サービス
LPOとEFOとCROの違いは?CV数を最大化する対策のポイントを解説

LPOとEFOとCROはWebマーケティングの成果を最大化するために重要な施策です。
それぞれ似た単語ですが、目的や施策の対象が異なるため、自社の課題に対して最適なアプローチを選択できるようそれぞれの違いを理解する必要があります。
本記事では混在しがちなLPOとEFOとCROの違いを整理したうえで、それぞれを実施する際のポイントを詳しく解説します。
無料ホワイトペーパー「【事例紹介あり】LPOの推進方法と実際に効果が出た施策7選」はこちら>>
目次
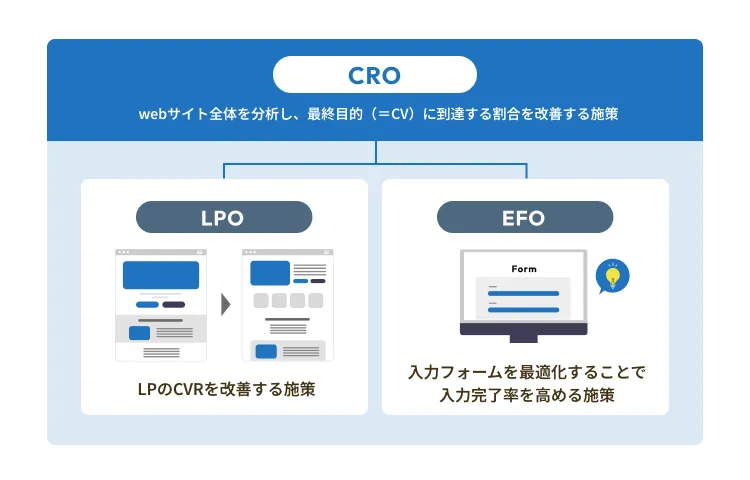
LPOとEFOとCROの違い

LPOとEFOとCROには、以下のような違いがあります。
| 定義 | メリット | |
|---|---|---|
| LPO | LP(ランディングページ)を最適化する手法 | ・CVRを高められる ・Web広告の費用対効果を最大化できる |
| EFO | 入力フォームを最適化する手法 | ・入力フォームからの離脱率を下げられる ・入力完了率を高め、CVRを改善できる |
| CRO | コンバージョン率を最適化する手法 | ・コンバージョン率を改善できる |
それぞれの定義とメリットを押さえて、自社の課題にあった取り組みを開始しましょう。
LPOとは?
LPOとは、ユーザーの問い合わせや資料請求などのアクションを促すLP(ランディングページ)を最適化し、CVR(コンバージョンレート)を改善する手法です。
LPはコンバージョン直前のユーザーと接するページであり、より魅力的なクリエイティブを使用したり、視認性を向上したりすることで、CVRを高められるのがメリットです。
LPOによってCVRが改善されれば、Web広告の費用対効果を最大化できるため、売上アップも実現できるようになります。
株式会社LANY | デジタルマーケテ…


LPOとは?タイミングや手順、改善施策のポイントとおすすめツールまで解説 | 株式会社LANY | デジタルマー…
LPOとはLPのCVRを改善するための施策で、Web広告の費用対効果を最大化することができます。本記事ではLPOを行うべきタイミングや手順、具体的な改善施策と便利なツールを解…
EFOとは?
EFOとは、「Entry Form Optimization」の略称で、日本語では入力フォーム最適化と呼ばれる手法です。
問い合わせや資料請求、商品の購入などに使われる入力フォームを最適化することで、フォームからの離脱率を下げる効果を期待できます。
入力の手間やエラーを減らしたり、見やすさや使いやすさを改善したりすることで、入力フォームの利便性を高めるのが主な施策です。
EFOの実施によって、入力フォームからの離脱率が下がるだけではなく、入力完了率の上昇でCVRの改善にもつながっていきます。
株式会社LANY | デジタルマーケテ…


