サービス
CVR130%改善!ABテストを用いたCRO施策の手順5ステップ

昨年インターン生としてLANYに入り、今年から業務委託として複数の業務に携わっているゆうき(@yuki-chinese)です。
「検索順位を上げるのは無理だし、広告も打てない…でも売り上げを2倍にすることはできませんか…?」
みなさんはこのような質問に対して、どのように答えますか?
今回紹介するCRO施策は、このような悩みの解決になります。たった1つの文字を変えるだけで、売り上げが2倍にも3倍にもなってしまう不思議な施策です。
この記事を書いている僕は、実際にこの手法を使ってサイト改善を行ってきました。中には130%のCVR改善に成功したり、4倍の売り上げを叩き出した事例もあります。
本記事ではそんなCVR改善施策のやり方について、図解を含めて紹介していきます。
この記事でわかること
- 記事コンテンツにおけるCRO施策の考え方
- Shortcoderを使ったABテストのやり方
- ABテストの管理方法
最後にはダウンロードでそのまま使える効果検証シートもつけておりますので、最後までじっくりとご覧ください。
LANYではCVR改善コンサルを提供しております。もし本記事のように定量ファクトやロジック、ABテストをもとにCVR改善をご希望される方はお気軽にお問い合わせください。
目次
CROとは「成約率改善」
CROとは「Conversion Rate Optimization」の略で「成約率改善」という意味です。
LP改善とコンテンツのCVR改善の違い
CROは、行う媒体によって施策の進め方が異なります。
スクロールできます
| 対象ページ | CVしやすい箇所 | |
|---|---|---|
| LP改善 | ファーストビュー | 1ページのみ |
| 記事改善 | 記事によって異なる | 複数ページ |
たとえばLP改善(LPO)では、特にファーストビューに重点を置いてCVR改善をしていきます。
また、LP改善では1ページのみが改善対象になることが多く、ページ切り替えやGoogleOptimizeを用いたABテストが主流です。
一方でコンテンツサイトのCROでは、記事群に対してCVR改善をしていきます。
自身のサイトにある記事を「顕在向け」と「潜在向け」に分類します。あるいは、
カスタマージャーニーマップに沿って段階分けしても良いです。分類した記事カテゴリ一つずつでテストするため、一回のテストで対象となる記事は複数となります。
LPのCVR改善に効果的な施策は以下の記事で解説しているので、あわせて参考にしてみてください。
あわせて読みたい


LPのCVR改善に効果的な施策9選|業界別平均CVRや手順を成功事例に基づき解説
LP(ランディングページ)とは、Web広告をクリックしたときに遷移する、縦長でコンバージョン獲得に特化した構成が特徴のWebページです。 CVR(コンバージョンレート)…
無料ホワイトペーパー「【事例紹介あり】LPOの推進方法と実際に効果が出た施策7選」はこちら>>
SEO担当者がCROを意識すべき理由
SEO担当者の役割は、検索順位の改善だけではありません。
企業がウェブサイトを所持する理由は、自社サービスをより多くの人に届けるためという狙いがほとんどではないでしょうか。
その狙いにおいて、ただ検索順位を上げて多くのセッションをもたらすことだけが正しいわけではないですよね。
 編集部
編集部もしセッションが少なくても、購買意欲の高いユーザーが多く集まるサイトは高い価値を発揮します
以上のことから、ウェブサイト運営に関わるチームの一員として、サイトが生み出す利益を最大化するCVR改善施策を意識することは重要です。
また、クリックされないCTAを設置して多くの読者が離脱してしまうサイトより、クリックされやすいCTAを設置して読者のブラウザバックを防ぐサイトの方が、Googleから見たユーザー行動が良く、高く評価されやすいのです。
※無料お役立ち資料:「SEO経由のコンバージョン数を最大化!CRO/CVR改善の進め方とGA4を用いた効果検証の実践方法」をダウンロードする>>こちらから
CRO(成約率改善)をする2つの方法
CROの方法は主に以下の2つがあります。
| 方法 | 概要 |
|---|---|
| ABテスト | 複数のパターンを出し分ける方法 |
| 期間の前後比較 | ある2つの期間での成果を比べる方法 |
それぞれの方法を簡単に解説します。
ABテスト
ABテストとは「複数のパターンを出し分ける方法」です。
訪れた読者に対してランダムに表示するパターンを切り替えられます。


ABテストを採択するメリットは、外部要因の影響を受けづらいことです。
ABテストでは同じ期間内に2つのパターンをテストするため、時期要因やトレンドなど外部影響を受けづらいのが特徴です。
一方でABテストは設定がややこしいため、ABテスト環境を整えていない企業も多く見られます。
期間の前後比較
前後比較とは「ある2つの期間での成果を比べる方法」です。
表示させるhtmlを変える以外の設定が一切不要のため、実装が簡単というメリットがあります。
一方で時期をずらしてテストする前後比較では、時期要因やトレンドなどの外部要因の影響を受けることがデメリットです。
そのため、効果検証を行う場合はAパターンとBパターンの差分を見比べるだけでなく、時期要因も考慮した上で結論を出す必要があります。
CVR改善やCROについてお悩みの方へ
LANYのCVR改善/CROコンサルティングサービス概要資料
LANYのサービス導入事例



弥生株式会社 様
(ご利用サービス:CROコンサルティング)
特定領域のCVRが最大で270%も改善しています。施策の成果について、社内からもポジティブな意見をもらいました。
▶︎CROコンサルティング事例詳細を見る
ABテストを用いたCVR改善の手順5ステップ
CVRの改善を進めていく上では、ABテストがおすすめです。
ABテストでは、テスト部分以外の条件がほぼ統一されるため、外部要因の影響を受けづらく、純粋なパターン比較しやすいためです。
しかしABテストの環境構築には複雑な設定が必要です。
ABテストができるならやりたいけど、それを実装するエンジニアの工数も実際にテストを運営するマーケターの工数も足りないと悩んでいる方は多いでしょう。
そこで、ABテストを簡易的に実装できる方法を解説します。
STEP1.プラグインのShortcoderを入れる
Shortcoderとは「置き換え文字を作成できるプラグインのこと」です。


