EFOとは?目的や手順、CVR改善に効果的な施策を解説

【無料お役立ち資料】LANYのCVR改善資料3点セット
本資料は、「CVR改善/CRO」を課題にしている方向けにパッケージした資料セットです。
「オウンドメディアを運営している方」「CV数を伸ばしたい方」は、ぜひ参考にしてみてください。

Web広告を運用している担当者であれば一度は耳にしたことがあるEFO(入力フォーム最適化)は、Web広告の費用対効果を最大化させるためには必須の施策といえます。
しかし、
「EFOで本当に効果が出るのかわからない」
「どのタイミングでEFOに取り組めばいいかわからない」
「EFOの進め方が知りたい」
と悩んでいる方も多いのではないでしょうか。
本記事ではEFOコンサルティングを提供するLANYの知見を踏まえ、EFOを行う目的ややり方、CVRを改善するコツやツールまで詳しく解説します。
EFOとは
EFOとは、「Entry Form Optimization」の略称で、日本語では「入力フォーム最適化」と呼ばれるマーケティング手法のひとつです。
LP(ランディングページ)やWebサイトなどに設置する入力フォームに対して、入力の手間を減らしたり、視認性を高めたりすることで、CVR(コンバージョン率)の改善を目指します。
ユーザーにとって使いやすく見やすい入力フォームに改善されることで、フォームからの離脱率を下げながら、フォーム送信完了率を高められるのが利点です。
EFOとLPO、CROの違いは以下の記事で詳しく解説しているので、あわせて参考にしてみましょう。
あわせて読みたい

EFOに限らず、BtoBサイト全体のCVR改善策と業界別のCVR平均を知りたい方は、以下の記事でも解説していますので、ぜひ参考にしてみてください。
あわせて読みたい

EFOが重要な理由
昨今の状況として、リターゲティング広告で活用されていたCookieが規制されたり、アルゴリズムのアップデートによってSEOの集客難易度が高まったりしており、これまでよりも集客のハードルが上がっています。
広告やSEOでより多くのユーザーを集客することももちろん大切ですが、流入したユーザーを逃さずコンバージョンさせることが重要です。
入力フォームはコンバージョン直前のユーザーと接する箇所ですが、見にくさや入力のしにくさなど小さなストレスが離脱の要因になります。
入力が完了すればコンバージョンを獲得できるにもかかわらず、わずかなユーザビリティの低さでコンバージョンを逃してしまわないように、EFOはマーケティング施策の一環として優先度高く取り組みたい施策といえるでしょう。
EFOによって入力フォームの視認性や利便性を高めることによって、コンバージョン機会の損失を抑え、CVRの改善を期待できます。
離脱率が高い入力フォームの特徴

離脱されやすい入力フォームには、以下のような特徴があります。
|
自社の入力フォームが上記に当てはまる場合、コンバージョンを逃している可能性が高いので、EFOの実施を検討しましょう。
入力項目数が多い
ファーストビューで項目が多いと思われると、ユーザーは入力を面倒に感じ、離脱する傾向があります。
また、入力フォームの目的に関係ない項目の入力を求めている場合も離脱率は高くなります。たとえば、不必要に個人情報を求めるフォームは、送信をためらうユーザーもいるでしょう。
入力エラーがわかりにくい
入力フォームの多くは、入力内容に不備があった場合に、エラーによって送信できない仕組みになっています。
不備を修正して送信したいにもかかわらず、どこに入力エラーがあるのか、どう直せばよいのかわからない入力フォームはエラーの修正がスムーズにできないストレスで、フォームから離脱されやすくなるでしょう。
外部リンクやバナーが設置されている
入力フォーム内に外部リンクやバナーを設置していると、ほかの導線に流れてしまい、フォームから離脱されるリスクが高くなります。
サイト内の回遊性を高めるためにヘッダーやフッターなどを表示している場合にも、回答の途中でほかの導線にアクセスしたユーザーがフォームに戻ってこない可能性がある点に注意が必要です。
入力フォームのページがデバイスごとに最適化されていない
入力フォームを特定のデバイスのみを想定してつくっていた場合には、そのほかのデバイスで正しく表示されずに離脱されるケースがあります。
たとえば、パソコン環境を想定していた場合、スマートフォンやタブレットでアクセスしたユーザーに対し視認性や操作性に問題が生じるでしょう。入力のストレスがかかってしまった結果、想定していないデバイスでの離脱率が高くなります。
送信ボタンと戻る(リセット)ボタンが見間違いやすい
入力フォームに「送信」「戻る」「やりなおす」といったボタンが複数設置されており、デザインや色が似ていると、誤操作をきっかけに離脱されるおそれがあります。
特に「戻る」「やりなおす」が「送信」よりも目立っている場合に離脱が起きやすく、誤って前のページに戻ったり入力内容がリセットしたりすると、フォーム送信をあきらめて離脱されるケースに注意しなければいけません。
※無料サービス資料:「EFOコンサルティングサービス概要資料」をダウンロードする>>こちらから
EFOの手順5ステップ