EFOとは?目的や手順、CVR改善に効果的な施策を解説 | 株式会社LANY | デジタルマーケティングカンパニー
EFOとは入力フォーム最適化の略で、CVR改善において重要度が高い施策です。本記事ではEFOの重要性や離脱率の高いフォームの特徴を整理し、CVR改善に効果的なEFO施策と便利…
CROとは
CROとは、「Conversion Rate Optimization」の略称で、コンバージョン率最適化と訳されるマーケティング手法です。
コンバージョン率とは、Webサイトに流入したユーザーのうち、問い合わせや資料請求などのコンバージョンに到達した割合であり、CROによって数値の改善を図ります。
コンバージョン率の改善という面では、LPOやEFOと共通する部分があり、CROのひとつとしてLPOやEFOを実施するのが特徴です。
LPOの一環でEFOも実施することが多い
CROの中で実施することの多いLPOやEFOは、最適化に取り組む対象が異なるものの、どちらも実施する大きな目的はCVR改善です。
LP(ランディングページ)内に入力フォームを設置するケースがほとんどであり、LPOの具体的な施策としてEFOを実施する場合も多くあります。
LPOを実施するうえで、ページ全体の改善とともにEFOで入力フォームを最適化することで、LPからの成果を生み出しやすくなるのが利点です。
※無料サービス資料:「LPOコンサルティングサービス概要資料」をダウンロードする>>こちらから
LPO・EFOの手順

