サービス
【クリック爆増】Microsoft Clarityの使い方|見るべきポイントと記事改善方法

LANYは、Microsoft Clarityというヒートマップツールを活用してリライトをします。
Clarityを用いるとユーザーのページ内行動(クリックやスクロール・離脱箇所)を細かく分析できるため、精度の高い分析と仮説立案が可能です。
また、機能が豊富ながらも無料で利用できるため、企業サイトだけでなく、個人でブログ運営をしている方でも導入できます。
本記事では、LANYのメディアでClarityを使って記事改善をしてきた私が、実際に使って得た知見をもとに下記を解説します。
この記事でわかること
- Microsoft Clarityとは
- Clarityを使う4つのメリット
- 実際にClarityを使っての記事の改善施策
ユーザーのページ内行動を改善することは、売上を伸ばすことに直結するため、Clarityは使いこなせることでより成果につながる施策が打てます。
この記事で紹介する内容が、皆様にとって少しでも参考になれば幸いです。
目次
Microsoft Clarityとは「Webページ上の行動を分析できるツール」
Microsoft Clarityとは「Webページ上でユーザーがどんな行動をしているかを分析できる無料のヒートマップツール」です。
全ての機能が無料で、実際のユーザー行動を定量的に分析できるため、SEOをしている全ての人が導入しておいて損はありません。
Clarityには大きく分けて3つの機能があります。
スクロールできます
| 機能 | 内容 |
|---|---|
| Dashboard | セッション数や人気ページなどWebサイト全体の状態を確認できる |
| Recordings | 特定のユーザーの行動をトラッキングし、クリック・スクロールなどのアクションを動画再生で確認できる |
| Heatmaps | デバイス別でユーザーのクリック箇所・ページ滞在率などをヒートマップで可視化できる |
さらに「Heatmaps」の中には3つの機能があり、ページ単位の施策を行う際には下記3つを用いて進めていくことが多いです。
スクロールできます
| 機能 | 概要 |
|---|---|
| ①Click (Tap) | ページでクリックされた箇所を確認できる |
| ②Scroll | ページの箇所ごとのユーザーの滞在率をみれる |
| ③Area | 色ごとに示された部分が、全体のクリックの何%を占めているかを確認できる |