たとえば、[my_link]というShortcodeを作るとしましょう。Shortcoderで[my_link]に対応するhtmlを下記に設定しましょう。
<a href=”https://www.google.com/”>Google</a>
そして記事編集画面でhtmlに[my_link]と入れると、ブログ記事上でのhtmlで <a href=”https://www.google.com/”>Google</a> に変換されます。
この置き換え文字を作成できるのが、Shortcoderというプラグインです。
全く同じhtmlを何十、何百と使用している場合は、Shortocoderを使うことでhtmlを一括で置換できるため、管理が楽になります。
STEP2.phpを実装する
次はphpの実装です。今回紹介するのは「ゼロからわかるホームページの作り方」様で紹介されていたphpです。
下記のphpをご自身のウェブサイトのfunction.phpファイルに追加します。
/*
* **************************************************************
* 指定した確率でコンテンツをだし分ける
* **************************************************************
*/
$probability_sum = array(); //確率の進行管理集計用
function if_random($atts, $content){
/***********************************************
* 初期設定
************************************************/
global $probability_sum;
//パラメータ初期化
extract(shortcode_atts(array(
“name” => “”, //抽選名(同じ名前のものの中で抽選が行われる)
“probability” => 100, //抽選の確率(指定しないと100%)
), $atts));
//キャッシュ無効にする方法
// HTTPヘッダ:
// header(“Cache-Control: no-store, no-cache, must-revalidate, max-age=0”);
// HTML meta:
// <meta http-equiv=”Pragma” content=”no-cache”>
// <meta http-equiv=”Cache-Control” content=”no-store, no-cache, must-revalidate, max-age=0″>
header(“Cache-Control: no-store, no-cache, must-revalidate, max-age=0”); //HTTPヘッダを利用してキャッシュ無効
$content = do_shortcode($content); //ショートコードの中のショートコードを展開
/***********************************************
* 入力パラメータチェック
************************************************/
$result = null;
//パラメーター名のチェック
if($name == null){ // nameが設定されていなければ終了
return $result; /* 終了 */
}
//probabilityが変な値なら終了
if($probability == 0 || $probability > 100 || $probability < 0){
return $result; /* 終了 */
}
/***********************************************
* 集計
************************************************/
if(isset($probability_sum[$name]) == false){
$probability_sum[$name] = 0; //集計用変数初期化
}
if($probability_sum[$name] >= 100){ //確率の合計がすでに100%に達していたら終了
return “{$result}”;
}
$pre_probability_sum = $probability_sum[$name]; //これまでの合計確率保存
$probability_sum[$name] += floatval($probability); //今回の合計確率を加算
if($probability_sum[$name] >= 100){ //今回の分を加算して100%に達したら抽選せず当たりで終了
return “{$result}{$content}”;
}
/***********************************************
* 抽選処理
************************************************/
$decimal_num = 0;
$ind = strpos($probability, “.”); //小数点の位置
if($ind !== false){ //小数点がある
$decimal_num = (strlen($probability) – ($ind + 1)); //小数点の桁数
}
$max = (100 – $pre_probability_sum) * pow(10, $decimal_num); //小数点の数だけ桁数をずらして整数にする
$rand = rand(1, $max);
$border = $probability * pow(10, $decimal_num);
// 1~$maxまでの数字と$borderを比較して抽選
// 1回目 30%設定ならborder=30/max=100でrandが30以下なら当たり
// 2回目 20%設定ならborder=20/max=100-30でrandが20以下なら当たり
// 3回目 50%なのでborder=50/50で抽選せずに当たり
if($rand <= $border){ //抽選当たり
$probability_sum[$name] = 100;
return “{$result}{$content}”;
}else{ //抽選外れ
return “{$result}”;
}
}
add_shortcode(‘if_random’, ‘if_random’); /* ショートコードを登録 */
function.phpに関する注意点として、function.phpは記述を誤るとブログが表示されなくなる恐れがあります。
実装の際は必ずphpに変更を加える前にバックアップを取った上、自己責任で実装するようお願いいたします。
STEP3.パターンを作成する
続いては、テストパターンの作成です。初めてABテストを行う際は、2つのパターンでのテストを試してみましょう。
- Aパターンにオリジナル(もともとのhtml)
- Bパターンにテストしたいhtml
また、Aパターン経由のCVとBパターン経由のCVを区別するために、それぞれにパラメーターを付けておくのがおすすめです。
パラメーターは/の後ろに「?〇〇」と書くだけで作成できます。〇〇にはアルファベットで好きな文字列を入れて構いません。
以上でテストするhtmlを作成したら、「ゼロからわかるホームページの作り方」様で紹介されていた下記のテンプレートに当てはめます。
~Shortcodeのテンプレ~
[if_random name=”abtest” probability=50]
<!– 50%の確率で表示 –>
<div>ここにAパターン</div>
[/if_random]
[if_random name=”abtest”]
<!– 50%の確率で表示 –>
<div>ここにBパターン</div>
[/if_random]
上記のShortcodeを作成したら、記事に追加してみましょう。
何度か更新すると、AパターンとBパターンがランダムで表示されることを確認できるはずです。
ABテストを行う際は、基本は1箇所だけ変えるのがセオリーです。
おすすめの変更箇所は以下の3点です。
- マイクロコピー
- ボタンテキスト
- 遷移先
1箇所ずつ変えることで1つのテストから明確な1つの仮説が得られます。
その仮説をもとに2回目以降のテストを行うことで、回数を増すたびにテストの精度が高くなります。
STEP4.GTMを設定する
続いては、それぞれのパターンの成果を計測するモニタリング体制を作成しましょう。
使用するのはGoogle Tag Manger(GTM)です。
Google Tag Manager(GTM)とは「ウェブサイトの計測を可能にするツール」です。GTMで作成したタグをhtmlに追加することで、その部分の計測が可能になります。


今回はAパターンのhtml、BパターンのhtmlそれぞれのCTRを計測するためのタグを作成したいので、以下2種類のタグを作成します。
- 表示回数
- クリック回数
STEP4-1.GTMの初期設定をする
初めてGTMを使う方はまず、GTMの初期設定をしましょう。


