【専門家が解説】Core Web Vitals(コアウェブバイタル)とSEOとページ表示速度

WordPress高速化のイメージが定着しつつあるスキルシェア(@skillsharejp)と申します。
最近では株式会社LOOS様と顧問契約を行い、SWELLテーマとArkheテーマの高速化アドバイスを開発元へ提供しています。WP保守管理も提供してますが、まだそのイメージは高速化に比べると少ないです(笑)。
Googleが2021年5月にCore Web Vitals(コアウェブバイタル/CWV)という新しいUX(ユーザー体験)指標を発表しました。後ほど詳細を説明しますがLCP、FID、CLSという3つの項目をユーザーが快適にサイトを利用できる水準にするとウェブサイト高速化も兼ねてSEOに有利になるという理解が広まっています。
ただし当時はPageSpeed Insightsでページパフォーマンスを測定しても、コアウェブバイタルと直接的な関係にないシミュレーション値をベースにした最適化スコア(100点満点が良いと思われているあれ)が結果ページ上部に大々的に表示されていたために、スコアを改善すればコアウェブバイタル対策もばっちりだ!という誤った解釈も広まりました。
こういった誤解部分も整理しながらコアウェブバイタルの基礎をおさらいし、2022年へ向けた対策を確認しましょう。
Core Web Vitals(コアウェブバイタル)とは
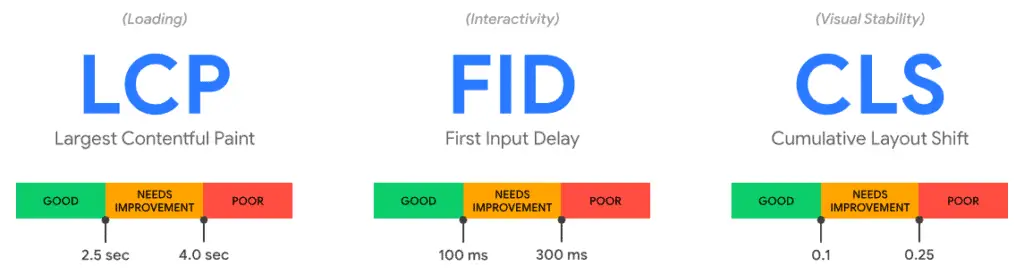
 web.devから引用
web.devから引用2020年のCore Web Vitals指標は上記のLCP、FID、CLSの3指標です。Googleは「Core Web Vitalsを構成する指標は、時間の経過とともに進化しています。」とも説明しているのでこの指標は将来変更がある可能性があるのですが、先ずは今対策が求められている上記3指標に注力しましょう。
ここで注意したいのはLighthouseやPageSpeed Insightsのラボデータの数値ではない事です。ラボデータはあくまでGoogleの用意したテスト環境におけるシミュレーション値のため、実際にサイトにアクセスするユーザーに対して3指標が良好である必要があります。指標の概要は下記の通り。
|
Core Web Vitals(コアウェブバイタル)のSEOとSEO以外への影響
Core Web VitalsはSEOに影響しますがどれくらいなのか?はあまりはっきりしていません。ただし現在までに表に出ている情報ですと下記があります。
|
Tencent Video は、Core Web Vitals の基準を満たすことで、動画の CTR が 70% 向上
Cdiscount は、3 つの指標すべてを改善し、Black Friday セールでの収益が 6% 増加
Wix は、Core Web Vitals の基準を満たすことで、モバイルからのアクセスが前年比 250% に増加
Nykaa は、LCP を 40% 改善することで、T2/T3 の都市からのオーガニック トラフィックが 28% 増加
NIKKEI STYLE は、LCP を 18% 改善することで、セッションあたりのページビューが 9% 増加
NDTV は、他のプロダクトの変更とともに LCP を半減させることで、直帰率が 50% 改善
Agrofy Market は、LCP を 70% 改善することで、読み込み中の離脱を 76% 削減(ケーススタディ全文)
Flipkart は、Core Web Vitals 指標を改善することで、直帰率を 2.6% 削減
Ameba Manga は、CLS スコアを 10 分の 1 に改善することで、読まれたコミックの数が 2-3 倍に増加
Yahoo! Japan は、パフォーマンスの低いページの CLS を修正して 98% 削減することで、セッションあたりのページビューが 15% 増加
AliExpress は、CLS を 10 分の 1 に、LCP を半分に改善することで、直帰率が 15% 減少
Core Web Vitals によるビジネス インパクト
LANYのサービス導入事例
 NTTドコモ 様 NTTドコモ 様 | 株式会社NTTドコモ 様 (ご利用サービス:SEOコンサルティング) LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。 ▶︎SEOコンサルティング事例詳細を見る |
Core Web Vitals(コアウェブバイタル)を無料で効率よく調べられる4サービス
Core Web Vitalsやサイトの表示速度を継続的に調べる有料サービスはいくつかあります。それぞれ毎月測定できるURL数に制限があったりしますが毎月数千円から数万円、測定サービスの利用料だけでかかります。そこで今回は無料で最低限確認できる方法をお伝えします。
サーチコンソールへのアクセスがある方はそちらも改善が必要なURLの把握に役立ちます。
PageSpeed Insights(個別URLとオリジンサマリ)