Click機能の中には、さらにデッドクリックやファーストクリックなど細かい機能もあります。
Clarityでは、記事ごとにユーザー行動を分析できるため、様々なSEO施策に活用できます。
本記事では、実際にClarityの機能を用いてどんなSEO施策が打てるのかを紹介していくのでぜひ参考にしてみてください。
ここからは、Microsoft Clarityを使うメリットを解説していきます。
Microsoft Clarityを使うメリット
Clarityを使うメリットは下記4つです。
後ほど詳しく紹介しますが、これほどの機能・便利さで無料なのは革命です。
- 無料で分析できる
- 実際のユーザー行動を辿れる
- セッション数の上限が無い
- Google Analitycsと連携ができる
実際にユーザーがページのどこをクリックしていて、どこで離脱しているのかを細かく見れます。
また、ページのどの部分がどれだけクリックされているかだけでなく、「Recordings」という機能を使って特定の1ユーザーをトラッキングし、行動の足跡を見れます。

具体的なユーザー行動の分析ができるだけでなく、セッション数の上限が(現時点で)設けられていない点も大きな魅力でしょう。
使いたいだけ使えて、どんどんリライト施策が実行できるのはSEO担当者として嬉しい限りです。
さらに、Clarity内でGAの指標と照らし合わせながら分析できるので、かなり精度の高いリライト施策をできます。
このように「Google Analitycsと紐付けて精度の高い分析を、無料でやりたいだけやれる」というのがClarityの魅力です。
これだけの多くのメリットがあるとなれば、使わない手はないですよね。
※無料お役立ち資料:「CRO/CVR改善の進め方とGA4を用いた効果検証の実践方法」をダウンロードする
>>こちらから
Microsoft Clarityの基本的な使い方
ページ単位の分析を行う際は「Heatmaps」機能を用いる機会が多いと思います。
ここでは、Clarityの「Heatmaps」機能の使い方を解説します。
それぞれ詳しく解説します。
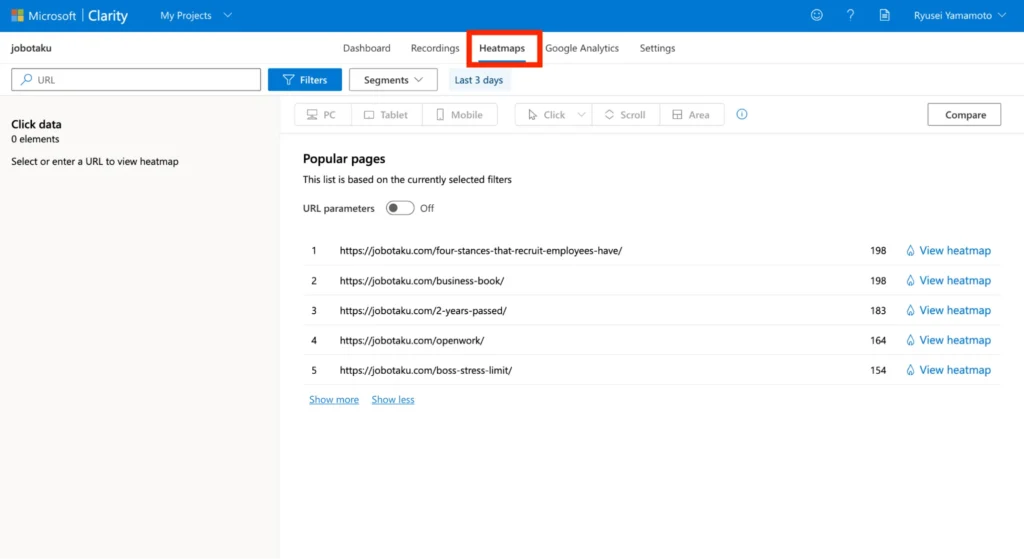
STEP1.「Heatmaps」をクリックします
Microsoft Clarityを開き、画面真ん中上部の「Heatmaps」をクリックします。

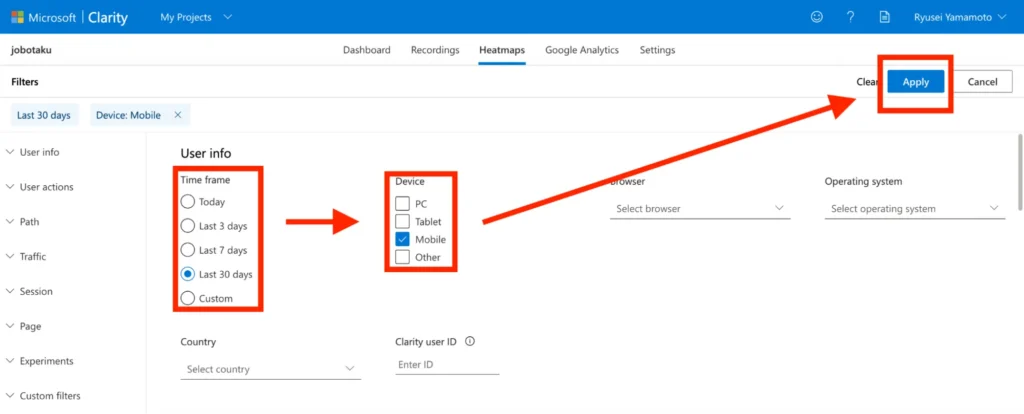
STEP2.「期間」と「デバイス」を設定します
期間はカスタムでも選べます。