GTMにログインし、アカウントを作成したら認証コードをウェブサイトの<head>と<body>部分に埋め込みます。
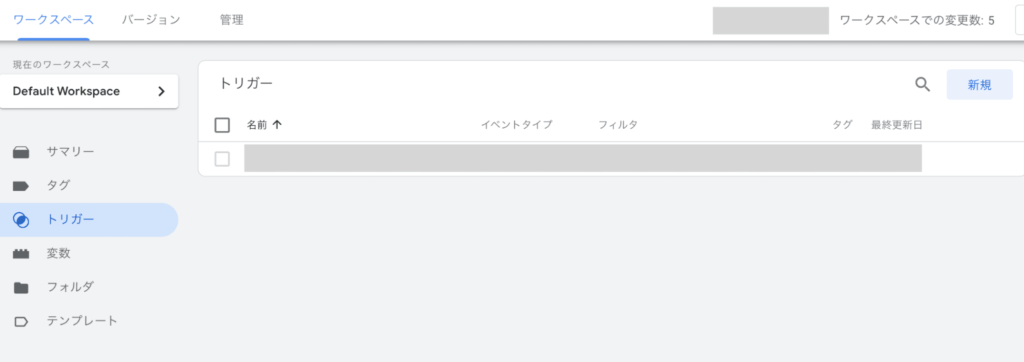
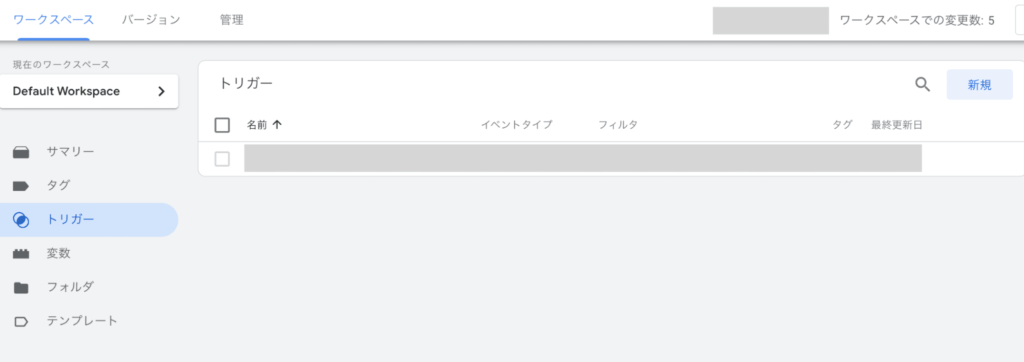
STEP4-2.トリガーを作成する
それでは、実際にGTMでタグを作っていきます。
まずトリガーを作成します。
トリガーとは「指定したコードを持つhtmlにおいて指定した動作が確認されたときに発火するもの」です。
今回は「表示回数」と「クリック回数」の2つを計測するので、以下4つのトリガーを作成しましょう。
- Aパターンの表示回数
- Aパターンのクリック回数
- Bパターンの表示回数
- Bパターンのクリック回数
まずは、表示回数のトリガーを作ります。
左のメニューで「トリガー」を選択し、右上の「新規」をクリックします。


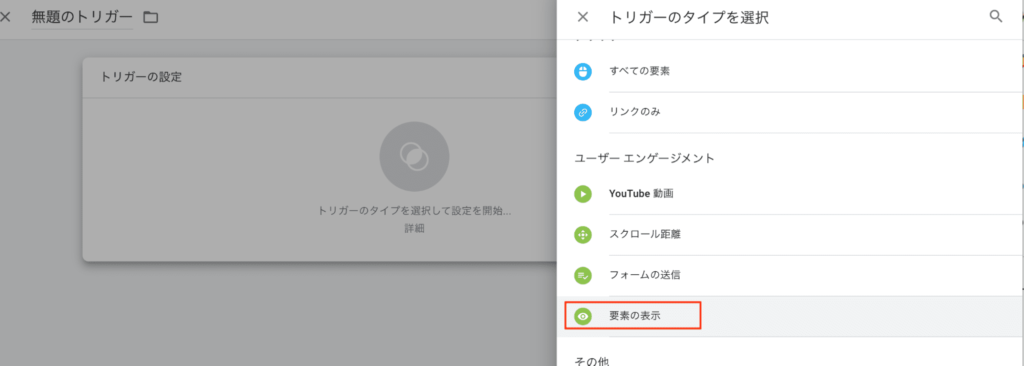
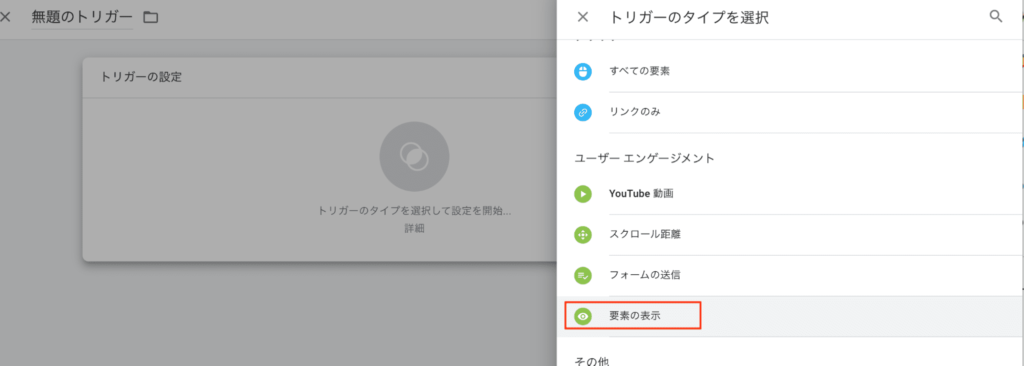
続いて、トリガーのタイプを「要素の表示」に設定します。


