バナー広告デザインの参考になるギャラリーサイト10選|制作のコツや事例も紹介

バナー広告の成功は、広告のデザインがカギを握ります。
効果的なデザインは美しさだけでなく、思わずクリックしたくなるような工夫が求められます。
しかし、注目を集めるバナーを制作するためには、デザインに関する知識と経験が必要です。
この記事では、デザイン初心者でも参考になる、バナー広告デザインのギャラリーサイト10種類を紹介します。
誰でも簡単に印象的なバナーを作成できるヒントが見つかるので、ぜひ最後までお読みください。
バナーデザインの参考になるギャラリーサイト一覧【10選】
バナーをはじめて作るとき、自分自身で作りたいものを作っていませんか?
はじめて制作する場合はお手本となるバナーを見ながら制作するのがおすすめです。
ここでは、以下の10種類のギャラリーサイトを紹介します。
|
各サイトでさまざまなバナーデザインを閲覧できるため、広告配信予定の商材のイメージに近いデザインを見つけやすいでしょう。ぜひ一度チェックしてみてください。
バナーデザインアーカイブ

引用:バナーデザインアーカイブ
| 向いている媒体:Google / Yahoo!(横長バナー)、 Facebook / Instagram(正方形バナー) |
業種やサイズ問わず幅広いジャンルの広告が掲載されており、現在は2,100点を超えるバナーが公開されています。
以下の3つの項目から掲載バナーを絞り込めるので、自社と似たサービスを提供する企業の広告を簡単に見つけられます。
|
スクロール操作だけでバナーが表示されるため、ページ移動なしでバナーを閲覧できます。
retrobanner

引用:retrobanner
| 向いている媒体:LINE / Facebookのタイムライン広告など |
平日に1日4点ずつ新しいバナーが追加されるため、最新のバナートレンドを常に把握できるでしょう。
retrobannerの大きな特徴は、バナー広告に使用されている主要16色のカラーコードを閲覧できる点です。
実際に広告を見て使用したい色があれば、すぐにカラーコードを把握できるので利便性が高くデザイン制作に役立つでしょう。
バナー広場

引用:バナー広場
| 向いている媒体:Google / Yahoo!、Instagram / LINE(正方形バナー) |
最大の特徴は、充実した絞り込み検索機能です。
以下の条件を複数組み合わせて検索できます。
|
多彩な検索条件で、自社に最適なバナーを簡単に見つけられるでしょう。
BANNER LIBRARY

| 向いている媒体:Instagram / LINE / X / Facebook(正方形バナー)、 Google / Yahoo!(横長・縦長バナー) |
4,000点以上のバナーが掲載されており、気に入ったデザインがあればお気に入り登録して管理できます。
ほかのサイトと比較するとおしゃれなバナーが多く、テイストや季節感で分類されたハッシュタグを利用することで、トレンドを把握しやすい点も魅力です。
また、以下のSNSごとに広告を閲覧できるため、自社広告を配信したいメディアにあわせて閲覧したいバナーの条件を絞り込めます。
|
Bannner.com

引用:Bannnner.com
| 向いている媒体: Google / Yahoo!(横長バナー)、Instagram / Facebook / LINE/ X(正方形バナー) |
約70種類のカテゴリーから条件を絞り込んで、理想的なバナーを探せます。
カテゴリーには、「縦割り」「横割」「反復」といったレイアウトの種類や、「GIFアニメーション」などバリエーション豊かな絞り込み検索が可能です。
ほかにも「テキストのみ」「写真メイン」「切り抜き」など、デザイナー視点に特化したカテゴリーも用意されており、広告制作の参考に役立つでしょう。
BannerMatome

引用:BannerMatome
| 向いている媒体:Google / Yahoo!(横長バナー)、Instagram / Facebook / LINE(正方形バナー) |
とくに、「レクタングル」と呼ばれる正方形に近いサイズのバナーが多く揃っています。
バナーに関する基礎知識についても掲載されており、未経験者でもわかりやすくバナーの作り方を学べる点が特徴です。初心者から経験者まで、幅広いユーザーにとって役立つ内容が充実しています。
Pinterest(ピンタレスト)
 引用:Pinterest
引用:Pinterest
| 向いている媒体:Pinterest / Instagram(縦長バナー)、あらゆる媒体で応用可能(正方形・横長バナー) |
Pinterestは広告バナーの専門サイトではないものの、「バナー広告 デザイン」といったキーワードで検索すると膨大な数のバナーの画像が表示されます。
さらに、ほかのキーワードと組み合わせて検索することで、目的にあったバナーを効率的に見つけられる点も大きな魅力です。
気に入った画像はサービス内で保存できるため、参考にしたいバナーを簡単に整理して活用できます。
banner gallery