デバイスは基本的には「Mobile」を選択するのがおすすめです。(検索する人の多くはスマートフォンを使っているからです)
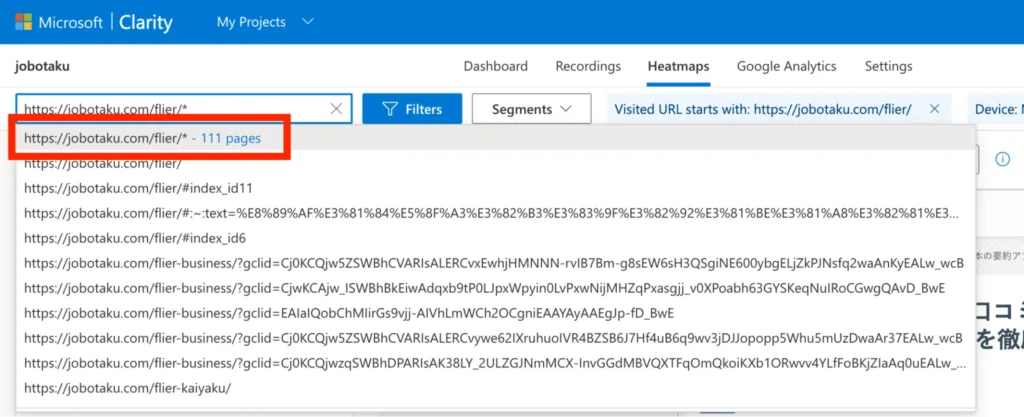
STEP3.「URL」欄に対象ページのURLを貼り付けます
左上のURL欄にページのURLを貼り付けます。

この時、最上位に表示される「リンク」+「*」を選択するのがおすすめです。
「*」付きのURLをクリックすれば、先ほど選択した期間でページに流入した全てのユーザーの行動をまとめて見れます。
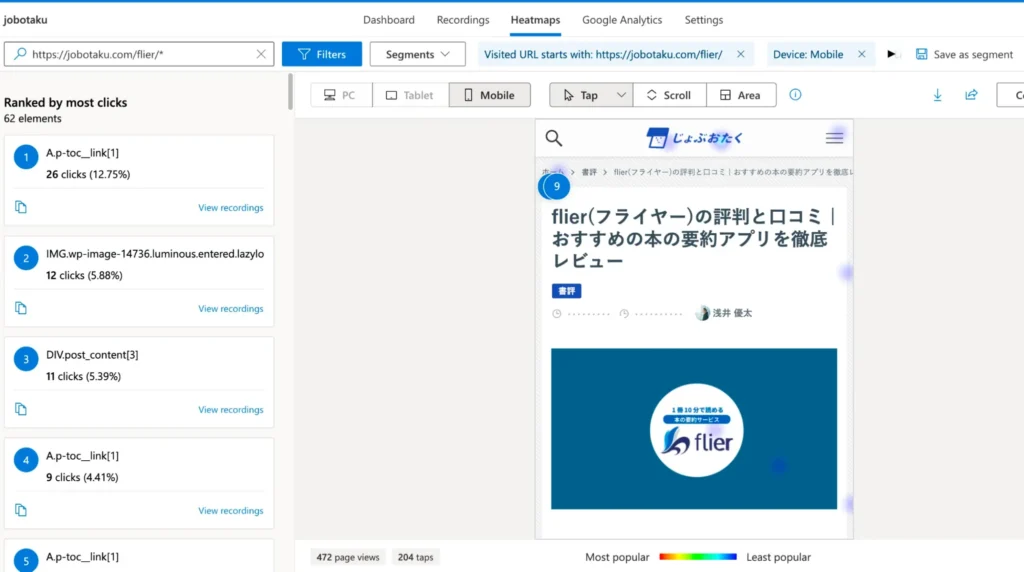
STEP4.「Click(Tap)」と「Scroll」機能を中心に分析します
「期間」「デバイス」「対象ページ」の全てを選択できたので、各種機能を使って分析できます。

Clarityは使い方もシンプルかつ簡単なので、無駄なストレス無く使える点も魅力的です。
CVR改善やCROについてお悩みの方へ
LANYのCVR改善/CROコンサルティングサービス概要資料
LANYのサービス導入事例
 弥生 様
弥生 様弥生株式会社 様
(ご利用サービス:CROコンサルティング)
特定領域のCVRが最大で270%も改善しています。施策の成果について、社内からもポジティブな意見をもらいました。
▶︎CROコンサルティング事例詳細を見る
Microsoft Clarityを使った記事改善方法
ここからは、Clarityで具体的にどういったポイントを見て、どのように改善に役立てられるのかを解説します。
Clarityに関する他の記事では、具体的な使い方や応用できるSEO施策を紹介するものは少ないようにみえました。
本記事では、Clarityの活用方法をここから詳しく解説していくのでぜひ自社の施策に役立てていただけると幸いです。
それぞれ詳しく紹介します。
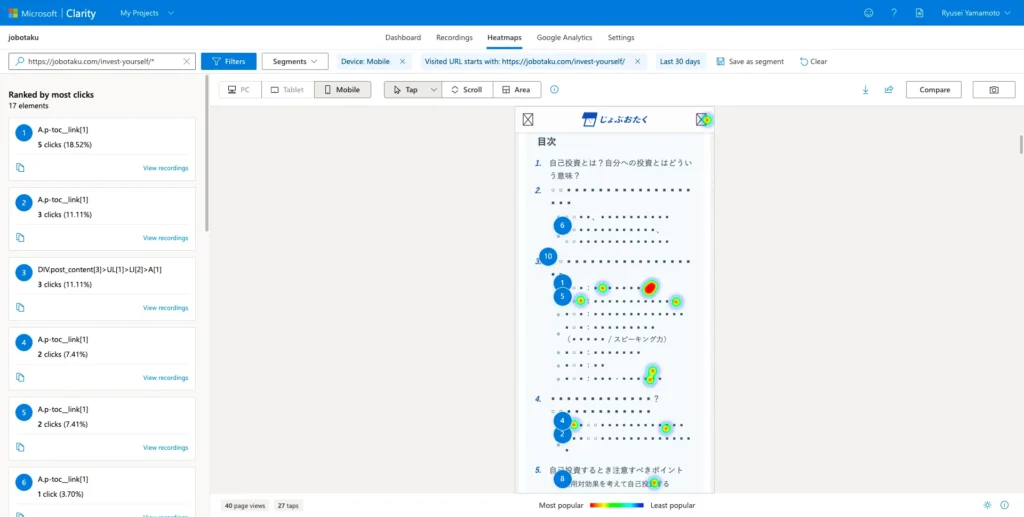
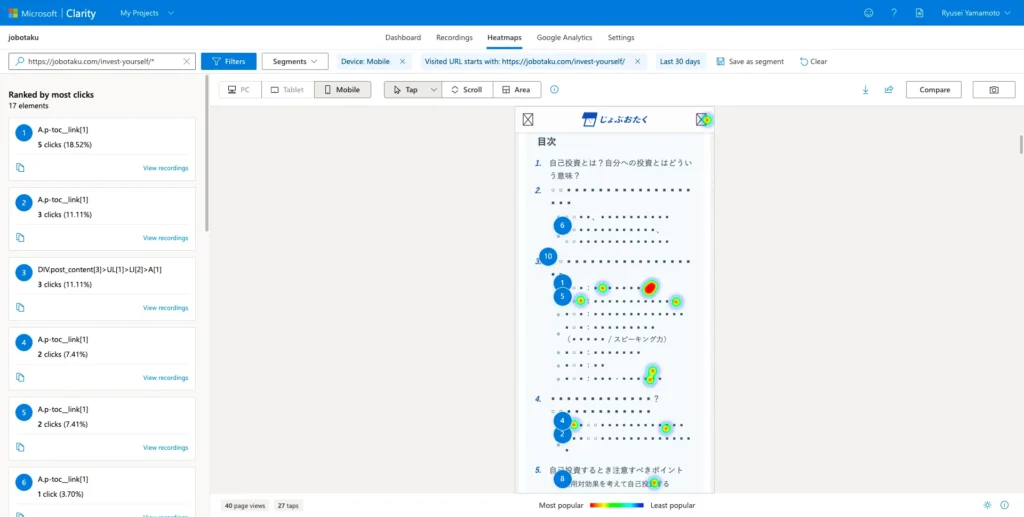
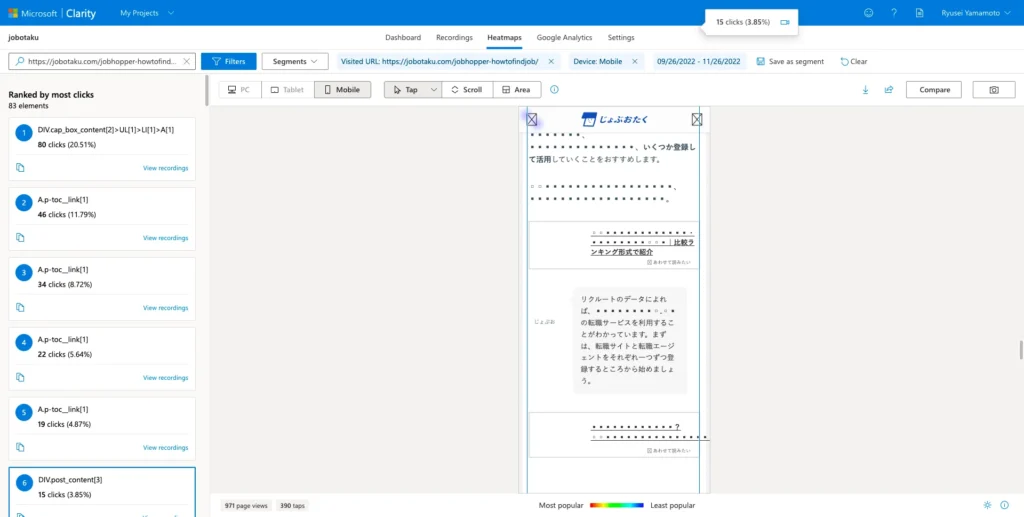
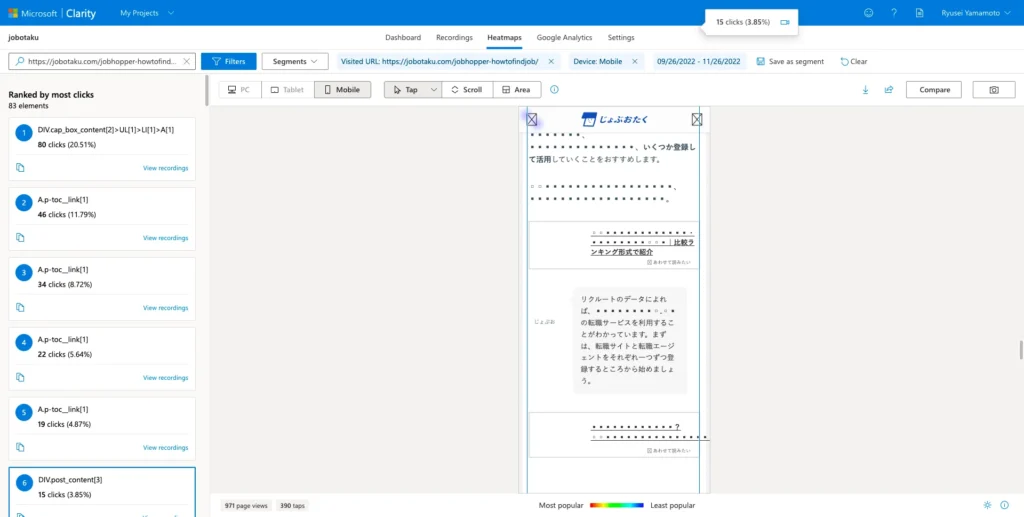
改善方法①目次での各hタグのクリック率を確認する
Heatmaps機能では、目次でどの見出しが多くのユーザーにクリックされているかを確認できます。


「多くクリックされている=ユーザーにとって需要が大きい」と捉えられるため、クリック数の多いhタグがページ下部に位置している場合は、上部に移動させるなどの施策が考えられます。