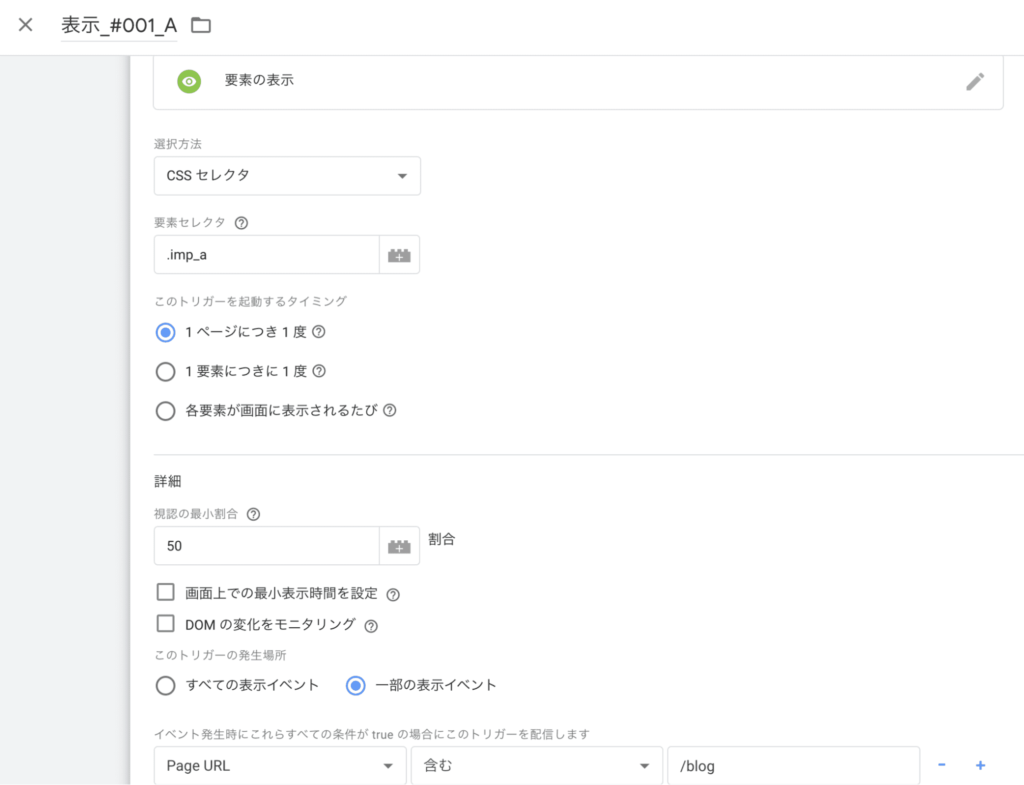
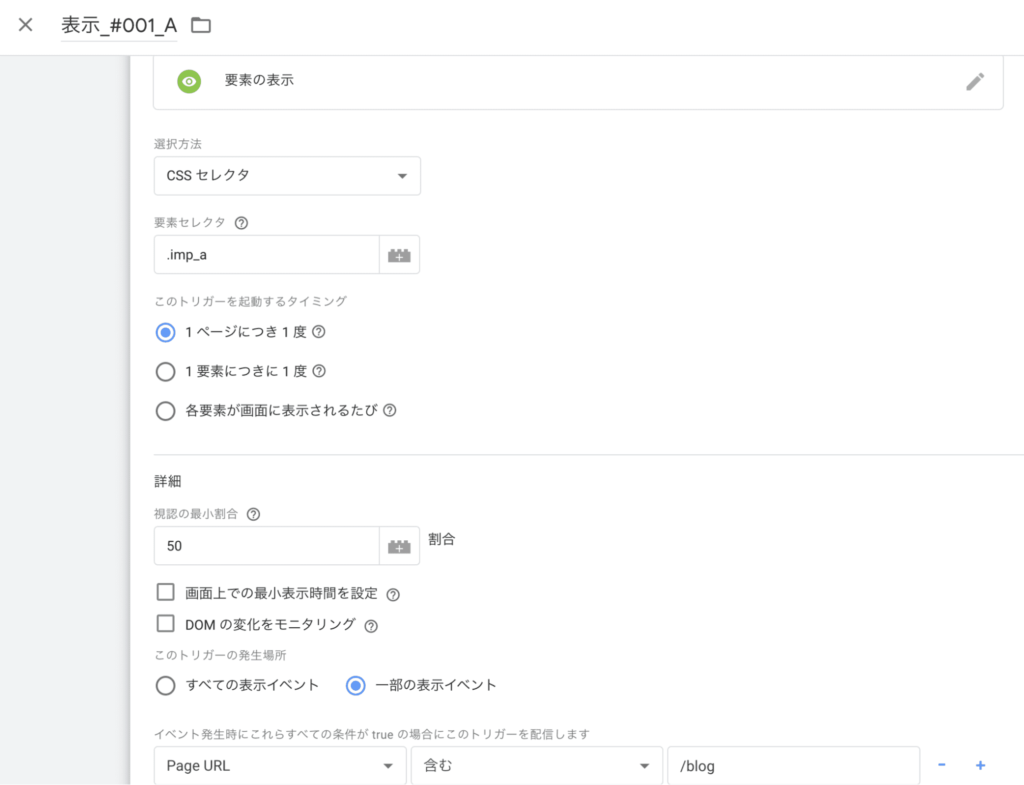
詳しい設定内容は下記です。


