サービス
PageSpeed Insightsの見方は?サイト表示速度の改善方法を紹介

Googleが提供する「PageSpeed Insights」はサイトの表示速度が分析できるツールです。Webサイトの表示速度が低下していると、SEO評価やユーザビリティに悪影響を及ぼします。
そこで当記事では、SEOコンサルティングで豊富な実績をもつLANYが、PageSpeed Insightsの見方やサイト表示速度の改善方法を紹介します。
記事の後半では、サイト表示速度以外のSEOに効果がある施策を紹介していますので、ぜひ最後までご覧いただきサイト運営に役立ててください。
目次
PageSpeed InsightsとはWebサイトの表示速度を分析するツール
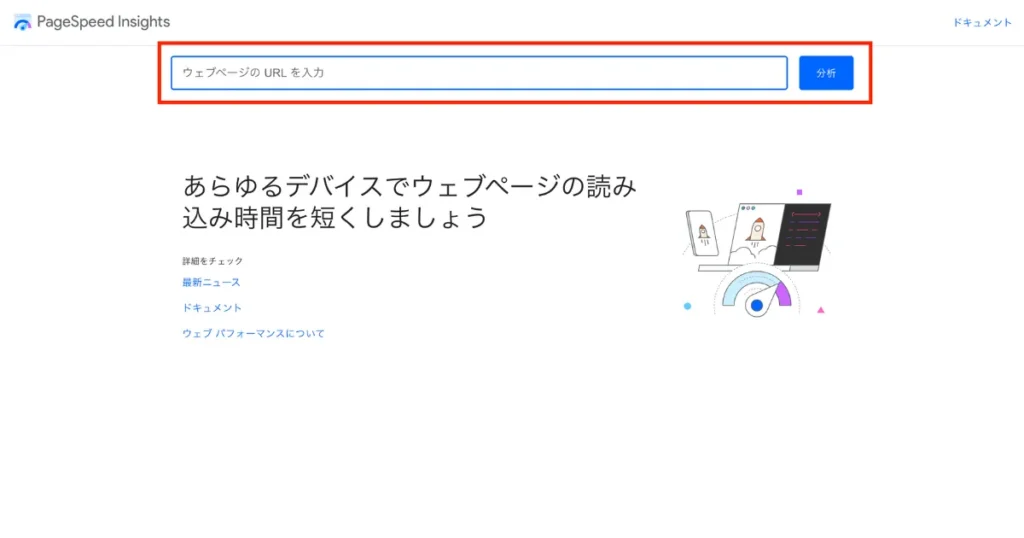
PageSpeed Insightとは、WebサイトのURLを入力するだけで、Webページの表示速度がGoogleの基準を満たしているのか調査できるツールです。速度が遅い理由や、改善するべきポイントまで分析できます。
表示速度は指標やスコアとして定量的に確認できるため、SEO初心者でも自分のサイトが基準に達しているかを簡単に判断できます。さらに、自社サイトだけではなく競合サイトも分析可能です。
また、評価は実際のユーザー環境で評価する「フィールドデータ」とパフォーマンスの問題を診断する「ラボデータ」に基づいて行われます。
PageSpeed Insightの指標やスコアに問題がある場合は、できる限り改善するべきです。しかし、すべての問題解決を目指す必要はありません。他のSEOとの優先度を考慮しながら、緊急性の高いものから対処していきましょう。
※無料サービス資料:「SEOコンサルティングサービス概要資料」をダウンロードする>>こちらから
Webサイトの表示速度がSEOで重視されている3つの理由