クリック数が多いhタグを上部に設置することで、下記の3つのメリットがあります。
- ユーザーの目に留まりやすくなり、更なるクリック数の増加が見込める
- そのコンテンツの重要性をクローラー側にアピールできる
- 結果的に、ページ全体の評価を上げられる可能性がある
上記画像の記事では、h2「4.女性におすすめの自己投資は?20代のうちにやるべきこと」の中における、記事内で②番目にクリック数の多いh3タグが、記事内で④番目にクリック数の多いh3タグよりも下に位置しています。
そのため、クリック数が多い方のh3タグを少ない方のh3タグよりも上部に設置するという施策が有効でしょう。
ただしhタグの順番を入れ替えるだけでなく、クリック数が多いhタグのコンテンツ量を増やしたり、内部リンクやCTAを設置するなどの導線整備をしたりすることでCVR改善も期待できます。
本章のポイント
- Clarityは、目次での各hタグのクリック数分析に適している
- 本施策はh3タグの順番変更に役立つ
- hタグの順序を入れ替えるだけでなく、コンテンツ量を増やしたり、内部リンクやCTAの導線整備を行うことで、CVR改善にも繋がる
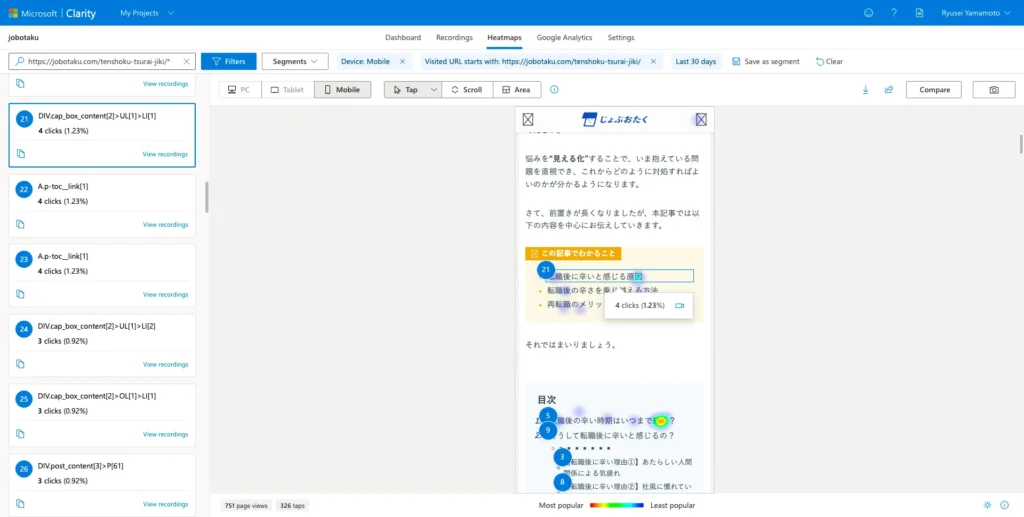
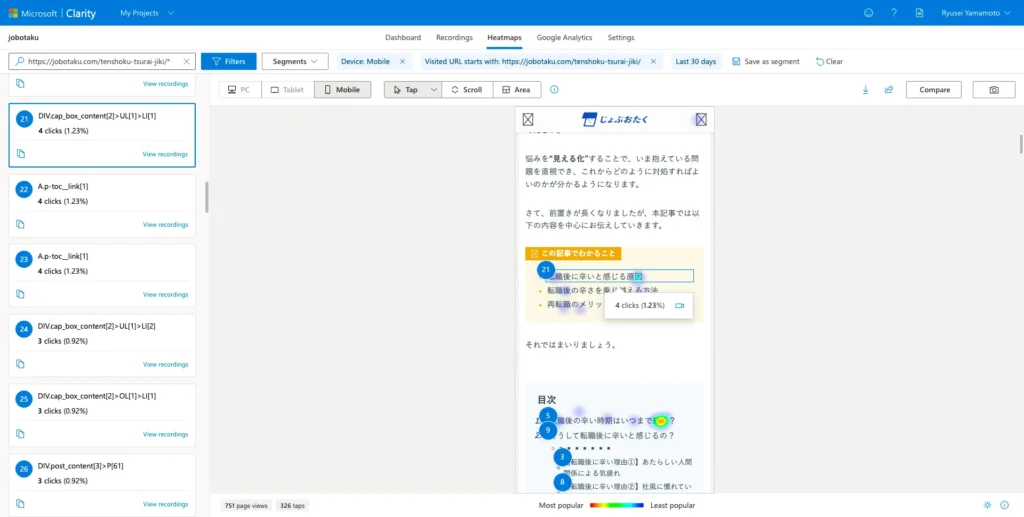
改善方法②リンクがないのにクリックされている箇所がないか確認する
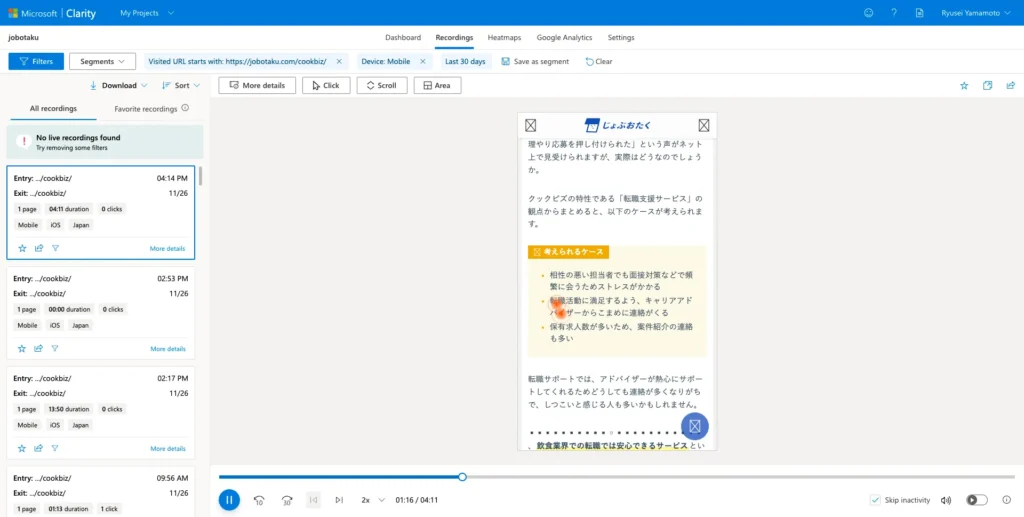
Heatmaps機能を用いて、ユーザーのクリック箇所を分析する際は「リンクが無いのにクリックされている箇所」を探すと良いです。
リンクが設置されてない文章・箇所がクリックされている原因として「ユーザーがそのクリックしようとしているコンテンツが気になり、その箇所に移動したいニーズ」があると考えられます。


上記画像を見てみると『この記事でわかること』の箇条書きの中の文「転職後に辛いと感じる原因」が4回タップされていることがわかります。
ユーザーは「転職後に辛いと感じる原因」を今すぐ知りたいというニーズがあると推察できるため、ここに該当するhタグのリンクを入れてあげることが打ち手として考えられるでしょう。
ユーザーの円滑なページ内移動をサポートしてあげることによって、下記のような施策後の効果として期待できます。
- ユーザーの離脱率・直帰率を改善できる
- ユーザーの滞在時間を伸ばせる