| 選択方法 | CSSセレクタ |
|---|---|
| 要素セレクタ | 自由に設定。先頭に「.」をつける |
| このトリガーを起動するタイミング | 1 ページにつき 1 度 |
| 視認の最小割合 | 50 |
| このトリガーの発生場所 | 一部の表示イベント |
| Page URL・含む・〇〇 |
〇〇には、ブログのディレクトリを入れます。ブログ全体を指定するなら「/」と記入します。
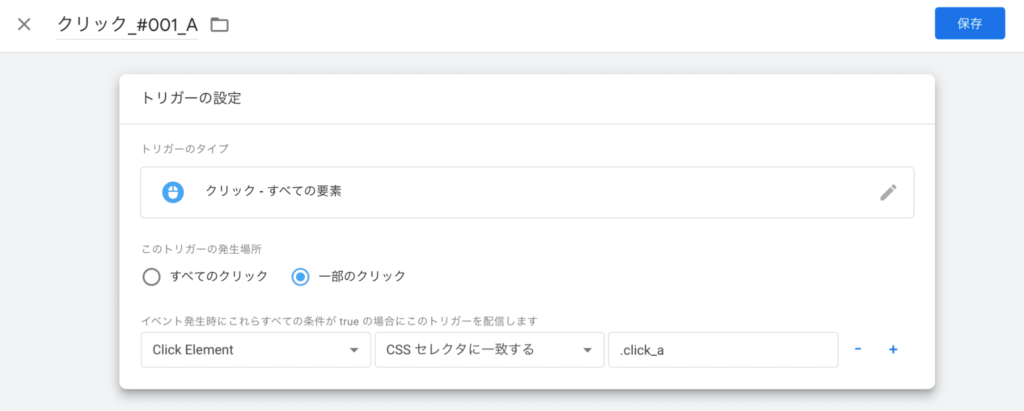
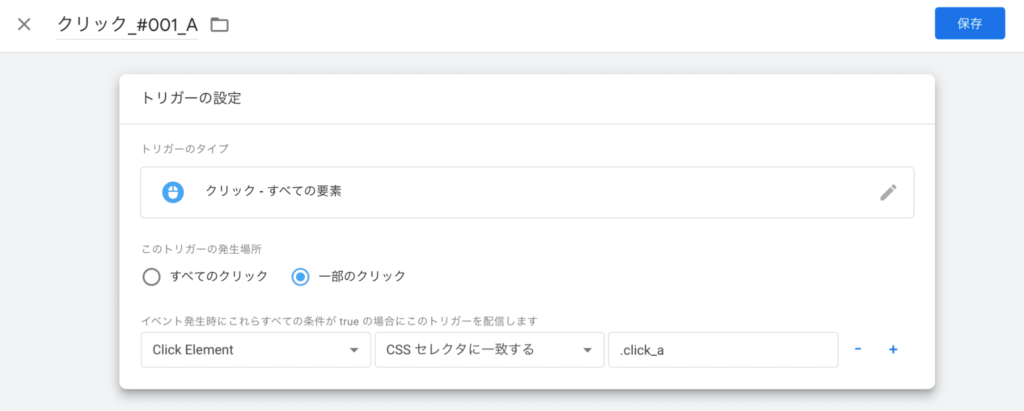
続いて、クリックのトリガーを作ります。
詳しい設定内容は下記です。


選択肢に「Click Element」がない場合は、「組み込み変数を選択」から選ぶことができます。
以上のようにして、AパターンとBパターンのトリガーを作ります。
表示回数とクリックなので、合計で4つのトリガーが作成されます。