Webサイトの表示速度がSEOで重視されている理由は、以下の3つです。
- デスクトップとモバイル検索のランキング要素になっている
- ユーザーの体験に影響する
- コンバージョンにもプラスに働くことがある
自社サイトでも見直しができるように、詳しく解説します。
デスクトップとモバイル検索のランキング要素になっている
もともとWebページの表示速度は、デスクトップ検索におけるランキング要素の一つでした。ところが、スマートフォンでインターネットを使用する人が増加した背景から、2018年7月よりモバイル検索でもランキング要素として使用されています。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用: Google検索セントラルブログ
そのため、サイトの読み込み速度が遅いとSEOに影響する恐れがあります。ただし、対象となるのはかなり遅いページのみで、ごくわずかな割合の検索キーワードにしか影響しません。
ある程度の表示速度が出ているのなら、他のSEOに時間を割く方がいい場合もあります。対策の優先順位をつけるためにも、まずは自社サイトの表示速度に致命的な問題がないかを確認しておきましょう。
ユーザーの体験に影響する
Googleの調査によると、Webページの表示に時間がかかるほどユーザーの離脱率が大きくなると判明しています。
| Webページの表示時間 | ページからの離脱率 |
|---|---|
| 1秒から3秒に増加 | 32%増加 |
| 1秒から5秒に増加 | 92%増加 |
| 1秒から6秒に増加 | 106%増加 |
| 1秒から10秒に増加 | 123%増加 |
個人によっても体感はさまざまですが、Webページの表示速度が遅いと利用者にストレスを与えてしまい、サイトの運営としてもいい状態とは言えません。
離脱率が高いということは、ページの滞在時間が少ないということです。つまり、検索エンジンから「ユーザーのニーズを満たしていないコンテンツ」と見なされ、間接的にSEOの評価を下げてしまうおそれもあります。
ユーザーや検索エンジンからの評価を得るためにも、自社サイトの表示速度は確認しておくべきでしょう。
コンバージョンにもプラスに働くことがある
Webページの表示速度が速いと、ユーザーの満足度が上がってコンバージョンにもいい影響を与えます。コンバージョンとは、Webページ上で「商品の購入」や「会員登録」など、特定のアクションをユーザーが起こしてくれた状態です。
実際に企業が自社サイトの表示速度を改善して、コンバージョン率をアップさせた事例もあります。
| 企業 | 事例 |
|---|---|
| 楽天24 | 訪問者あたりの53.3% コンバージョン率33.13%増加 |
| Vodafone | 売上が8%増加 |
| redBus | 売上が7%増加 |
コンバージョンは企業の売上に繋がる重要な要素であるため、自社サイトの表示速度は定期的にチェックしておくべきでしょう。
SEOについてお悩みの方へ
LANYのSEOコンサルティング
サービス概要資料
LANYのサービス導入事例
 NTTドコモ 様
NTTドコモ 様株式会社NTTドコモ 様
(ご利用サービス:SEOコンサルティング)
LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。
▶︎SEOコンサルティング事例詳細を見る
PageSpeed Insightsの使い方
PageSpeedInsightは、対象のURLを入力するだけで利用できます。
携帯電話とデスクトップからアクセスした結果をそれぞれ分析可能です。ここでは、2種類のデータの見方を解説します。
- フィールドデータ
- ラボデータ
指標についても詳しく見ていきましょう。
フィールドデータの見方
フィールドデータでは、Googleが独自に収集した過去30日間におけるユーザーデータに基づいて評価が行われます。具体的には、以下の6つの指標で表示されます。
| 指標 | 内容 |
|---|---|
| Largest Contentful Paint (LCP) | アクセスしてから最も大きいコンテンツが表示されるまでの時間を表す指標 |
| First Input Delay (FID) | 最初にWebページを操作したときからブラウザが応答するまでの時間を表す指標 |
| Cumulative Layout Shift (CLS) | コンテンツにおけるユーザーが意図しないレイアウトの崩れを数値化した視覚的な安定性を表す指標 |
| First Contentful Paint (FCP) | URLをクリックしてからWebページ内のコンテンツが表示されるまでの時間を表す指標 |
| Interaction to Next Paint (INP) | クリック、タップ、キーボード入力に対するページ全体の応答性を表す指標 |
| Time to First Byte (TTFB) | ブラウザがサーバーから最初の1バイトを受信するまでにかかる時間を表す指標 |
Googleは「Core Web Vitals と Google 検索の検索結果について」の中で「Core Web Vitals」と呼ばれる「LCP」「FID」「CLS」の3つの指標を改善した場合、検索結果の向上や顧客満足度に繋がるとしています。
Core Web Vitalsは、以下の数値でWebページの状態を表します。
スクロールできます
| 指標 | 良好 | 改善が必要 | 低速 |
|---|---|---|---|
| LCP | 2.5秒以下 | 4秒以下 | 4秒を超える |
| FID | 100ミリ秒以下 | 300ミリ秒以下 | 300ミリ秒を超える |
| CLS | 0.1以下 | 0.25以下 | 0.25を超える |
Core Web VitalsとSEOの関係について詳しく知りたい方は、以下の記事もあわせてご覧ください。
あわせて読みたい