なお「リンクがないのにクリックされている箇所」の特徴は「hタグ直下の箇条書き部分(見出し内容を記載している場所)」である場合が多いです。
h2タグ内でh3タグの内容を箇条書きとして記載する場合は、予めリンクを挿入してページ内移動をスムーズにしてあげておくことで、ユーザーのスクロールの負担を減らせます。
本章のポイント
- リンク等がないのにユーザーがタップしている箇所は、hタグ直下の箇条書き部分で多くみられる
- タップされている部分に適切なリンクを入れることで、ページ内のユーザー行動を改善するとともに、離脱率や滞在時間の改善にもつながる
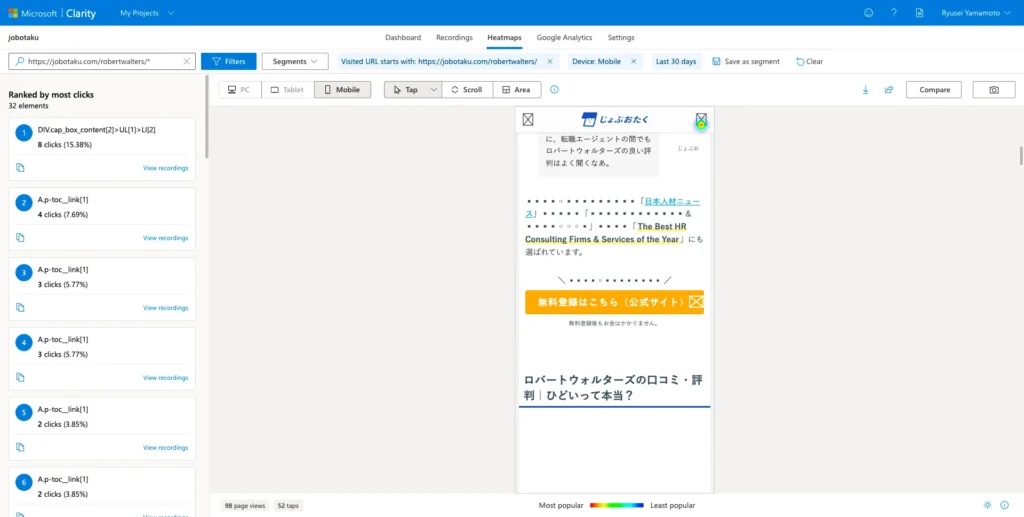
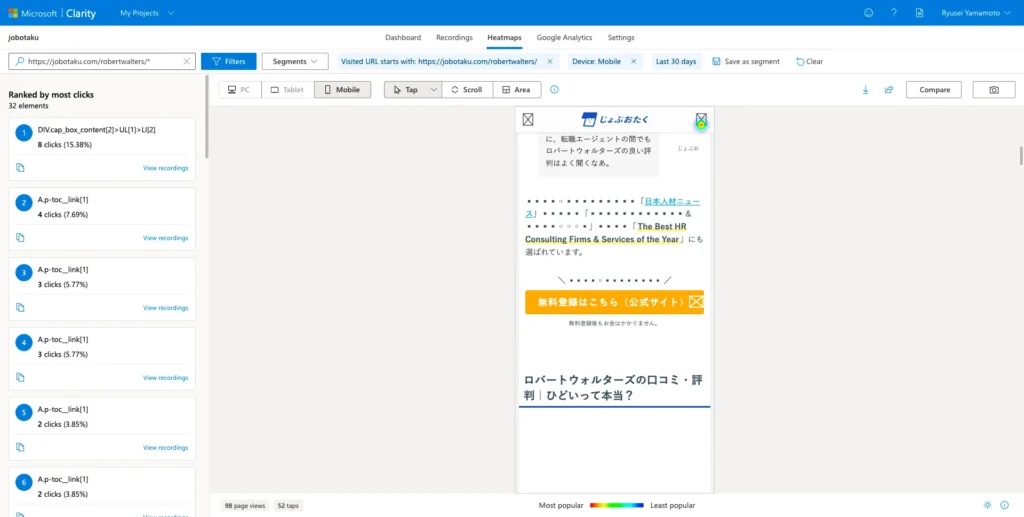
改善方法③CTAがクリックされているかを確認する
商標系記事を分析する際に気にしておきたいのが「商材のCTAボタンがクリックされているか」です。
Heatmaps機能では、期間を指定してCTAがユーザーにクリックされているかを確認できます。


上記画像の記事では、CTAが過去30日間に一度もタップされなかったことがClarityで分かります。
この場合、商材のクリックが発生していない原因としては下記の2つが考えられます。
- CTA直前の文章が、ユーザーのクリックを促す訴求文言にできていない
- そもそもクリックが発生するような適切な設置箇所ではない
上記に挙げた課題への打ち手としては下記の2つの打ち手が考えられます。
- CTA直前の文章をリライトする
- CTAの設置箇所を見直す
一般的に商材のクリックが発生しやすい場所としては「①記事の導入文下」「②記事の最後のまとめ部分」「③記事のファーストビュー」が多いと言われており、実際にそれがどうかを検証していくのにClarityは便利です。
「訴求文言やCTAの設置箇所を見直す」→「Clarityで随時分析する」というサイクルを回していくことで、CVRを最大限に高められます。
とくに自社商材を訴求したい企業やアフィリエイトをしているサイト運営者は、CVR改善Clarityを活用するべきだといえますね。
本章のポイント
- Clarityで見た時にCTAのクリックが発生していない場合は、CTA前後の文章を見直したり、CTAの設置箇所を変える
- 「記事の導入文直下」や「記事のまとめ部分」は特にクリックが発生しやすいため、効果検証のツールとしてClarityは便利である
改善方法④内部リンクがクリックされているかを確認する