STEP4-3.htmlにトリガーとなる要素を追加する
トリガーの要素を決定したら、忘れないうちにhtmlに書き足しておきましょう。
今回はCSS要素を追加したため、class属性を書き足すことで要素の追加ができます。
Aパターンのhtml
<a href=”https://www.google.com/” class=”.imp_a .click_a”>Google</a>
Bパターンのhtml
<a href=”https://www.google.com/” class=”.imp_b .click_b”>Google</a>
STEP4-4.タグを作成する
続いて、タグを作成します。タグとは、発火したトリガーをどのようにして確認するかを定めるものです。
おすすめなのはGoogleAnalyticsと連携させる方法です。GoogleAnalyticsさえ持っていれば簡単に確認できるようになります。
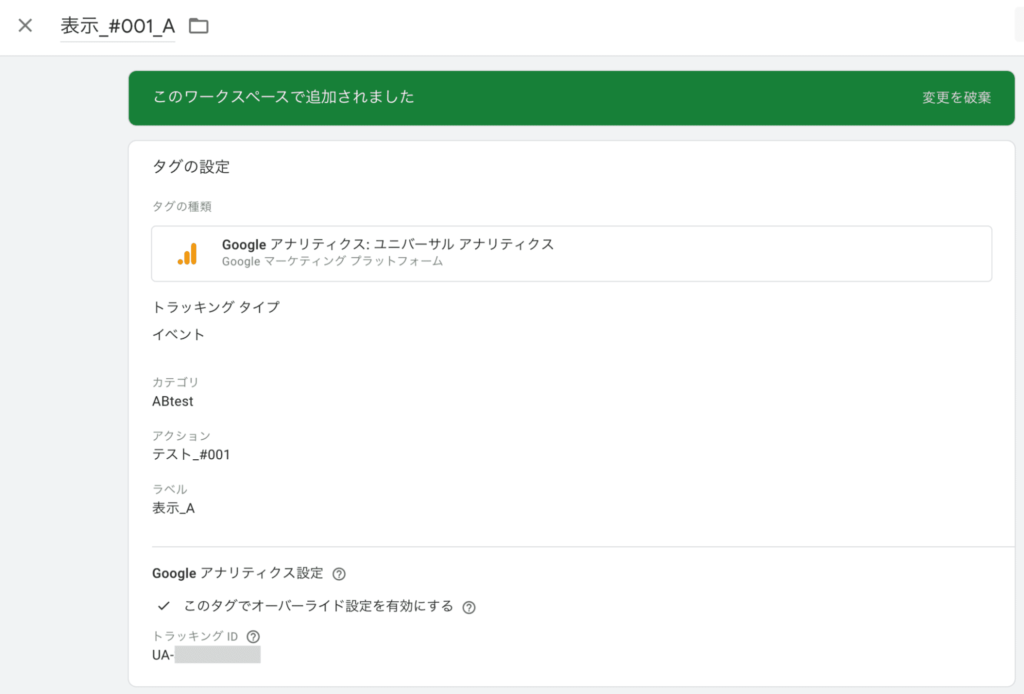
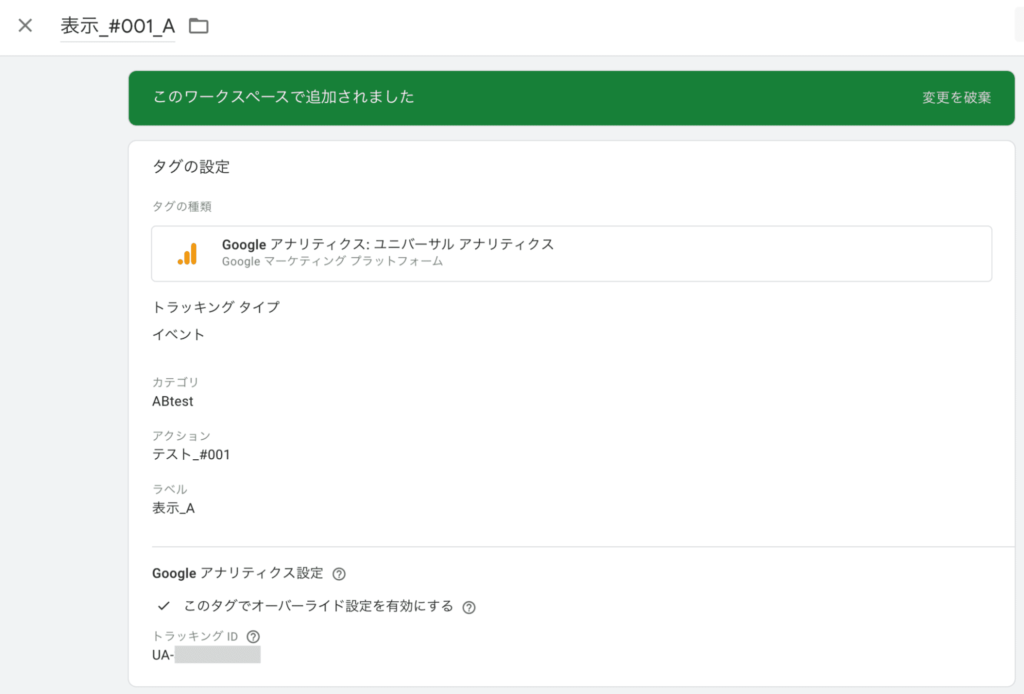
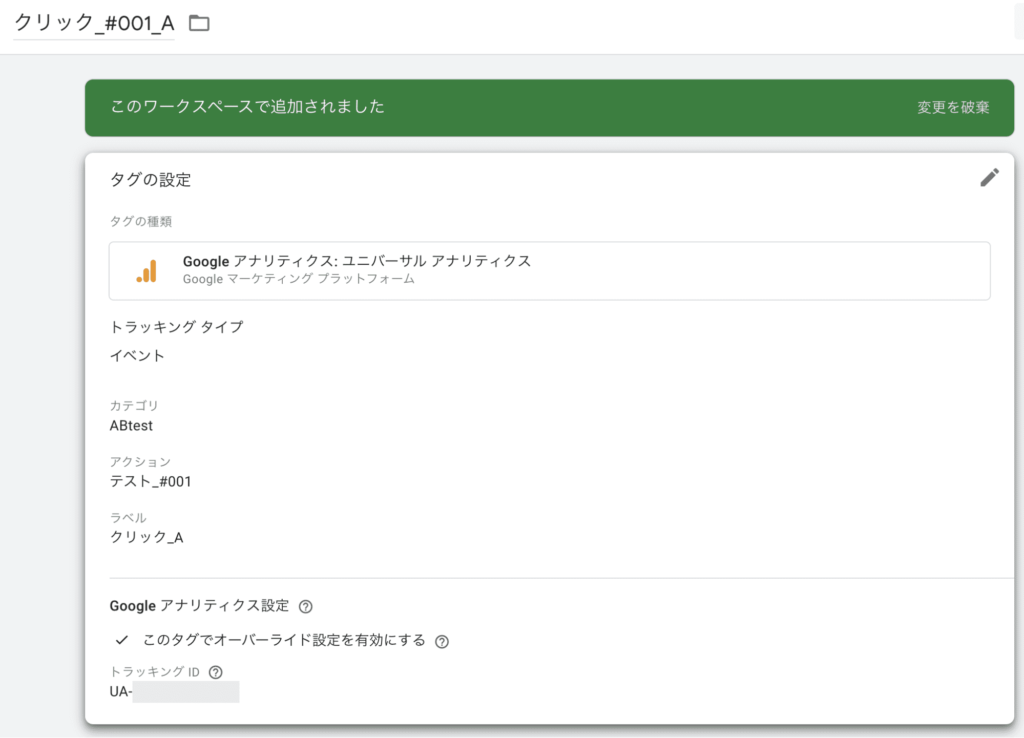
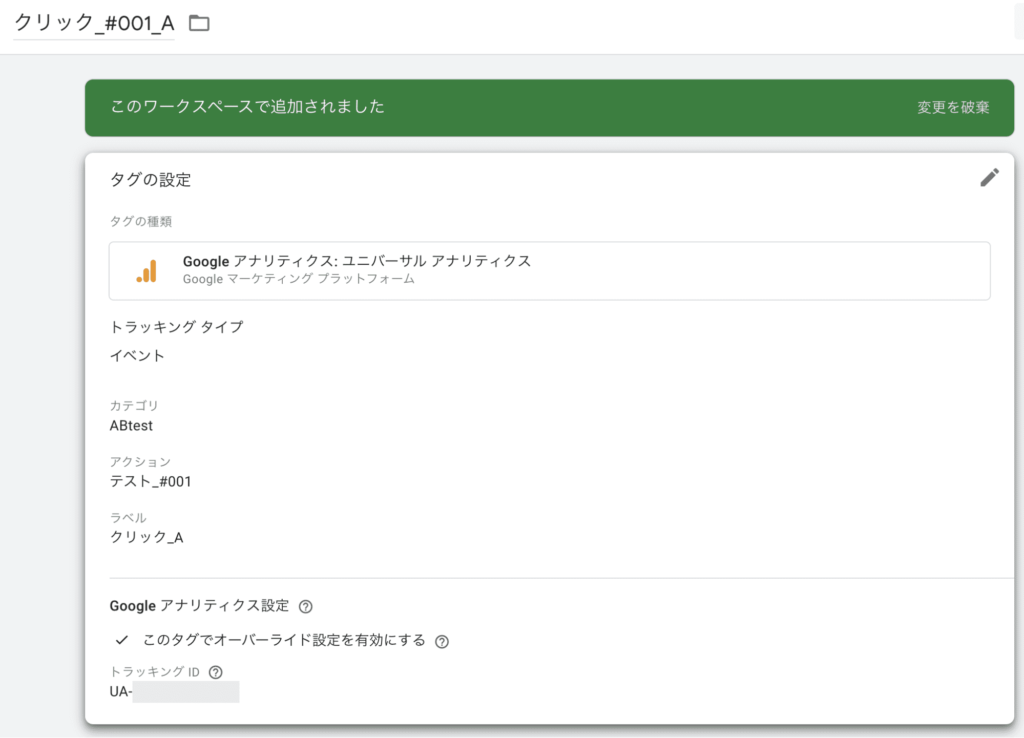
表示のタグの設定内容は下記です。
| タグの種類 | Googleアナリティクス ユニバーサルアナリティクス |
| トラッキング タイプ | イベント |
| カテゴリ | ABtest |
| アクション | テスト_#001 (好きな名前でOK) |
| ラベル | 表示_A (好きな名前でOK) |
| 値 | 空欄 |
| 非インタラクション ヒット | 偽 |
| このタグでオーバーライド設定を有効にする | チェックをいれる + トラッキングIDを入力 |
クリックのタグの設定内容は下記です。
選択したトリガーと同じ名前をつけるとわかりやすくなります。