LPOとEFOは、具体的な施策は異なりますが、手順や考え方は共通しています。
LPO・EFOに取り組む手順は、以下の通りです。
- 広告クリックから入力フォーム送信完了(=CV)までの導線を分析する
- 課題点を洗い出す
- 仮説を立てて改善施策を決定する
- 施策を実行する
- 効果検証を行う
各ステップのポイントを理解し、LPO・EFOを着実に進めていきましょう。
広告クリックから入力フォーム送信完了(=CV)までの導線を分析する
まず、現状のユーザー行動を把握するために、LP(ランディングページ)に遷移する広告をクリックするところから、入力フォームの送信を完了するまでの導線を分析します。
以下のような視点で分析を行うと、現状を詳細に把握できるでしょう。
- 適切なターゲットに広告を配信できているか
- ユーザーはLPにどのくらいの時間滞在しているか
- 入力フォームの離脱率はどのくらいか
- 現時点でCVRはどのくらいか
分析を行ううえでは、各種ツールを活用するのがポイントです。Googleアナリティクスで広告流入の直帰率やコンバージョン率をチェックしたり、ヒートマップツールでLP内のユーザーの動きを調査したりすると、より詳しく現状を理解できます。
課題点を洗い出す
広告クリックから入力フォーム送信完了までの導線における現状を把握したうえで、どこに課題があるかを検討していきます。
たとえば、ヒートマップツールでページ内のユーザーの動きを見たときに、目立って離脱が多い箇所は離脱率上昇やCVR低下の原因と考えられます。
離脱の多い箇所が入力フォームであれば、入力フォームの利便性や視認性などに課題があると予測できるでしょう。
LPOやEFOはいかにユーザーを離脱させないかが鍵になるので、離脱している箇所に注目して課題を抽出するのがポイントです。
仮説を立てて改善施策を決定する
課題を洗い出してすぐに施策立案に進むのではなく、仮説を立てるステップが重要です。課題が生じている原因に目を向け、仮説を立てることで、より根拠のある施策を検討しやすくなります。
たとえば、ページの滞在時間が短くファーストビューで離脱されているなら、ページの読み込み速度が遅い、最初に目に留まる画像・キャッチコピーがターゲットにマッチしていないといった仮説を立てられるでしょう。
仮説があれば、ページ表示速度の改善や、ファーストビューで表示されるクリエイティブの変更といった施策の軸が定まります。
施策を実行する
課題に対する仮説にもとづいて決定した施策を実行し、LP(ランディングページ)や入力フォームの改善を行いましょう。
たとえば、LPOでは、訴求ポイントが一目でわかるファーストビューをつくったり、CVまでのページ構成を改善したりするのが効果的です。EFOにおいては、入力項目を減らしたり、任意・必須項目をわかりやすく表示すると、CVR改善を期待できます。
効果的な施策は、現状や課題によって異なるので、自社のLPや入力フォームの改善点に対してピンポイントにアプローチできる施策を選択しましょう。
効果検証を行う
LPOやEFOの施策を実施して終わりではなく、施策による効果を必ず検証しましょう。「CVRが上がったかもしれない」という漠然とした感覚ではなく、各種ツールで改善前と改善後の数値変化を可視化し、成果を定量的に把握することが大切です。
たとえば、入力フォームの必須項目数を減らすという改善によってフォーム送信率が上がった場合には、EFOの成果が出たといえるでしょう。
ファーストビューのデザインを改善したものの、滞在率や離脱率が改善されなかった場合には、ファーストビューにおける訴求軸の見直しや表示速度の改善に着手するか、そもそもの広告のターゲティングに課題があるという新たな仮説も考えられます。
効果検証によって、効果的だった施策を成功パターンとして蓄積しながら、改善できなかった部分をさらにブラッシュアップすることで、成果につながるLP(ランディングページ)や入力フォームを実現できるはずです。
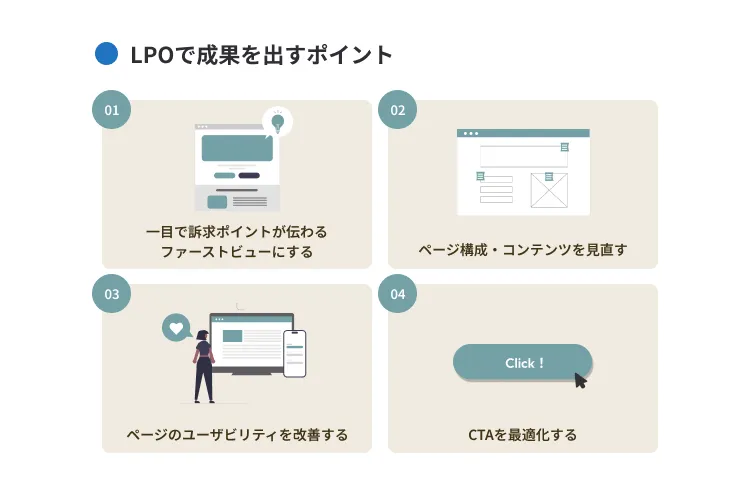
LPOで成果を出すポイント

LPOで成果を出すためには、以下4つのポイントが重要です。
- 一目で訴求ポイントが伝わるファーストビューにする
- ページ構成・コンテンツを見直す
- ページのユーザビリティを改善する
- CTAを最適化する
ファーストビューやページ構成などを意識し、LPOの成果を高めましょう。
LPOの改善施策や行うタイミングなどは以下の記事で解説しているので、実施を検討している方はぜひ参考にしてみてください。
株式会社LANY | デジタルマーケテ…