EFOを実施する手順は、以下5つのステップです。
|
いきなり入力フォームを変更するのではなく、分析や課題の洗い出しを行い、根拠にもとづいた改善施策を実施するのがポイントです。
LPから入力フォームに遷移しCVするまでの導線を分析する
EFOを実施する前に、現状を把握するためにLP(ランディングページ)から入力フォームを経由してコンバージョンするまでの導線を分析しましょう。入力フォームの改善だけでなくLPの改善(LPO)も必要なケースもあるためです。
LPに流入したユーザーのうち入力フォームにたどり着いたユーザーはどれくらいで、そこからさらに入力フォームから離脱したユーザーの割合などを明らかにすることで、効果的な施策を練りやすくなります。
導線を分析するうえで、注目したいポイントは以下の4つです。
|
Googleアナリティクスで広告流入のパフォーマンスを分析したり、ヒートマップツールでユーザーが離脱しているポイントを探ったりすると、現状が見えてくるでしょう。
LPOについては、以下の記事で手順やポイントなどを解説しているので、LPの改善が必要な方はぜひ参考にしてみてください。
あわせて読みたい

LPOとSEOとの違いは以下の記事で解説しているので、詳しく知りたい方はあわせてチェックしてみましょう。
あわせて読みたい

無料ホワイトペーパー「【事例紹介あり】LPOの推進方法と実際に効果が出た施策7選」はこちら>>
課題点を洗い出す
LP(ランディングページ)からコンバージョンまでの導線における現状を把握できたら、課題の洗い出しを行います。
EFOにおいては、ユーザーが離脱している箇所に課題があると考え、なぜ離脱が増えているのかを検討することが大切です。
ヒートマップツールを活用すると、入力フォームの中でもどこにアクションが集中しているかを把握できます。離脱につながるポイントを探り、できるだけ詳細な課題点を見つけましょう。
仮説を立てて改善施策を決定する
入力フォームの課題点を洗い出したら、課題から仮説を立てて改善施策を検討しましょう。課題に対して漠然としたイメージや直感で施策を打ち出すのではなく、分析にもとづいた仮説を立てることが重要です。
たとえば、入力フォームの直帰率が高い場合、ひと目見て項目数が多すぎると判断されたかもしれないという仮説を立てたら、必要最低限の項目に絞るという施策が候補にあがるでしょう。
施策を実行する
仮説にもとづいた施策を決定したら、さっそく実行に移しましょう。考えられる施策をスピーディーかつ大量に行うことで、入力フォームの質が大きく変わり、コンバージョンを期待できるようになります。
具体的な施策は、以下の4つに大きく分けられます。
|
ユーザーにとって見やすく使いやすい入力フォームを心がけ、入力の手間やエラーによるストレスなどを抑えられる施策を実行しましょう。
効果検証を行う
EFOの施策を実施したら、必ず効果検証を行いましょう。改善前と改善後でCVRや離脱率などの変化を検証することで、EFOの成果を可視化できます。
効果検証の結果をもとにして、改善が見られなかった部分の施策を再検討したり、成果が出た施策をブラッシュアップしたりすることで、さらなるCVR改善を目指せます。
導線の分析から効果検証を1セットとして、PDCAを回すことがEFOで成果を出すために欠かせません。入力フォームの最適化と効果検証を繰り返し、CVRの高いフォームに近づけていきましょう。
CVRを改善できるEFOの具体的な施策