測定対象URLのフィールドデータ(アクセスが多ければ表示されるデータ)と、対象ドメイン全体のオリジンサマリを確認できます。サイトユーザーのアクセス元、通信環境次第ではサイトがラボデータで100点となっていても、Core Web Vitalsは不合格扱いになる場合があります。
11月にリニューアルされてCore Web VitalsとSEO対策に重要なフィールドデータとオリジンサマリが最上部に表示されるようになりました。SEOに影響しない最適化スコアは従来の最上部から中段へと表示位置が変わった事で、「サイト運営者にCWV対策を進めてほしい」というGoogleの意図が垣間見れます。
あわせて読みたい

TREO SITE SPEED(オリジンサマリのみ)
CrUX DashboardというデータスタジオツールがGoogleから提供されてますが、初心者でも見やすいツールとしておすすめできるのがTREO SITE SPEED。過去1年間のオリジンサマリデータを見やすいグラフで表示できるため、サイト全体の状況把握に役立ちます。
|
PageSpeed Compare (個別URLとオリジンサマリ)
リリース当初はなかったのですが、今は複数URLを一括で測定できるためかなり便利なツールになりました。元々フィールドデータ等を複数URL調べる場合、簡単な手法を選ぶと有料しか選択肢がありませんでしたがPageSpeed Compareを使えば無料で誰でも調べることができます。
WATERFALLER(個別URL)
測定ツールの中では最近登場したサービスで、ページ読み込みの具体的にどこが問題かを確認する用途では優れた無料サービスです。(ウェブサイトの読み込み一覧の事をwaterfallと呼ぶことに由来したサービス名)
Core Web Vitals(コアウェブバイタル)悪化の要因と改善方法
Core Web Vitalsはユーザー動向に左右されるため今回は日本語のサイトを日本国内のサーバーで日本在住者向けに公開しているという前提でGoogleのweb.devを参考に書きます。
LCPが悪化する要因と改善方法
LCPが悪化する要因として下記があります。
サーバーの応答速度の低下
レンダリングを妨げる JavaScript および CSS
リソースの読み込み速度の低下
クライアントサイドでのレンダリング
Largest Contentful Paint を最適化する
対策としては下記があります。
|
FIDが悪化する要因と改善方法
FIDが悪化する要因として下記があります。
|
サードパーティ製コードでよくある事例としてAdSenseがあります。最適化スコアはAdSenseを何も対策せずに読み込むと低くなるのですが、FIDに関して言えばAdSenseがページヘッダーで読み込まれていたとしても100msより遅くはなりません。25msから50msというのがよくある数値です。
LCPの対策と共通する部分もありますが、詳細はFirst Input Delay を最適化するをご覧ください。
CLSが悪化する要因と改善方法
CLSが悪化する要因として下記があります。
サイズが指定されていない画像
サイズが指定されていない広告、埋め込み要素、iframe
動的に挿入されたコンテンツ
FOIT/FOUT の原因となる Web フォント
ネットワークの応答を待ってから DOM を更新するアクション
Cumulative Layout Shift を最適化する
CLSは「クリックしようとしたら後から表示されたコンテンツで意図しない箇所をクリックしてしまった」というのをイメージしていただくのが一番分かりやすいです。記事内のリンクをクリックしたつもりが、後から表示された広告をクリックしてしまった事のある人は多いかもしれません。
対策としては下記があります。
|
 NTTドコモ 様 NTTドコモ 様 | 株式会社NTTドコモ 様 (ご利用サービス:SEOコンサルティング) LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。 ▶︎SEOコンサルティング事例詳細を見る |
Core Web Vitals(コアウェブバイタル)対策のコツ
Core Web Vitals対策のコツは下記です。
Chromeユーザーエクスペリエンスレポートを知る
Core Web Vitalsのデータ(CrUX)はChromeブラウザを使ったアクセスからでないと収集されません。そのためしっかりしたデータを元に対策を行うには、先ずChromeでサイトにアクセスするユーザーを増やすことが大事です。
次にCrUXの更新は28日間毎で、毎月第2火曜日に新しいデータが見れるようになります。改善作業が完了するタイミング次第では1ヶ月から2ヶ月待つほうが良い場合があります。少なくともラボデータの改善みたいに改善した当日に改善結果が分かるという事はありません。
改善や対策が必要なURLを調べる
上記で紹介した測定サービスやサーチコンソールで改善が必要を調べます。重要度は下記の通り。
|
フィールドデータがあるURLはフィールドデータ改善を最優先に。フィールドデータがないURLについてはオリジンサマリが良好になっていればとりあえずは大丈夫です。ただ個別URLに対してアクセスが少ないという意味でもあるのでアクセスを増やす対策は忘れないようにしましょう。