LPOとは?タイミングや手順、改善施策のポイントとおすすめツールまで解説 | 株式会社LANY | デジタルマー…
LPOとはLPのCVRを改善するための施策で、Web広告の費用対効果を最大化することができます。本記事ではLPOを行うべきタイミングや手順、具体的な改善施策と便利なツールを解…
一目で訴求ポイントが伝わるファーストビューにする
ユーザーがWebページにアクセスし、読み進めるかを判断するまでの時間は約3秒といわれているため、ファーストビューで心をつかむ工夫が必要です。
ファーストビューとは、ページを開いたときに最初に目にする情報であり、一目で訴求したいポイントが伝わるようにし、興味を惹きつけることで離脱率を下げたり滞在時間を伸ばしたりできます。
LP(ランディングページ)は、メインビジュアル・キャッチコピー・権威づけ・CTAで構成されるのが一般的で、各要素でファーストビューを意識するのがポイントです。
たとえば、メインビジュアルにインパクトのある画像を使用し、キャッチコピーでユーザーが求めるメッセージを伝えることで、それ以降の内容に興味をもってもらいやすくなるでしょう。
ページ構成・コンテンツを見直す
広告クリックから入力フォーム送信までのストーリーを構築するために、ページ構成を見直しましょう。
物語の構成は「起・承・転・結」が一般的ですが、LP(ランディングページ)においては「結・起・承・転」が基本です。結論をまず提示することで、結論を裏づける特徴や検証結果などを訴求しやすくなるためです。
LPの構成は「結・起・承・転」をベースに、以下の3つの要素で構築するのがポイントです。
- ファーストビュー
- ボディ
- クロージング
ファーストビューで興味・関心を惹きつけ、ボディで商材の詳細や事例などの紹介で購買意欲を高め、クロージングで購入や問い合わせなどのコンバージョンを促すのが鉄則です。
現在のLPの構成や内容を振り返り、ターゲットとなるユーザーの思考や行動にあった訴求ができるように改善を図りましょう。
ページのユーザビリティを改善する
ファーストビューにインパクトがあり、ストーリー性のある構成でLP(ランディングページ)を作成できていても、ページそのもののユーザビリティが低いと、コンバージョンは期待できません。
ユーザビリティでとくに注意したいのは、ページの表示速度と各デバイスでの視認性です。ページの表示速度が遅いと、早く情報を入手したいユーザーの満足度が下がり、離脱されやすくなります。LPで使用する画像や動画を圧縮し、容量を抑えてページ速度を改善しましょう。
表示速度の改善方法やPageSpeed Insightsの見方は、以下の記事で解説しているので、あわせて参考にしてみてください。
株式会社LANY | デジタルマーケテ…


PageSpeed Insightsの見方は?サイト表示速度の改善方法を紹介 | 株式会社LANY | デジタルマーケティングカ…
PageSpeed Insightsはサイト表示速度を測定できるツールです。ページの表示が遅いとユーザー体験に影響し、間接的にSEO評価が低下します。当記事ではページスピードの改善…
ユーザーは、PCやスマートフォンなどのデバイスでLPを見ますが、どのデバイスでも正しく表示されるようにしましょう。とくにスマートフォンで情報収集するユーザーが多いため、スマートフォンでの閲覧に最適化したモバイルフレンドリーなLPを構築するのがポイントです。
CTAを最適化する
CTAとは、ボタンやバナーなどの形でページ内に設置するもので、クリックされることでコンバージョンに一歩近づくため、文言やデザインなどを最適化しましょう。
成果が出るCTAに最適化するポイントは、以下の5つです。
- ターゲットにあったCTAをつくる
- ユーザーのハードルが下がる文言を選ぶ
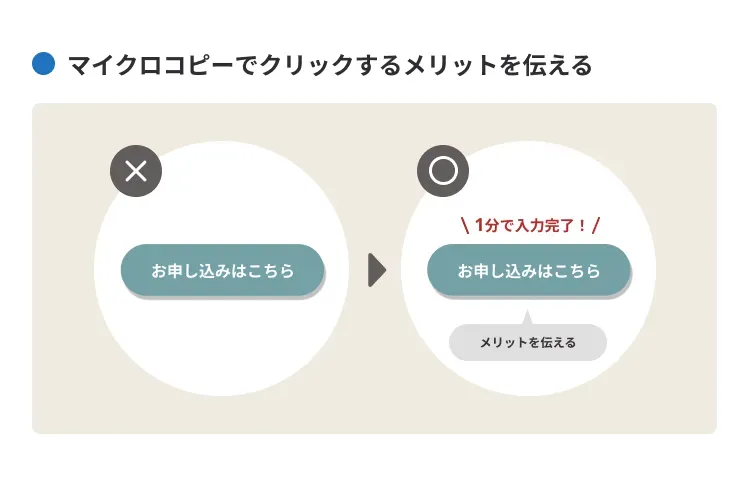
- マイクロコピーでクリックするメリットを伝える
- フローティングボタンを表示させる
- リンク先に遷移した後のアクションを想定する
ターゲットの行動にあわせて「資料請求はこちら」「無料相談はこちら」などのCTAを使い分けるのが効果的です。情報収集段階のユーザーをターゲットにしているなら、「無料相談はこちら」よりも「資料請求はこちら」の方がマッチしており、クリックのハードルも下げられます。
ボタンに文言を入れるだけではなく、マイクロコピーでクリックするメリットを伝えるのもよい方法です。たとえば、「1分で入力完了!」と記載すると、すぐに申し込みできることが伝わります。