| 向いている媒体:Google / Yahoo! / Instagram / Facebook / LINE/ X |
また、競合他社のバナー広告を分析することで、自社広告の差別化や改善のヒントを得られる点も魅力です。最新の広告トレンドや、効果的なクリエイティブに関するインスピレーションも得られるため、広告制作の参考に役立つでしょう。
インスタ広告集めました。
 引用:インスタ広告集めました。
引用:インスタ広告集めました。
| 向いている媒体:Instagram(正方形・縦長バナー) |
Instagramで掲載されていたバナーが紹介されており、1,800点以上の投稿が収められています。
以下のように幅広い商品やサービスのバナーが掲載されているため、同業者の方は参考にしてみてください。
|
さまざまな業界の広告バナーを見れるので、広告制作におけるアイデアを得るのに役立つでしょう。
Meta広告ライブラリ(Facebook広告ライブラリ)

引用:Meta広告ライブラリ
| 向いている媒体:Facebook / Instagram(正方形・横長バナー) |
会社名やサービス名、Facebookページ名などで検索することで、現在表示されている広告クリエイティブを確認できる点が魅力です。広告が出稿されているFacebookページやInstagramアカウントの情報も、同時に閲覧できます。
検索できる項目 | 確認できる内容 |
|---|---|
| クリエイティブ | ・クリエイティブ全体(画像やテキスト文) ・掲載開始日 ・配信プラットフォーム(Facebook、Instagram、Audience Network、Messenger) ・広告のリンク先URL ・広告フォーマット(写真広告、動画広告、カルーセル広告、リード獲得広告、ダイナミック広告など) |
| Facebookページ | ・Facebookページの名前、ID、業界 ・Facebookページのいいね!数 ・Facebookページ作成日 ・InstagramアカウントID ・Instagramアカウントのフォロワー数 |
ただし、注意点として、Meta広告ライブラリでは今現在(約24時間以内に)掲載中のクリエイティブしか確認できません。そのため、競合他社の広告をベンチマークしている場合は、定期的に確認してキャプチャを残しておくとよいでしょう。
以下の記事では、BtoB企業がMeta広告で成功するための具体的な戦略を解説していますので、ぜひチェックしてみてください。
あわせて読みたい

クリエイティブ活用ガイド(LINEヤフー)

引用:クリエイティブ活用ガイド|LINEヤフー for business
| 向いている媒体:Facebook / Instagram / LINE / Yahoo!(正方形・横長バナー) |
このガイドは、広告表現に関する悩みを解決するヒントを提供し、より効果的な広告制作に役立ちます。
クリエイティブ活用ガイドで分類されている業種は以下のとおりです。
|
さらに、業界別の広告トレンドをまとめた2ヵ月ごとのレポートの閲覧もでき、広告戦略に活用できる情報が提供されています。
このセクションのポイント |
|
バナー広告の種類
バナー広告とは、ウェブページに表示される画像や動画形式の広告です。大きくわけて「静止画」と「動画」の2種類があります。訴求内容や掲載場所にあわせて、適切な種類を選ぶことが重要です。
ここでは、バナー広告の種類について詳しく解説します。
静止画バナー
静止画バナーとは、画像のみで作成したもっとも一般的なバナー広告です。主に、以下の形式を使用します。
- JPEG
- PNG
- GIF
これらの形式は軽量で読み込みスピードが速いため、ユーザーがスムーズに広告を閲覧できます。シンプルで直感的な訴求が可能で、とくにブランドの統一感を出したい場合に最適です。また、視覚的なインパクトを与えやすいため、認知度向上に効果的でしょう。
動画バナー(アニメーションバナー)
動画バナーは、短い動画を使用した広告です。視覚だけでなく聴覚にもアプローチできるため、静止画よりも多くの情報をユーザーに届けられます。
言葉だけでは表現しづらい複雑な訴求もわかりやすく伝えられ、商品やサービスの魅力を効果的に訴求可能です。ユーザーの興味関心を引きやすく、より強いインパクトを与えられます。
ただし、ユーザーが読み終える前に画面が切り替わったり、読み込みスピードが遅かったりする可能性がある点は留意しておきましょう。
バナーデザインの基本レイアウト
バナーデザインに用いられる基本のレイアウトは、主に以下の4つです。
- F型
- Z型
- 縦割り型
- フッター型
それぞれ詳しく解説します。
F型:テキストを左側に寄せる