【専門家が解説】Core Web Vitals(コアウェブバイタル)とSEOとページ表示速度
WordPress高速化のイメージが定着しつつあるスキルシェア(@skillsharejp)と申します。 最近では株式会社LOOS様と顧問契約を行い、SWELLテーマとArkheテーマの高速化ア…
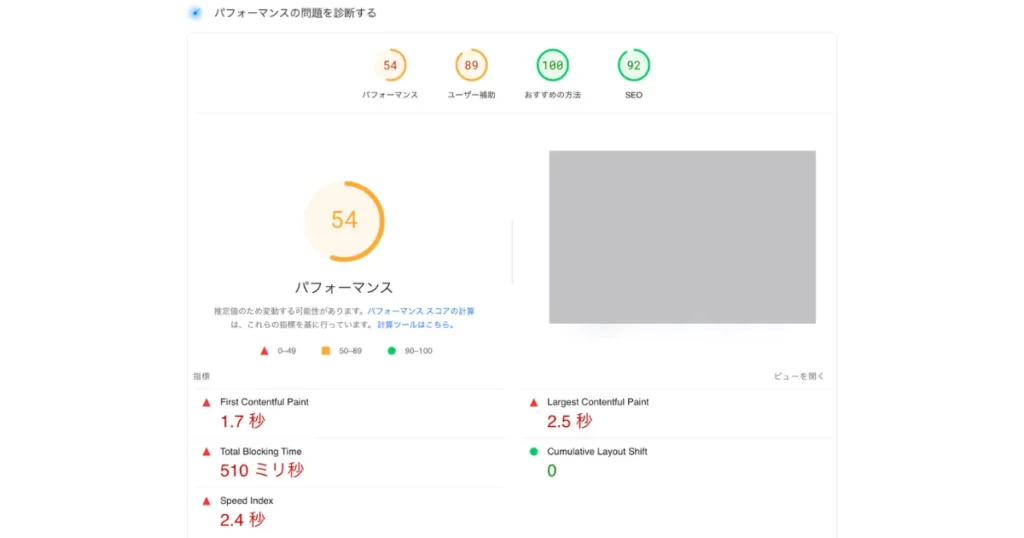
ラボデータの見方
ラボデータでは、Googleのシミュレーションに基づいた評価が行われます。ユーザーのPCやスマートフォン、回線状況などの影響を受けません。Webサイト側の問題の特定や切り分けをしやすい点が特徴です。
表示速度は「0〜100」の数値で表されます。数値によるWebページの状態は、以下のとおりです
| Webページの表示速度 | スコアの数値 |
|---|---|
| 良好 | 90〜100 |
| 改善が必要 | 50〜89 |
| 低速 | 0〜49 |
また、以下の5つの指標も確認できます。
| 指標 | 内容 |
|---|---|
| First Contentful Paint (FCP) | URLをクリックしてからWebページ内のコンテンツが表示されるまでの時間を表す指標 |
| Largest Contentful Paint (LCP) | アクセスしてから最も大きいコンテンツが表示されるまでの時間を表す指標 |
| Speed Index | Webページのコンテンツが取り込まれて表示されるまでの指標 |
| Cumulative Layout Shift (CLS) | コンテンツにおけるユーザーが意図しないレイアウトの崩れを数値化した視覚的な安定性を表す指標 |
| Total Blocking Time | 処理時間が50ミリ秒を上回った場合のコンテンツの表示から操作可能になるまでの合計時間(ミリ秒)の指標 |
ただし、スコアは平均値であるため、計測するたびに変動する場合もあります。何度か計測を繰り返して、平均値を取るようにしましょう。
ページスピードの改善方法