CVRを改善できるEFOの具体的な施策は、4つの視点に分けられます。
4つの視点で入力フォームを分析し、課題にあわせて効果的な施策を実施しましょう。
見やすさと使いやすさで離脱を防ぐ
入力フォームが見にくかったり、使いにくかったりすると、利便性の低さによって離脱されやすくなります。
見やすさと使いやすさの改善で離脱を防ぐ施策は、以下の6つです。
LP内にフォームを直接設置する

LP(ランディングページ)から問い合わせや資料請求などを促す際は、LPからフォームに遷移させるのではなく、LP内に直接フォームを設置するのがおすすめです。
コンバージョンまでのステップがひとつ減り、LPに設置したフォームから直接問い合わせできるようになります。遷移することによるストレスや負担を軽減することで、フォームからの離脱減少を期待できます。
ファーストビューにフォームが収まるようにする
入力フォームは、パソコンやスマートフォンなどでページを表示したときに、ファーストビューに収まるようにしましょう。
一目見たときに、フォームが収まっていなかったり、複数のページに分かれていたりすると、入力が面倒に感じて離脱につながります。項目数によってはやむを得ず収まらないこともありますが、できるだけファーストビューに入るように調整しましょう。
余白や文字の大きさで見やすいUIを設計する
入力フォームにテキストが詰まっていたり、文字が小さくて見にくかったりすると、視認性の悪さから離脱されるおそれがあるため、余白やテキストサイズを調整しましょう。
できるだけ視認性の高い入力フォームになるように、適度な余白をとり、文字のサイズを調整するのがポイントです。とくにスマートフォンはパソコンに比べて画面が小さく、文字サイズが視認性に影響します。16px以上だと比較的見やすくなりますが、実際の表示を確認しながら微調整を行いましょう。
複数デバイスで閲覧される想定で表示を最適化する
ユーザーがどのデバイスで見ても、入力フォームが正しく表示されるようにレスポンシブデザインを導入しましょう。
レスポンシブデザインとは、パソコンやスマートフォン、タブレットなどのデバイスにあわせて表示を最適化できるデザインです。
デバイスに応じて入力項目やテキストなどが見やすく表示されることで、入力のストレスを抑えられます。
フォームが複数ページあるときはステップナビゲーションを使用する
入力フォームが複数のページに分かれている場合は、全体のページ数や現在のステップがわかるようにステップナビゲーションを使用しましょう。
「項目の入力1/2」「登録完了」といったステップを表示することで、どのくらいで送信できるかがわかり、完了まで入力のモチベーションを維持しやすくなります。
クリア・キャンセルボタンをなくす
入力をやりなおしたいときのためにクリア・キャンセルボタンは設置をやめてみるのも効果的です。
クリア・キャンセルボタンは間違って押してしまうと、最初から入力する手間やストレスが大きく、そのまま離脱されるリスクが高くなるためです。はじめから設置しないことで、離脱のリスクを最小限に抑えられます。
入力の手間を減らす機能を実装する
入力フォームに入力する手間が多いと、入力が億劫になり送信する前に離脱されるおそれがあります。
スムーズに送信までたどり着けるように、入力の手間を減らせる施策や機能は以下の通りです。
入力項目を減らす