CTAの形のひとつであるフローティングボタンもCVR改善への貢献を期待できます。フローティングボタンは、画面の上部や下部など指定した位置に表示され、スクロールやスワイプをしても常に同じ場所に設置される仕組みです。LPへの導線としてボタンがユーザーの視界に入ることで、ページの内容に興味をもった際にスムーズにクリックを促せます。
CTAはクリックされているが、コンバージョンにつながらない場合には、リンク先でのアクションに着目しましょう。クリックした後のLPの内容や構成を改善することで、コンバージョン率の改善を期待できます。
CTAの作り方や改善方法は以下の記事で解説しているので、詳しく知りたい方はあわせて参考にしてみましょう。
株式会社LANY | デジタルマーケテ…


CTAとは?意味・種類・作り方・改善方法まで詳しく解説 | 株式会社LANY | デジタルマーケティングカンパニ…
この記事では、CTAの意味や種類・作り方・成果を出すためのポイントを解説します。CTAを改善する方法や成功事例も紹介するため、すでに設置している方もぜひ参考にしてくだ…
LANYでは、株式会社LeanGoと協力し、LANYが持つデジタルマーケティングの知見と高度なマーケティングDXツール「DEJAM」を組み合わせたランディングページ最適化(LPO)支援サービス「LANY LPO-Boost」を提供しております。資料やデモを用いてサービスを紹介していますので、LPO支援に興味がある方は、ぜひご視聴してみてください。
EFOで成果を出すポイント

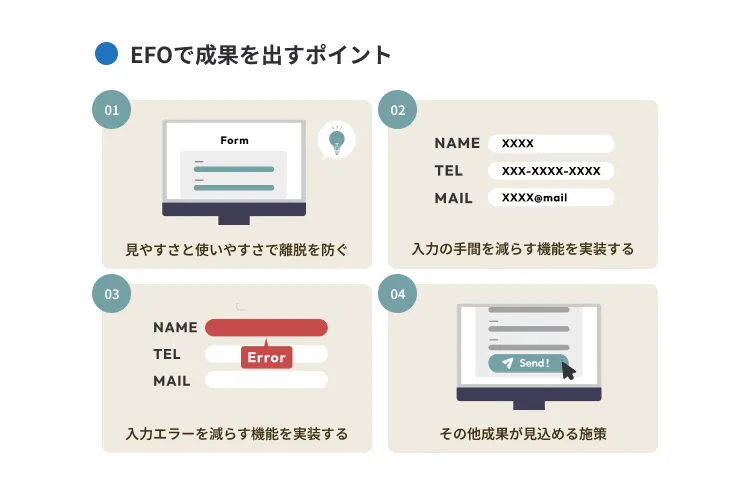
EFOで成果を出すためには、以下4つのポイントを意識しましょう。
- 見やすさと使いやすさで離脱を防ぐ
- 入力の手間を減らす機能を実装する
- 入力エラーを減らす機能を実装する
- その他成果が見込める施策
ユーザーにとって入力しやすいフォームに整えることが成果の実現に欠かせません。
EFOによるCVR改善施策は以下の記事で解説しているので、より詳しい取り組み方を知りたい方はあわせて参考にしてみてください。
株式会社LANY | デジタルマーケテ…