セッション数が多い記事で特に注視しておきたいポイントが、内部リンクが多くクリックされているかです。
Heatmaps機能を活用する際は、内部リンクのクリック数にも注目しましょう。


内部リンクは、トピッククラスターモデルの構築に欠かせない重要なSEO施策なので、Clarityで見た際にクリックが発生していない場合は改善すべきです。
内部リンクがクリックされていない原因としては、大きく2つに分けられます。
- 内部リンク前後の文章がに問題がある
- 内部リンクと記事テーマの関連性がそもそも低い
上記の原因に対する施策としては下記の3つが挙げられます。
- 内部リンク前後の文章を見直し、ユーザーへの訴求文言を再考する
- 内部リンクの設置箇所を変える
- 既存の内部リンクの設置を断念し、より関連度が高いであろう記事を内部リンクで設置する
画像の記事の場合、内部リンクを2つ設置しているにもかかわらず両方ともクリックが発生していません。その場合は、どちらか1つに絞るという打ち手も考えられます。
このように、Clarityでは内部リンクの課題を発見するための手段としておすすめです。
本章のポイント
- セッション数の多い記事は、Clarityを用いて内部リンクのクリックを分析したほうがいい
- 内部リンクがクリックされない場合は、内部リンクの前後の文章・設置箇所を見直すなどの施策を打つ
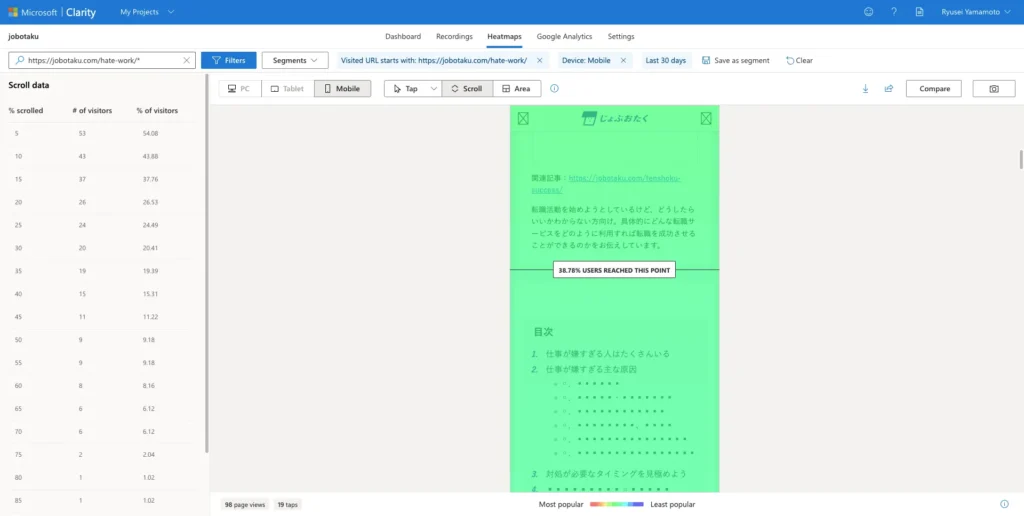
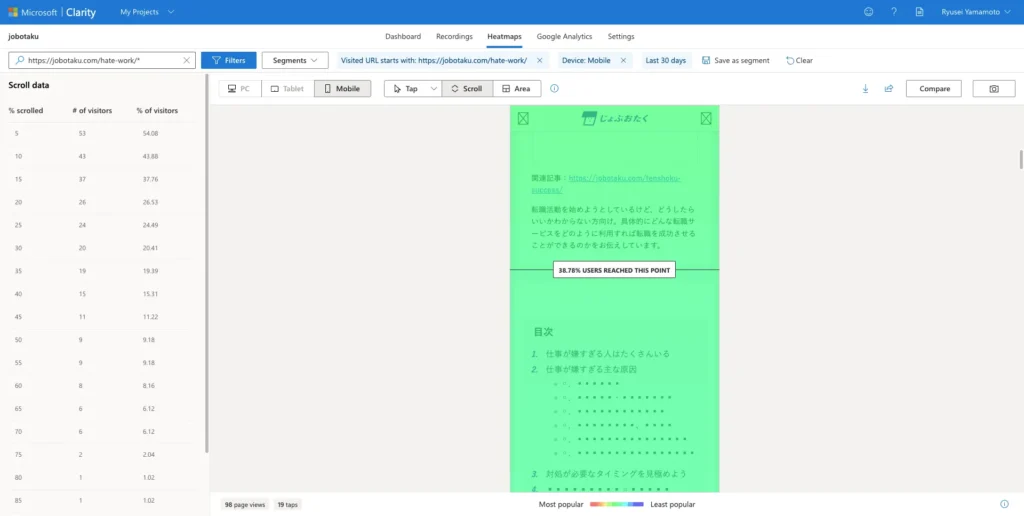
改善方法⑤明らかにユーザーが離脱している箇所がないかを確認する
Heatmaps機能の中のScroll機能では、ページの「どの部分までどれだけのユーザーが滞在したのか」を見れます。
記事内の特定の部分(導入文から目次に至るまでの間・hタグ→次のhタグに至るまでの間など)で、明らかにユーザーの多数が離脱している箇所があれば、施策を打つ必要があります。


上記画像の記事の場合、目次までスクロールした段階で残っているユーザーは38.78%しかいないという課題が発見できます。
この場合だと、記事の導入文〜目次の間に原因があると考えられます。
具体的な原因として、下記2つが仮説として立てられるでしょう。
- 不要な情報やCTAでの訴求がしつこかった
- 文章が読みづらかった
「ページの導入部分に商材のCV地点があり、偶然にも多くのユーザーがクリックしてページを抜けたこと」は可能性としてはあります。