引用:バナー広場
王道レイアウトである「F型」は、左側に寄せたテキストを上から下へ読んでいくレイアウトです。
人はページを開くと、まず左上から右へと視線を移動させる傾向があります。この視線の動きが「F」の形に似ていることから、このレイアウトが名づけられました。
「F型」はデザインの自由度はそれほど高くないものの、テキストが整然としており、視覚的に効果的な誘導が可能です。また、右側に画像を配置できるため、商品やイメージ画像を大きく使いたいときに適しています。
Z型:中央にテキストや画像を寄せる

引用:バナー広場
Z型は、中央にテキストや画像を配置するレイアウトで、視線が「Z」の形を描くように進むことからこの名前がつけられました。ウェブページで自然に視線が移動する流れにもとづいているため、ユーザーの目を引きやすい特徴があります。
F型よりも自由度が高く、遊び心を加えやすい点が魅力です。中央に視線が集まりやすいため、インパクトの強い広告デザインを作成できます。とくに、ファーストビューの広告やランディングページにおいて、その効果を最大限に発揮するでしょう。
縦割り型:画面を縦に割る

引用:バナー広場
縦割り型とは、画面を縦に割って2つ以上の要素を同じ重要度で訴求できるレイアウトです。ユーザーの視線が縦方向に移動するため、モバイルデバイスに適しています。
このデザインはシンプルで直感的な構造をもっており、洗練された印象を与えるのが特徴です。縦にスクロールしながら情報を確認できるため、長いコンテンツやストーリー性のある広告に向いています。
ユーザーが流れを途切れることなく情報を読み進められるため、しっかりとしたメッセージを届ける際に有効でしょう。
フッター型:バナー下部にテキストを入れる
 引用:バナー広場
引用:バナー広場
フッター型は、バナーの下部にテキスト要素をまとめるレイアウトです。画像とテキストのエリアがしっかりと分かれており、キャッチコピーに加えて重要な要素を強調するのに適しています。とくに、キャンペーン系の訴求やCTA設置時に有効です。
ページが長いスクロール型のランディングページで使用されることが多く、次のアクションを効果的に促進できます。商品やサービスの購入、問い合わせなど、ユーザーに対して明確な行動を誘導するための効果的な構造といえるでしょう。
デザインの基本4原則

見やすいデザインには4つの原則があります。
デザインの4原則 | 概要 |
|---|---|
| 近接(Proximity) | 関連性のあるものは近づけて配置することで、情報がカテゴライズされる余白を駆使して情報をグループ化する |
| 整列(Alignment) | 複数のイラストやテキストをきれいに揃えるデザイン全体に統一感がうまれ、情報が見やすくなる |
| 強弱(Contrast) | 文字やイラストの一部を目立たせるサイズや色、枠線の太さを変更する |
| 反復(Repetition) | カテゴライズした情報の構成を統一する規則性があることで伝わりやすくなる |
それぞれ詳しく解説します。
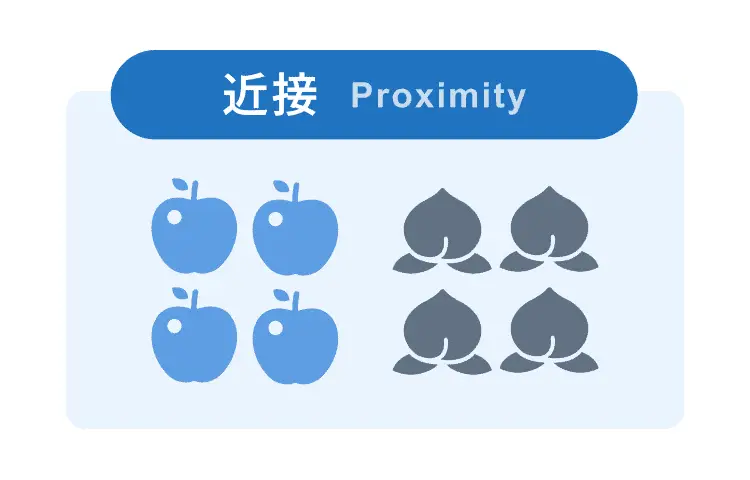
1.近接