PageSpeed Insightsの評価を具体的に改善する方法は、以下のとおりです。
- 画像ファイルの最適化
- JavaScript・HTML・CSSなどのコードを軽量化
- キャッシュの活用
- サーバーの応答時間の削減
自社サイトの表示速度の問題が解決できるように、詳しく解説します。
画像ファイルの最適化
テキストやソースコードよりも容量が大きいため、画像ファイルの最適化はWebページの表示速度の改善に効果的です。一般的に画像ファイルには「JPEG」「PNG」「GIF」があります。
すべての画像ファイルに対して基本的な最適化は、以下のとおりです。
- 不要なスペースの削除
- 画像のコメントの削除
- 適切なフォーマットでの保存
- ファイル容量の圧縮
また、Googleは自社で開発した「WebP」を推奨しています。画質を保ったままファイル容量を圧縮できるため、表示速度の高速化に有利です。
ただし、非対応のブラウザがあったり、対応する画像編集ソフトが少なかったりという問題点もあります。WordPressで作ったホームページであれば、ブラウザによってWebPに自動で変換してくれるプラグインの活用がおすすめです。
JavaScript・HTML・CSSなどのコードを軽量化
不要なソースコードの削除は、PageSpeed Insightsでも表示速度の改善としてよく提案される対策です。HTMLやCSS・JavaScriptでは、意図していなくても以下のような問題が起こります。
- 余分なスペース・改行・空白
- 使用していないコード
- 意図していないインデント
Webページの表示速度を改善するためには、これらの削除や圧縮が必要です。圧縮方法は、以下のツールを参考にしてください。
| プログラミング言語 | 圧縮ツール |
|---|---|
| HTML | ・PageSpeed Insights の Chrome 拡張機能 |
| CSS | ・YUI Compressor |
| JavaScript | ・Closure Compiler ・YUI Compressor |
WordPressで作ったホームページなら「Autoptimize」というプラグインも効果的です。
キャッシュの活用
キャッシュとは、ブラウザで読み込んだデータをユーザーの端末に一定期間保存する仕組みです。
通常はWebページを訪れるたびにデータを読み込むため、表示速度が遅くなるおそれがあります。しかし、キャッシュを活用してユーザーの端末にデータを保存しておくと、同じページへアクセスする際の不要な通信を省略できるため、通常よりも速く表示できます。
WordPressで作成したホームページなら「Autoptimize」や「WP Fastest Cache」というプラグインで簡単に設定可能です。
ただし、更新頻度の高いページでキャッシュの保存期限を長くしてしまうと、ユーザーが閲覧する情報が古くなるリスクもあります。ページの更新頻度や画像ファイルの容量などを考慮して、キャッシュの保存期限を設定しましょう。
サーバーの応答時間の削減
サーバーの応答に時間がかかってしまうと、Webページの表示速度は遅くなります。具体的な原因は、以下のとおりです。
- 速度の遅いアプリケーションのロジック
- リソースによるCPUの消費
- PCのメモリ不足
- 契約しているサーバーのスペック
簡単な対策方法は、サーバーのスペックや契約プランを上げることです。WordPressで作ったホームページなら、使っていないプラグインの削除や「Autoptimize」や「WP Fastest Cache」というプラグインの導入も検討してください。
SEOについてお悩みの方へ
LANYのSEOコンサルティング
- サービス・料金プランの詳細
- 提供内容のアウトプットイメージ
- SEOコンサルティングの事例


LANYのサービス導入事例



株式会社NTTドコモ 様
(ご利用サービス:SEOコンサルティング)
LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。
▶︎SEOコンサルティング事例詳細を見る
サイトの表示速度改善と合わせて対策したい内部施策・テクニカルSEO


SEO評価やユーザー体験を向上させるためには、サイトの表示速度改善だけではなく、内部施策やテクニカルSEOも意識する必要があります。ここでは優先度の高い3つの施策を見ていきましょう。
- トピッククラスターモデルでコンテンツ群のSEO評価を高める
- 低品質コンテンツの削除でクロール効率向上の可能性がある
- meta descriptionタグを適切に設定する
SEOに強いコンテンツが作成できるように、詳しく解説します。
なお、SEO評価を高め、上位表示に効果的な他の施策は下記の記事で解説しております。理解を深めたい方はぜひ合わせてご覧ください。
あわせて読みたい




Google検索で上位表示する施策10選!検索エンジンの仕組みや注意点も解説
コンテンツSEOやオウンドメディア運営において、セッション数やコンバージョン数の増加を実現するためには、Google検索での上位表示が欠かせません。 上位表示によって…
トピッククラスターモデルでコンテンツ群のSEO評価を高める
トピッククラスターとは、戦略的にコンテンツをまとめることで「コンテンツ群」や「一つ一つのコンテンツ」のSEO評価を高める戦略です。
記事が増えてくると内部リンクが複雑になり、理解しにくいサイト構造になります。そこで、トピックごとにコンテンツを適切にまとめ、コンテンツ群の中で内部リンクを相互設定することで、検索エンジンだけでなくユーザーからも評価されるサイト構造を構築できます。
検索ボリュームの少ないロングテールキーワードから上位を獲得することで、記事群全体の平均順位が底上げされ、ビッグ・ミドルキーワードでの上位表示も狙いやすくなります。
トピッククラスターモデル戦略について詳しく知りたい方は、以下の記事も参考にしてください。
あわせて読みたい