ただしHeatmaps機能のTap機能で見たときに、導入部分のCV地点でクリックが発生していなければ可能性はなくなります。
ユーザーが明らかに多く離脱している箇所がある場合、下記の2つの施策が打てます。
- ユーザーにとって不要だと考えられるコンテンツを削除する
- 既存の文章をリライトする
上記画像の記事の場合は、導入文直下に、商材のCTAを4つ連続で設置していたことが多くのユーザーが離脱した原因でした。
ユーザーは、記事に少しでも違和感・不満を感じたらすぐに離脱してしまいます。
「ユーザーはどんな情報が必要なのか」を考えるだけでなく、逆に「ユーザーはどんな情報を求めていないのか」を分析ツールで推察し、コンテンツを整理することが重要です。
Scroll機能は、ユーザーの『ページ滞在率』や『離脱ポイント』を知るために便利なツールです。
本章のポイント
- 「Heatmaps」機能に備わる「Scroll」機能では、ユーザーの滞在率をみられる
- 「Tap」機能と併用しながら、ユーザーが離脱した原因を探すと便利になる
- Clarityの「Heatmaps」機能を使うと、自社ページのボトルネックになっているコンテンツを見つけられる
Microsoft Clarityを使う時の注意点
最大限の効果を出すためには、ある程度ツールの使い方を理解しておくことが大切です。
記事内で少し触れた部分ではありますが、「これだけは必ず知っていてほしい」というポイントを2つ改めて紹介します。
それぞれ詳しく解説します。
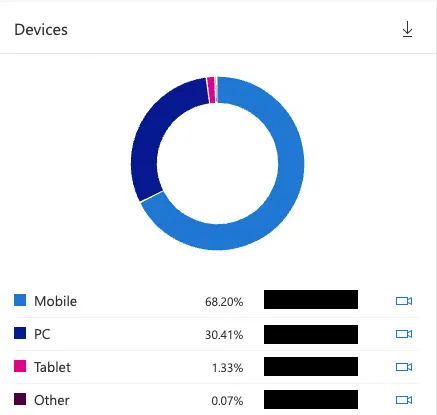
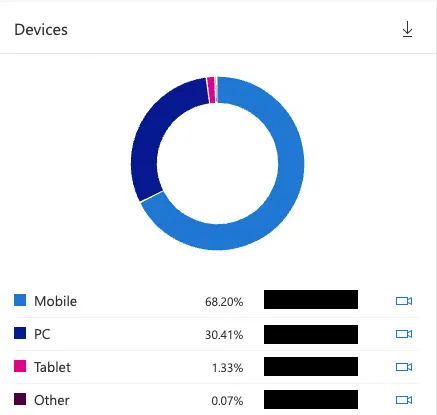
注意点①分析するときは「Mobile」のユーザーをメインにする
下記は、Dashboard機能で見た「自社サイトの流入ユーザーが使用しているデバイス」です。
約7割のユーザーはスマートフォンを用いて検索していることが分かります。


検索ユーザーの大半はモバイルを利用しているため、ページのクリックやスクロールを分析するときはデバイス条件を「Mobile」に絞って見るのがいいでしょう。
一方で約3割のユーザーはPCやタブレットなどを利用していることも事実なので、一度PCでユーザー行動を見てみると発見があるかもしれません。
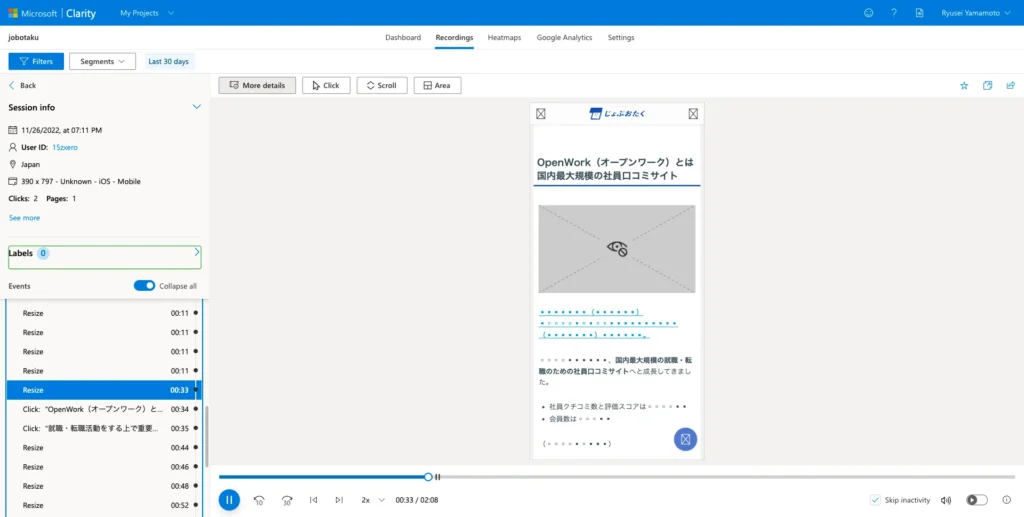
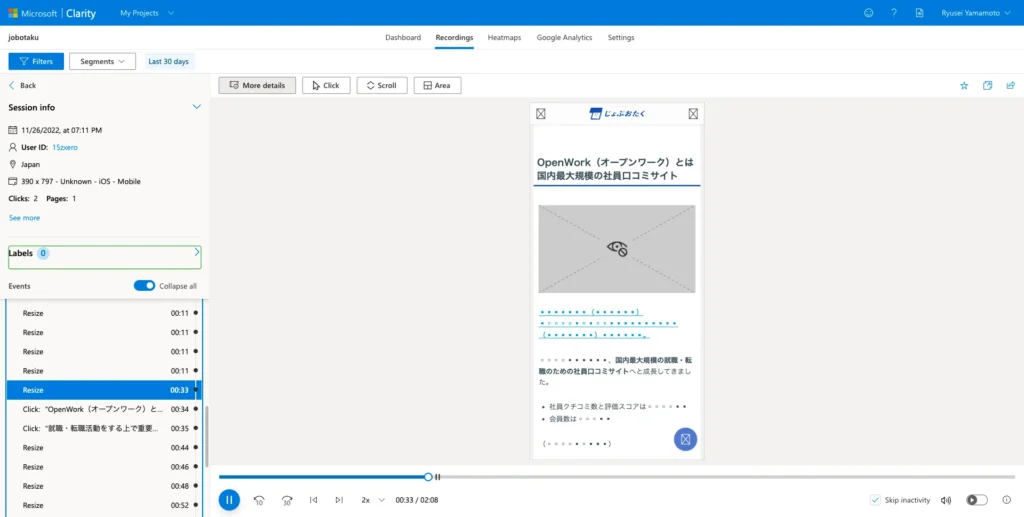
注意点②細かくユーザー行動を分析したいときは「Recordings」機能を活用する