近接を使う目的は、情報をグループ化して整理することです。
関連性の強いもの同士をまとめることで、情報の関連性を強調できます。これにより、ユーザーは視覚的に瞬時に内容のグループを理解しやすくなるでしょう。
また、空白を活かして要素間の距離を調整すれば、カテゴリー分けを明確にできます。近接と空白をうまく活用することで視覚的な整理がおこないやすく、広告やデザインの効果が高まるでしょう。
2.整列

整列とは、要素を縦横に配置して、デザイン全体に調和と秩序を作ることです。整列することで視覚的に整った印象を与え、視線の流れがスムーズになります。
整列された要素はユーザーにとって情報を効率的に処理しやすく、デザイン全体のバランスがよく見える点が魅力です。全体のデザインが洗練され、より効果的な訴求が可能になるでしょう。
3.強弱

強弱とは、視覚的な要素に差をつけることで、重要な部分にユーザーの視線を集中させる手法です。一番伝えたい部分のサイズや色を変えることで、見た目に強弱がうまれ視線を集中させられます。
整列デザインに対して、あえて規則から外れる配置をすることで、情報に対するコントラストが強調されて目を引きやすくなります。この手法は重要な情報やCTAを目立たせるために有効で、デザインに動きやアクセントを加えられるでしょう。
4.反復

反復とは、デザイン要素やスタイルを繰り返し使用することです。規則にもとづいてスタイルやフォーマットを統一することで、広告内の要素に一貫性をもたせます。
反復を活用する目的は、ユーザーが情報を素早く理解しやすくすることです。統一感のあるデザインにすることで視覚的な混乱を防ぎ、広告のなかで重要な情報を簡単に認識できるようになります。
ユーザーが何度も目にすることで印象に残りやすくなるため、広告効果を高められるでしょう。
成果の出るバナー広告デザインのコツ
バナー広告で成果を出すデザインを作るコツは、以下の6つです。
|
事前設計をする
デザインを考える前に、広告を掲載する目的を明確にしましょう。
目的が不明確なままデザインを作成しても、商品やサービスにぴったりのバナーは作れません。
事前に以下のことを社内で話し合い、バナーの内容を具体的に検討することが大切です。
|
文字を見やすくする
バナー広告の文字は、可読性を意識してフォントを選びましょう。とくに、写真や背景の上に文字を記載する場合は、文字がしっかりと目立つよう工夫することが重要です。背景をぼかしたり、文字にふちどりを施したりすることで、可読性を向上させましょう。
また、バナー広告は端末によって解像度が低くなることや、サイズが小さく表示されることがあります。遠目からでも文字がしっかり読めるかどうかを確認して、どのデバイスでも問題なく閲覧できるようにしましょう。
色のバランスに配慮する
バナー広告の配色は色のバランスに注意し、自然で視覚的に心地よい配色を選びましょう。レイアウトやデザインが優れていても、配色が不適切であれば全体の印象が台無しになってしまいます。
配色は、以下の3色を基本にすると効果的です。
| 特徴 | ||
|---|---|---|
| キーカラー | 広告のコンセプトやイメージをあらわす重要な要素。ブランドカラーがあれば、その色を使うのが理想的。 | |
| サブカラー | キーカラーを引き立てる色を選ぶのがポイント。全体的に調和を求める場合は、キーカラーに近い色味にする。インパクトを出したい場合は、キーカラーと反対色を選ぶ。 | |
| アクセントカラー | デザインに動きや強調を加えるために使われる色。少量のアクセントカラーで視線を誘導したり、重要な情報を目立たせられる。 | |
情報には優先順位をつける
伝わるデザインにするためには、情報の優先順位をしっかりと決めておきましょう。
広告スペースは限られているため、すべての情報を詰め込むと視認性が下がり、ユーザーに伝わりにくいデザインになってしまいます。そのため、伝えたいメッセージを整理し、もっとも重要な情報を目立たせることが必要です。
優先順位をつけることで視線を誘導しやすくなり、短時間で広告メッセージを伝えられるデザインが実現するでしょう。
余白を活かしたレイアウトにする
バナー広告のデザインは、余白を意識したレイアウトを心がけましょう。
余白とは、デザイン要素が配置されていない「空間」のことです。情報を際立たせたり、視認性を高めたりする役割を果たします。余白を適切に設けることで視線が自然と集まり、情報が伝わりやすくなるのが特徴です。
文字の配色やレイアウトを工夫するよりも、伝えたい要素を効果的に目立たせられるでしょう。
媒体ごとの特徴を知る
バナー広告は、以下のような媒体で配信できます。
|
もし規定にないサイズで広告を入稿した場合、重要な部分がトリミングされたり、画像が圧縮されて掲載されたりすることがあります。
結果、広告のクオリティが落ちてしまい、ユーザーにクリックされる可能性が低くなるでしょう。
作成したバナーが適切に掲載されるよう、媒体の入稿規定などのルールに沿った形で作成しましょう。
GDNとYDAののバナーサイズはこちらでもまとめておりますのでご参考ください。
あわせて読みたい