フィールドデータとラボデータを参考に改善する
Core Web Vitalsとして良好扱いになってないURLがあれば、ラボデータも参考にしながら改善作業を行います。上記の改善方法を参考にしてください。
もしWordPressを利用されているのであれば、SWELLテーマがおすすめです。Core Web Vitalsの要件をクリアする過程で足を引っ張らないようにテーマ設計から対策をしているためです。
ラボデータの対策で注意が必要なのは仮に最適化スコアが100点になって改善点が指摘されない状況でも、Core Web Vitalsが100%良好になる事はありません。CrUXにはサイトの最適化や高速化の状況に加えてユーザーの通信速度や閲覧端末の処理性能も影響してくるためです。
ただし日本国内のサーバーにある日本人向けコンテンツであればCDN等高度な対策をせずに済む場合が多いです。
一度の改善で終わらずに定期的にユーザー動向に目を向ける
Core Web Vitalsは毎月変動します。もし改善した数ヶ月後に表示速度を悪化させてしまう様な読込が増えた場合は良好から要改善に変わってしまう事もあるので、毎月しっかり対策状況を確認してください。
最適化スコアについてもLighthouseバージョンが変更したり、Googleのシミュレーション状況によってスコアは毎回変動するのが当たり前なので少しの変化でビビりすぎない様にしましょう。実際に変動した事で新たな改善依頼をいただく事も数件ありましたが、SEOにとって良いか?と言うと微妙なので判断に迷ったら専門家に相談してください。
デザインを変更しない状態での対策も可能だが、リニューアルも考慮する
私の場合は高速化に関わる費用を安く設定するためにウェブサイトリニューアルは含まれませんが、これまで対策してきたサイトの中にはサイトデザインを根本的にやり直した方が結果が良くなる・・・というサイトもありました。もしリニューアルの余裕があれば無駄を省いたサイト設計に変えてしまうのも一つの手です。
特にWordPressの場合だと過去に制作会社が作ったものの、WordPressバージョン更新や利用プラグイン更新に対応するためのテーマの継続的な改善が実施されていない事があります。こういったサイトですと実施できる対策がバージョンの互換性による制限で減ってしまうのでご注意ください。
モバイルもデスクトップも、共に良好になるようにする
今まではモバイルだけでしたが今後(2022年2月から)デスクトップのCore Web Vitals評価も影響します。基本的にはモバイル向けの対策よりもデスクトップ向けの対策は簡単なのですが、今まで高速化してきたサイトではモバイルが良好なのにデスクトップは良好ではないケースがありました。ここ油断してしまうかもしれないのでご注意ください。
SEOについてお悩みの方へ LANYのSEOコンサルティング
|  |
LANYのサービス導入事例
 NTTドコモ 様 NTTドコモ 様 | 株式会社NTTドコモ 様 (ご利用サービス:SEOコンサルティング) LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。 ▶︎SEOコンサルティング事例詳細を見る |
まとめ:Core Web Vitals(コアウェブバイタル)や高速化は今後も変わり続ける
Core Web Vitals対策に必要な指標の扱いは今後も変わるかもしれませんし、高速化に求められる対策も実際年々変化しています。ここまで書いてこれまでと違う対策が求められたら悲しいのですが、高速化を始めたら定期的にサイト状況の変化を確認してください。
SEO対策としての高速化と、ユーザーのための高速化は共通する部分もあれば違う部分もあります。理想は両方とも対策する事ですが、例えば検索流入の少ないサイトではCore Web Vitalsより体感速度改善を重視するのもありだと思います。
ここでは詳細は書いてませんが、何をするか?次第でA、B、Cと様々な改善方法があります。そしてどの選択をするかによって1回である程度済むのか?サーバーやCDNの月々の固定費が必要なのか?と色々と変わってきます。
少なくとも世界に比べて日本は通信環境に恵まれていますので、それを活かして日本が最も多くのCore Web Vitalsが良好なサイト数を誇るようになってくれたら嬉しいです。
【無料お役立ち資料】 SEO対策の教科書【完全版】

- スライド179枚
- 2時間の無料動画
\マーケターのあなたへ/
デジタルマーケティングの課題解決に役立つ情報をお届けする
購読者数4,200人超えの人気メルマガ
☑️ 最新の業界情報をキャッチアップできる
☑️ 施策の成功事例や限定Tipsが届く
☑️ 限定ウェビナーの情報がいち早く届く
初心者マーケターから
マーケの最新情報をキャッチアップしたい経営者の方まで
役立つ内容のためぜひご登録ください!
デジタルマーケティングのお悩み、
まずはお気軽にご相談ください。
サービス詳細は資料でもご確認いただけます。