【完全版】トピッククラスターモデルとは?作り方とSEO的メリットを事例付きで解説
メディア運営をしている時に「狙ったキーワードでなかなか順位が上がらない…」と悩むことはあるでしょう。 「SEO」や「転職エージェント おすすめ」といった、いわゆ…
また、記事の内容はYouTube動画でも解説しています。トピッククラスターを作る上で必要なツールも紹介しているので、ぜひご視聴してみてください。
低品質コンテンツの削除でクロール効率向上の可能性がある
低品質コンテンツには「Googleが述べている低品質コンテンツ」と「SEO界隈で語られている低品質コンテンツ」があります。
「Googleウェブ検索のスパムに関するポリシー」によると「Googleが述べている低品質コンテンツ」は以下の4種類です。
- コンテンツの自動生成
- 内容の薄いアフィリエイトページ
- 無断複製されたコンテンツ
- 誘導ページ
また、「SEO界隈で語られている低品質コンテンツ」は以下の3種類が該当します。
- 重複ページ
- SEO流入がまったくないページ
- GSCでクロール済みーインデックス未登録のページ
低品質コンテンツの削除によって得られるSEO的なメリットは「クロール効率の改善」「サイト全体の品質向上」とGoogleは見解を示しています。
参考:English Google Webmaster Central office-hours from March 20, 2020 – YouTube
ただし、リスクがある施策になるため、慎重かつ丁寧に実施することがおすすめです。
低品質コンテンツの削除について詳しく知りたい方は、以下の記事も参考にしてください。
あわせて読みたい




低品質コンテンツとは?SEO評価への影響や見分け方と改善方法を解説
サイトを運営する中で気をつけたいのが低品質コンテンツの存在です。 数が少ないうちは大きな問題につながらないものの、改善せず放置を続ける中で低品質コンテンツの数…
meta descriptionタグを適切に設定する
meta descriptionとは、Webページの内容を100文字程度で要約したものです。Googleにコンテンツ内容を理解してもらうために役立ちます。
また、meta descriptionは、検索結果一覧ページでページタイトルの下に表示されます。そのため、meta descriptionにユーザーが目当てにしている情報を入れておくと、クリック率の向上にも効果的です。
meta descriptionタグの設定方法や書き方について詳しくは、以下の記事もあわせてご覧ください。
あわせて読みたい




meta descriptionタグとは?文字数や書き方のコツ、SEO上のメリット
SEOの重要な対策の1つにmeta description(メタディスクリプション)タグの最適化があります。 meta descriptionのは、Googleにコンテンツ内容を理解させる上で大いに役立…
PageSpeed Insightsを利用してユーザー体験を向上させよう
PageSpeed Insightsを利用してWebページの表示速度の改善を行うと、SEO評価やユーザビリティの向上が期待できます。また、ユーザーがWebページに滞在する時間が伸びると、結果的にコンバージョンアップに繋がる可能性もあります。
具体的な表示速度の改善方法は、以下のとおりです。
- 画像ファイルの最適化
- JavaScript・HTML・CSSなどのコードを軽量化
- キャッシュの活用
- サーバーの応答時間の削減
PageSpeed Insightsは無料で利用できるため、まずは自社サイトの状況を確認して、改善が必要な項目があれば、優先順位をつけて対処していきましょう。
なお、表示速度をはじめとする内部対策における課題点の洗い出しや改善施策の実行にお悩みがある方は、数々のSEOコンサルティングを手がけ、成果を創出したLANYにご相談ください。
お客様の現状や課題を丁寧にヒアリングし、効果的な施策をご提案いたします。
ebook
SEOコンサルティングサービス概要資料


LANYのSEOコンサルティングのサービス概要資料です。
SEOや集客に関する課題を解決するソリューションを提供しております。
以下のフォームに必要な項目を入力のうえ、送信してください。フォーム入力後に表示される完了画面にて資料をダウンロードできます。