このセクションのポイント |
|
バナー広告のデザインの事例【2例】
ここでは、実際にLANYがInstagram広告で配信したバナー広告のデザインを2つ紹介します。
デザインのポイントについても解説するので、ぜひ参考にしてみてください。
事例1

オンライン勉強会を告知するバナー広告です。
キャッチコピーである「広告費ゼロ」や「新規リード数」は大きく記載し、ユーザーの目に留まりやすくすることで強いインパクトを与えています。これにより、バナー広告の目的が一目で伝わります。
また、「経営者」や「マーケ責任者」の文字を色で強調することで、ターゲットユーザーが自身に関連する内容だと認識しやすくしている点もポイントです。
「参加無料」や「勉強会に申し込む」は、配色で目立たせることで参加のハードルを下げています。
このように、視覚的な工夫でバナー広告が目立つだけでなく、ユーザーにとってわかりやすく、反応しやすいデザインに仕上げています。
事例2

こちらは、資料のダウンロードを促すためのバナー広告です。
キャッチコピーの「BtoB向け」は、広告のターゲットがわかりやすいようにシンプルかつ大きい文字で訴求しています。ダウンロード資料のイメージをユーザーがもてるよう、スライド画像の中身を抜粋して配置しているのもポイントです。
また、ダウンロードのハードルを下げるために「無料ダウンロード」や「1分で完了」は配色を変えて強調し、ユーザーの不安を解消して行動に結びつけやすくしました。
全体的にユーザーがバナーを見てすぐに理解でき、効果的にダウンロードを促進できるデザインとなっています。
バナーデザインを制作するときのポイント
バナーデザインを制作するときのポイントは、以下の5つです。
|
1.ターゲットや目的を明確にする
バナーデザインを制作する際には、必ずターゲットや目的を明確にしましょう。ターゲットとは、広告を見て行動を起こしてほしいユーザー層のことです。
具体的には下記のような種類があります。
|
ターゲットと目的が不明確なままだと、デザインが意図した効果を発揮できません。ターゲットと目的をしっかりと定めることで、より効果的なバナーデザインが実現するでしょう。
2.掲載媒体を決める
広告の効果を最大化するには、ターゲットがよく利用している媒体やサイトを選定する必要があります。
たとえば、若年層向けの広告にはSNSやエンタメ系サイトが効果的です。一方、ビジネス層向けの広告では、ニュースサイトやビジネス系プラットフォームが適しています。
掲載する媒体によって、広告の形式やサイズなどデザインの方向性が変わります。また、媒体ごとに求められる広告規定や表示ルールが異なる点にも注意が必要です。
媒体の特性にあったクリエイティブを作成することで、ユーザーの目に留まりやすくなり、広告効果を最大化できるでしょう。
3.サイズを決める
広告サイズは、配信する媒体や表示されるデバイスにあわせて選ぶ必要があります。適切なサイズを選ぶことで、視認性や広告効果を高められるでしょう。
たとえば、GDNでは「300×250」や「728×90」といった標準的なサイズが推奨されています。一方で、スマートフォン向けにはモバイルフレンドリーなサイズが最適です。
また、同じSNSでも掲載する場所によって広告サイズは異なります。適切なサイズを選ぶことでユーザーの視線に入りやすく、クリック率の向上が期待できるでしょう。
4.納期を設定する
バナー広告制作において、納期の設定は重要なプロセスです。適切な納期を設定することで制作工程がスムーズに進み、広告の質を保ちながら期日通りに配信できるようになります。
納期設定の際は、制作に必要な各工程を具体的に把握することがポイントです。とくに、修正や確認作業には予備日を設けることで、突発的な変更や遅延にも柔軟に対応できます。
適切な納期は質の高いバナー広告の完成だけでなく、チームやクライアントとの信頼関係構築や、プロジェクト全体の成功にもつながるでしょう。
5.参考にするデザインを探す
バナー広告を制作する際は、目標となる参考デザインを探しましょう。優れたデザインの事例を収集することで、アイデアを得やすくなり、ターゲットや目的にあった表現を見つけられます。