EFOとは?目的や手順、CVR改善に効果的な施策を解説 | 株式会社LANY | デジタルマーケティングカンパニー
EFOとは入力フォーム最適化の略で、CVR改善において重要度が高い施策です。本記事ではEFOの重要性や離脱率の高いフォームの特徴を整理し、CVR改善に効果的なEFO施策と便利…
見やすさと使いやすさで離脱を防ぐ
入力フォームが見やすく使いやすくなると、入力のストレスや手間が少なくなり、離脱を防ぎやすくなります。
見やすさと使いやすさを担保するためには、一体化したデザインで見やすくなるようにフォームを直接LPに埋め込んだり、ファーストビューにフォームが収まるようにしたりするなどの施策が効果的です。
PCとスマートフォンのいずれでもフォームが最適に表示されるようレスポンシブ対応したり、余白や文字の大きさを調節したりすると、視認性が高くなります。
ユーザーがストレスなく入力できるように、デザインやユーザビリティを改善しましょう。
入力の手間を減らす機能を実装する
手入力する箇所が多いと手間がかかるだけではなく、入力ミスによってストレスを感じたりするため、できるだけ入力の手間を減らせる機能を実装しましょう。
たとえば、氏名や住所のフリガナを自動で入力したり、半角と全角を自動で変換したりする機能を備えれば、入力や変換のミスが減り、スムーズに入力できるようになります。
外部アカウントとの連携でユーザー情報を自動入力する機能、プルダウンやラジオボタンで入力箇所を減らす機能なども、ユーザーの負担を減らせる便利な機能です。
入力エラーを減らす機能を実装する
入力エラーがあると送信できないフォームが多いですが、ユーザーにエラーの原因や箇所を伝えられないと、そのまま離脱されるリスクが高まります。
入力エラーがあったときに、エラー箇所まで自動でスクロールしたり、入力項目の色が変わったりする機能があると、不備をお知らせしやすくなります。
どこを見直せばよいかが一目でわかるように工夫し、ユーザーのストレスを最小限に抑えましょう。
その他成果が見込める施策
入力フォームの使いやすさだけではなく、フォーム送信率にも目を向けると、より成果につながるフォームになります。
たとえば、資料請求フォームの場合、申し込み前に内容がわからないと、直前で必要ないと判断して入力フォームで申し込みをやめるユーザーもいるでしょう。資料の一部や目次などを紹介すると、内容をイメージでき、フォームを送信するモチベーションが上がりやすくなります。
ほかにも、クリックするボタンを迷わせないようにフォーム画面ではヘッダーやフッターなどを非表示にしたり、送信のハードルを下げるマイクロコピーをCTAに添えたりする方法も効果的です。
LPOとEFOの違いを理解してWebマーケティングの成果を最大化させよう
LPOはランディングページの直帰率やCVRなどを改善する手法である一方、EFOは申し込みフォームや問い合わせフォームからの離脱を防ぐために改善を行う手法です。
それぞれ役割の異なる手法ですが、ランディングページ内にフォームを設置することが多いため、LPOの一貫としてEFOを同時に実施するケースがあります。
手順は共通しているため、ランディングページやフォームの課題を洗い出したうえで、仮説にあった施策の実施と効果検証をセットで行いましょう。
自社でLPOを行うのが難しい場合や、課題の特定に行き詰っている場合には、LANYのLPOコンサルティングがおすすめです。少数精鋭のスペシャリストがデータにもとづいて戦略をプランニングし、成果を出すために多くの施策を提案します。CVRの増加を実感しながらも、LPOの推進方法を学べるサービスとなっているので、ランディングページに課題を感じている方はぜひ一度ご相談ください。