クリックのタグの設定内容は下記です。
表示のタグと「カテゴリ」「アクション名」を揃えて書きます。「ラベル」は異なる名前にしましょう。


以上のようにして同じく4つのタグを作成します。


STEP4-5.ワークスペースを公開する
Shortcodeを埋め込んでいる記事でプレビューを行い、トリガーの発火が確認できたらいよいよワークスペースを公開します。
下記3手順でしっかりと設定されているかを確認します。
- 右上の「プレビュー」をクリックする
- Shortcoderで表示されている部分まで記事をスクロールする
- Shortcoderで作ったボタンをクリックする
まずは右上の「プレビュー」をクリックします。そこに先ほどShortcoderを埋め込んだ記事URLを入力し、continueすると記事が表示されます。
続いて、Shortcoderで表示されている部分まで記事をスクロールします。
ここで、GTMの「Visibility」の項目に先ほど作成したタグが表示されていれば、表示のトリガーはOKです。
続いてShortcoderで作ったボタンをクリックします。
すると今度は「click」という項目が追加され、そこにクリックのタグが表示されていればクリックのトリガーもOKです。
以上のような手順でAパターン、Bパターンそれぞれのトリガーのチェックができたらワークスペースを公開します。
これで計測が開始されます。
STEP5.GTMによる計測を確認する
作ったタグの計測データは、GoogleAnalyticsにデータが蓄積されていきます。
GoogleAnalyticsの下記の順番にクリックすると、GTMで設定したイベントカテゴリ名が表示されます。
- 「行動」
- 「イベント」
- 「上位のイベント」
更にそのイベントカテゴリをクリックすると、イベントアクション名が表示されます。
GTMの項目でも述べたように複数のABテストを行う場合はイベントアクション名を分けることで、ABtestというカテゴリの中に複数のABテストをまとめられます。
そしてチェックしたいイベントアクション名をクリックすると、そのABtestの「表示回数」と「クリック回数」が表示されます。
ABテストのモニタリングシートの作成
ABテストは、効果検証をしてこそ価値が発揮されます。最後にABテストのモニタリングシートを作成し、継続的なCVR改善の体制を作ってみましょう。


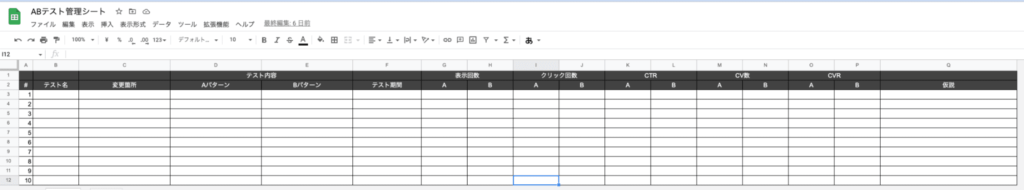
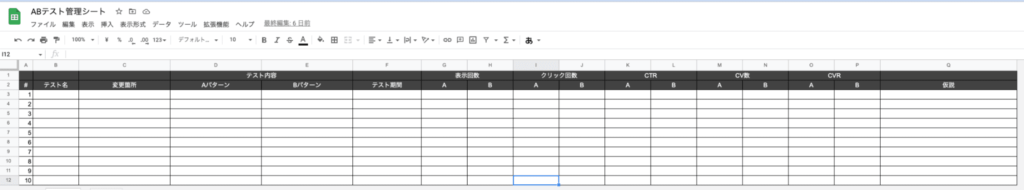
記入すべき項目
まずモニタリングシートに必要な項目を紹介します。
モニタリングシートでは下記の項目を記載しましょう。
- テスト名
- 変更箇所
- Aパターンの内容
- Bパターンの内容
- 期間
- 表示回数
- クリック数
- CTR
- CV数
- CVR
- 仮説
こちらのシートは、スプレッドシートでテンプレートを作っておくのがおすすめです。
実際に使っているテンプレートをこちらからダウンロードできるようになっておりますので、ぜひご利用ください。
ABテスト管理シート:
https://docs.google.com/spreadsheets/d/1bWfUrLiel3YazSrQCQgYGhQveHVdKEcsB1wjo6mAppw/edit#gid=0
CV数が少ないときはmCV(マイクロコンバージョン)を目標にする
ここまで紹介したABテストですが、実施する上で大切なポイントがあります。
それは「あまりにも数字が小さすぎると正確な検証ができない点」です。
たとえば下記2つのパターンのどちらが優位なのでしょうか。
- 表示回数が10回、クリック数が1回のAパターン
- 表示回数が11回でクリック数が2回のBパターン
計算上はBパターンのほうがCTRが高くなりますが、1回のクリック数の差がどこまで再現性を持っているのかは不明です。もしかしたら、もう一度同じテストをしたら今度はAパターンが勝つかもしれません。
このような不正確性を取り除くため、モニタリングした結果は「カイ二乗検定」のような検定にかけて有意差を調べるのがおすすめです。また、カイ二乗検定はNが30未満の際は正確な統計にならないことが知られています。
カイ二乗検定とは何かが発生する頻度(度数)について偏りがあるかどうかを調べる手法。
カイ二乗検定|ソースコード探険隊
CVRを検定する場合は、クリック数の総数が30に満たない場合だと検定結果が不適切となります。
したがってあまりにもクリック数が少ない場合には、mCV(マイクロCV)を設定して成果を図るのがおすすめです。
mCVとは「成果発生より前のステップを仮の成果発生点と設定すること」です。
たとえばクリックを成果発生点と仮定すると、Nは表示回数となり、表示回数が30を超えればカイ二乗検定にかけることができるのでより検定しやすくなります。
とはいえもちろんmCVは本来のCVではないため、しっかり検証したいのであれば期間を長く取って数字を溜め、CVを指標に検定するほうが正確になります。
LANYではCVR改善コンサルを提供しております。もし本記事のように定量ファクトやロジック、ABテストをもとにCVR改善をご希望される方はお気軽にお問い合わせください。
CVR改善についてお悩みの方へ
LANYのCVR改善/CROコンサルティング
- サービス・料金プランの詳細
- 提供内容のアウトプットイメージ
- プロジェクト体制