参考デザインは、デザインギャラリーやSNSなどを活用しましょう。ほかにも、競合他社のデザイン事例をチェックするのもおすすめです。
ただし、参考にするだけでなく、自社のブランドや目的にあったオリジナリティを加えることも重要です。独自性をもたせることで差別化を図り、目を引く広告を作り出せるでしょう。
【Q&A】バナー広告に関するよくある質問
バナー広告に関するよくある質問について回答します。以下の質問について気になる方は、ぜひ確認してください。
|
バナーデザインを外注で制作するといくらかかる?
バナー広告を外注すると、1枚当たり3,000円〜1万円ほどで、動画となると数万円かかることが多いです。以下の表のように、バナーの種類によって相場が異なります。
バナーの種類 | 相場 |
|---|---|
| 静止画バナー | 3,000円~1万円 |
| GIFアニメバナー | 7,000円~ |
| 動画広告 | 3万円~ |
広告のサイズや品質によっても価格が変化します。
細かいアニメーションやレイヤー数の多い複雑なデザインを求めすぎると、10万円以上かかることもあります。
予算をオーバーしないよう、外注するときは必ず見積もりをしてもらいましょう。
バナーの作成方法・作り方は?
バナーはデザインツールを使って作成していきます。以下のようなツールがよく利用されているので、見てみましょう。
ツール名 | 概要 |
|---|---|
| Illustrator | 本格的なイラストを作成できるツール 図形を用いたイラスト作成や写真のトレースなどができる |
| Photoshop | 多機能で自由度の高いバナーが作成できる 画像編集ソフト写真の補正や合成が簡単にできる |
| バナー工房 | 無料の画像編集ツールオンラインでイラストのトリミングやテキストの挿入が可能 |
| Canva | オンライン上で利用できる無料のイラスト作成ツールテンプレートで簡単にバナー作成が可能 |
バナー制作のノウハウがない企業の方は、初心者でも簡単に利用できるバナー工房やCanvaなどを利用してみてください。
このセクションのポイント |
|
ギャラリーサイトを活用して成果につながるバナー広告をデザインしよう
バナーのギャラリーサイトを利用すれば、自社の商品やサービスに近い他社のバナーデザインを閲覧できます。
バナーデザインを考える際は、どうしても自社目線になりがちです。しかし、他社のバナーデザインを見ることで、デザイン面だけではなく自社の強みや弱み、差別化ポイントなどに気付けます。
また、バナーを含め成果につながるクエリエイティブを作成するためには、デザインだけでなく出稿先の入稿規定や表示方法を理解して作成することが大切です。
細かな媒体のルールにあわせてクリエイティブ作成をするためには、一定の工数がかかります。自社でカバーできない範囲は、デザインの専門家に制作代行を依頼するのもひとつの選択肢です。
LANYでは、広告運用のプロとして、PR施策をデザイン制作から運用まで一気通貫で支援しております。商品やサービスのPRにお悩みの方は、ぜひLANYまでお気軽にご相談ください。
【無料お役立ち資料】 リスティング広告の教科書

本資料では、リスティング広告を運用しているが、期待通りの成果が得られていない企業の担当者向けに、具体的な対応方法を解説しています。
「媒体の特性を最大限に活かすための基本知識」や「成果を上げるための必須アクション」は、ぜひ参考にしてみてください。
\マーケターのあなたへ/
デジタルマーケティングの課題解決に役立つ情報をお届けする
購読者数4,200人超えの人気メルマガ
☑️ 最新の業界情報をキャッチアップできる
☑️ 施策の成功事例や限定Tipsが届く
☑️ 限定ウェビナーの情報がいち早く届く
初心者マーケターから
マーケの最新情報をキャッチアップしたい経営者の方まで
役立つ内容のためぜひご登録ください!
デジタルマーケティングのお悩み、
まずはお気軽にご相談ください。
サービス詳細は資料でもご確認いただけます。