Clarityには、特定のユーザーの行動を動画で再生して見れるというユニークな機能があります。


下記のユーザーアクションを詳しく見れます。
- ページのどの部分を詳しく見ているのか
- ページのどこをクリックしているのか
- どこでページの閲覧をやめてしまったのか
より細かい分析をしてSEO施策を行いたいという人は「Recordings」機能をフル活用してみるといいでしょう。
まとめ:Microsoft Clarityの使い方
Microsoft Clarityには大きく分けて下記の3つの機能があります。
スクロールできます
| 機能 | 内容 |
|---|---|
| Dashboard | セッション数や人気ページなどWebサイト全体の状態を確認できる |
| Recordings | 特定のユーザーの行動をトラッキングし、クリック・スクロールなどのアクションを動画再生で確認できる |
| Heatmaps | デバイス別でユーザーのクリック箇所・ページ滞在率などをヒートマップで可視化できる |
Clarityを活用するメリットは下記です。
- 無料で使えるのが信じられないほど便利な機能が詰まっている
- ページ単位で実際のユーザー行動をトラッキングできる
- セッション数の上限が設けられていないので好きなだけ分析できる
- Google Analitycsと連携できるので精度の高い情報を得られる
また、Clarityを使うことで下記のポイントを確認できます。
- 目次での各hタグのクリック数
- CTAのクリック数
- 内部リンクのクリック数
- リンクが無いのにクリックされている箇所
- ユーザーが多く離脱してしまっている箇所
このツールがあるのとないのでは、施策の幅がかなり変わってくるぐらいに革命的なツールです。
この記事で紹介した内容をもとにぜひ『Clarity』を活用していただければと思います。
無料ebook
SEO経由のCV数を最大化する
CRO(CVR改善)の進め方
本資料では、CVR改善の進め方とGA4を用いた効果検証の方法を解説しています。
CVが思うように伸びないとお悩みのサイト運営者の方におすすめの資料です。
目次
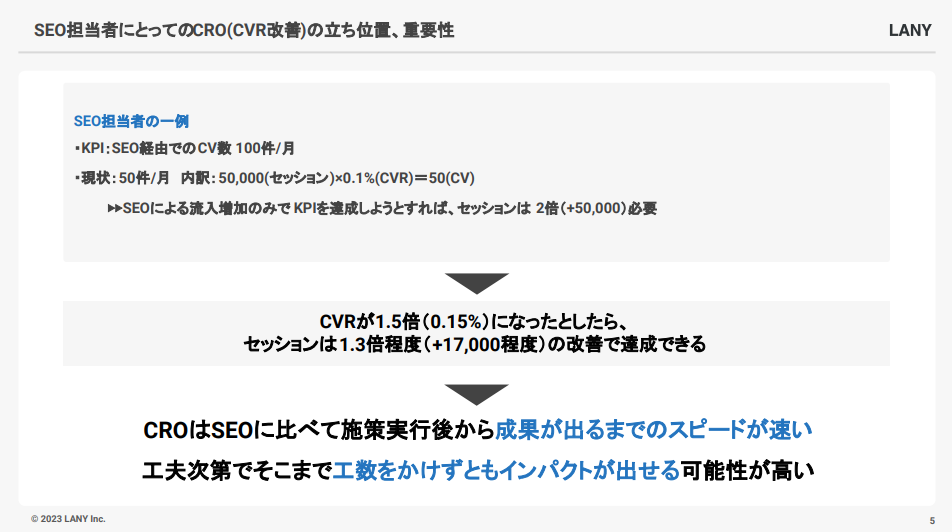
- CVR改善の重要性
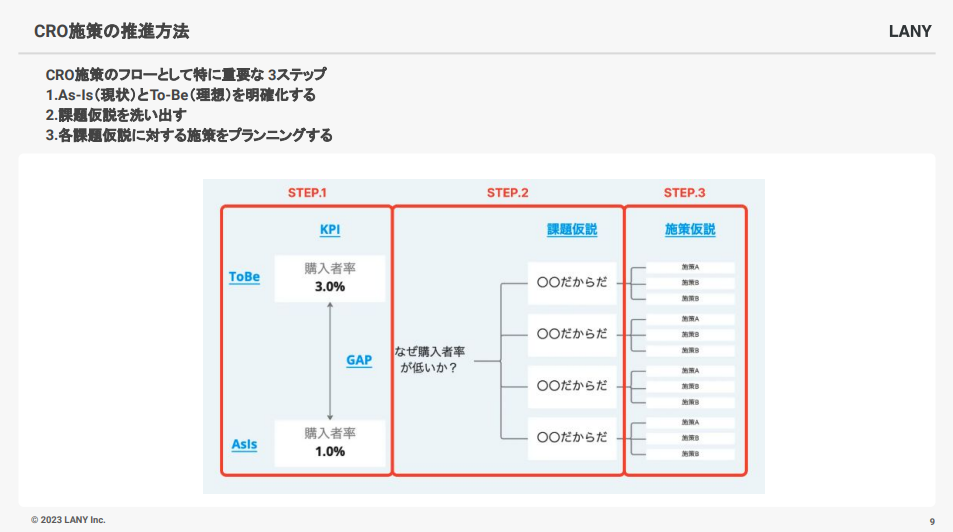
- CVR施策の推進方法
- GA4を用いた効果検証
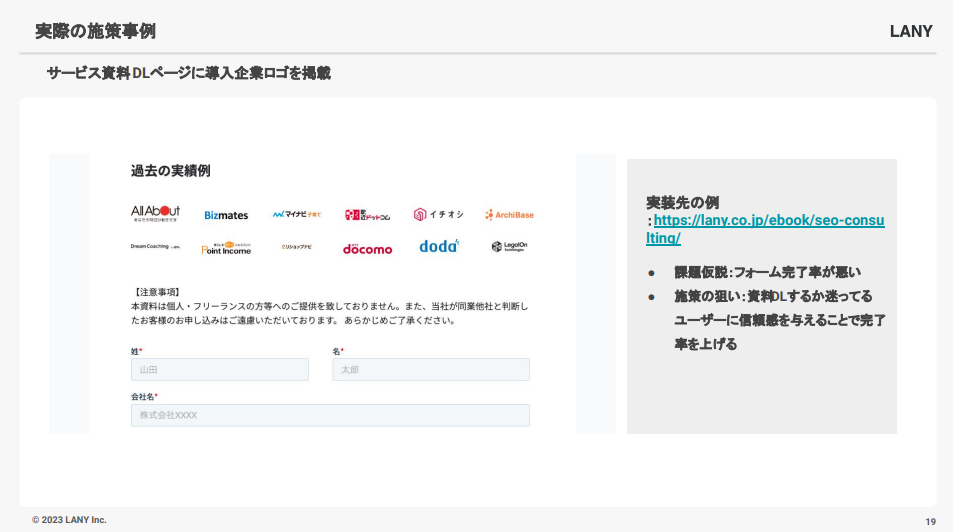
- 実際の施策事例