LANYのサービス導入事例



弥生株式会社 様
(ご利用サービス:CROコンサルティング)
特定領域のCVRが最大で270%も改善しています。施策の成果について、社内からもポジティブな意見をもらいました。
▶︎CROコンサルティング事例詳細を見る
LANYのABテストを用いたCRO支援事例
株式会社LANYでは、CVR改善 / CROコンサルティングサービスを通してCRO支援を行っています。
実際に、この記事で紹介したABテストを用いてCVR改善を達成した2つの事例を見ていきましょう。
- 弥生株式会社さま
- オドレート株式会社さま
弥生株式会社さま
弥生株式会社さまは、会計・給与・商取引といったバックオフィス業務の自動化を支援し、業務の効率化を実現している企業です。
はじめは、SEOコンサルティングのご依頼をいただき、検索順位向上の支援を実施していました。PV数の増加に伴い、さらに成果につなげるべくCV改善を視野に入れたフェーズで、CVR改善 / CROコンサルティングのご依頼をいただきました。
A/Bテストツールの導入やGA4の設定、レポート周りの設定など、CVR改善に向けた基盤づくりからご支援したことで、CVRの大幅改善に成功しています。
施策の実装までに課題点を洗い出し、要件をまとめて提案することで、スピード感を持って施策が打てるようサポートしました。
SEO対策がうまく機能したことで見えてきた課題をすばやく克服し、成果につなげたい方は、ぜひ以下の事例をご覧ください。
あわせて読みたい




大幅なCVR改善達成!定性面でも大きな成果を実感|ニーズを柔軟に汲み取ったサポートで契約数増加に貢献…
弥生株式会社は、会計・給与・商取引といったバックオフィス業務の自動化を支援し、業務の効率化を実現している企業です。スモールビジネスと呼ばれる個人事業主や中小…
オドレート株式会社さま
オドレート株式会社さまは、自宅でチェックできる体臭評価キットの開発・販売を手がけている企業です。
ご依頼前にSEOおたくのnoteの記事を参考に施策を実施したところ、検索順位が向上し成果を実感していただけました。一部のナレッジで成果が出たことで、コンサルティングへの期待感が高まり、LANYにCVR改善 / CROコンサルティングのご依頼をいただきました。
コンサルティングによって、CVR最大150%の改善を達成しています。また、ABテストが実施できる環境整備も支援し、CVR改善の内製化を視野に入れられるようになりました。
CVR改善に対して施策を打ちたいが具体的な方法がわからない方や、継続的にCVRを改善できる体制構築をしたい方、ぜひ以下の事例をご覧ください。
あわせて読みたい




CVRが150%改善!ユーザーファーストの視点を取り入れた施策により収益向上に貢献した成功事例
オドレート株式会社様は、自宅でチェックできる体臭評価キットの開発・販売を手がけている企業です。「自分の体臭が気になるけれど、誰にも相談できず悩んでいる」とい…
まとめ:記事のCVRを改善するためのABテストのやり方
ShortcoderやGTM、mCVにカイ二乗検定など良くわからない言葉をたくさん使ってしまってごめんなさい。もしかしたら、「意味がわからない!」とこの章まで読み飛ばしてしまった人もいるかもしれませんね。
今ドキッとしたみなさん、安心してください。
実はこの記事を書いている僕も、1年前はサーチコンソールすらまともに使ったことがなかったんです。もちろん、CROなんて考えたこともありませんでした。
それでも、当時からブログのことをもっと勉強したいという気持ちだけは持っていました。修論発表の2ヶ月前にもかかわらずLANYに飛び込んできたり、フルタイムで働きつつも業務委託を約1年間続けた結果、LANYのみなさんに支えられて色々なことができるようになりました。
いま個人でブログを運営している方、企業に勤めてウェブサイトに携わっている方、色々な方がこの記事を読んでくださっていると思います。今みなさんがいる環境は、自分のやりたいことを思いっきり追求できる環境でしょうか。
「自分はこう思うんだけど…」と、意見を引っ込めがちになっていませんか?
この記事でも紹介したように、テストはPDCAを回しただけ次の仮説の精度が上がるし、経験は踏んだ数だけ成長できます。
LANYでは一人ひとりが責任者になってプロジェクトを担当します。成果が出るも出ないも自分次第だし、きちんと根拠を示して提案すればやりたいこともしっかり実現します。
そんな環境でSEOに打ち込んでみたいと思う方は、ぜひ一度お話だけでも聞きに来てくださいね。
では、今回の記事はここまでです。
最後まで読んでくださってありがとうございました。
あわせて読みたい




CVR改善に効果的な施策5選|CVRが低い原因や便利なツールを成功事例に基づき解説
CVR(コンバージョンレート)とは、Webサイトを訪れたユーザーのうち、そのWebサイトの最終成果(コンバージョン)に至ったユーザーの割合を指します。 CVRをKPIとして…
ebook
【無料お役立ち資料】
SEO経由のコンバージョン数を最大化!
CRO/CVR改善の進め方


- SEO担当者にとってのCRO(CVR改善)の立ち位置、重要性
- CRO施策の推進方法
- 実際の施策事例とGA4を用いた効果検証