入力項目が多すぎるとユーザーに負担がかかり、離脱されるリスクが高まるため、項目を最低限必要な数まで減らしましょう。
たとえば、オンラインで完結する資料請求では郵便番号や住所などは必要ないため、項目から省く候補になります。メールアドレスや電話番号などの必須項目に絞り、任意項目もはじめから省くようにしましょう。
外部アカウントとの連携機能を実装する
GoogleやApple、LINEなどの各種アカウントとの連携機能を実装すると、連携先に登録されている情報がワンクリックで入力フォームに反映されます。
氏名やメールアドレスなどの情報が自動で入力されることで、ユーザーの負担を抑えられるのがメリットです。さまざまなアカウントに対応できるように、幅広い外部アカウントとの連携を行いましょう。
フリガナの自動入力機能
氏名や住所などのフリガナを必要とするときは、漢字に対するフリガナを自動で入力する機能を実装するのがおすすめです。
漢字で入力したあとにフリガナを入力する手間がなくなるとともに、フリガナの入力ミスを防げるようになります。
全角と半角の自動変換機能
入力フォームで電話番号や住所などを記載する際に、半角または全角を指定する際は、自動で指定の表記に変換される機能を実装しましょう。
エラーメッセージを表示しユーザーに修正してもらう方法もありますが、フォーム側で自動変換した方が負担やストレスが減ります。
住所の自動入力機能
入力フォームで住所を記載してもらう場合は、郵便番号を入力するだけで住所が自動入力される機能を実装しましょう。
住所は記載するテキストが比較的長く、ユーザーによっては面倒に感じる部分であるため、自動表示機能で負担を軽減できます。また、自動入力で誤字脱字などの記載ミスが起きなくなり、ミスに対する確認の手間がなくなるのもメリットです。
テキストボックスを分割しない
入力フォーム内のテキストボックスはなるべく分割せず、最低限必要な数に絞るようにしましょう。
テキストボックスを不必要に分割した場合、ユーザーがカーソルを移動させる手間が増え、スムーズな入力が妨げられます。たとえば、電話番号や郵便番号を記載するテキストボックスは、ハイフンごとに区切るのではなく、ひとつのテキストボックスにしましょう。
プルダウンやラジオボタンも活用する
入力フォームの項目をテキストボックスのみにすると、一つひとつ記載することを面倒に感じて離脱されるリスクがあるため、設問の内容に応じてプルダウンやラジオボタンも活用しましょう。
プルダウンとはクリックして表示された選択肢から選ぶ形式、ラジオボタンとは最初から表示してある選択肢を選ぶ形式です。どちらもテキストを記載する手間がないので、入力のハードルを下げられます。
入力項目に適したスマホキーボードへ切り替え
フォームの入力箇所によって、数字やひらがななど入力する文字が異なる場合は、項目に適したキーボードを自動で表示する機能が便利です。
たとえば、電話番号を入力するテキストボックスであれば、数字のキーボードを表示することで切り替えの手間がなくなります。
入力エラーを減らす機能を実装する
入力エラーが起きやすい入力フォームは、ユーザーにエラーを修正する工数がかかるため、途中で離脱されやすくなります。
入力エラーを減らすために、以下のような機能を実装するとよいでしょう。
必須項目であることを明記する
入力フォームにおいて氏名や電話番号などの必須項目は、入力漏れを防ぐために、必須であることをわかりやすく表示しましょう。
たとえば、項目の横に「必須」と記載すると、必須項目であることが伝わりやすくなります。テキストボックスに色をつけて、一目で必須とわかるようにする方法もあります。
入力項目に入力例を表示する
入力フォームに空白のテキストボックスが設置されていると、ユーザーによってはどのように記載すればよいか迷う場合があるため、入力例を表示するのがおすすめです。
たとえば、電話番号をハイフンありで記載してもらいたい場合は、あらかじめ「例)000-0000」のように入力例を記載しておくと、入力ミスを防ぎやすくなります。
入力中の項目に対しエラーメッセージを表示する
入力内容に不備やミスがあった場合、送信ボタンを押したあとにエラー表示をするのではなく、入力中にリアルタイムでエラーメッセージを表示しましょう。
送信ボタンを押した後にエラーがわかる仕様だと、入力中に不備に気づけず、下まで到達したフォームからエラーの箇所までさかのぼって修正する作業が手間に感じ、そのまま離脱されるリスクがあります。たとえば、半角で入力する項目に全角で入力された場合、赤字で「半角で入力してください」と表示すれば、送信前に修正してもらえます。
エラーがある入力項目の背景色を変える
入力中にエラーメッセージを表示させるのとあわせて、入力項目の背景色を変えると、よりエラー箇所を目立たせられます。
入力ミスがあるテキストボックスの背景を赤色にすると、一目で修正が必要なことが伝わります。色によってはテキストが見えにくくなる場合があるので、視認性を阻害しないカラーを選びましょう。
サブミットブロック機能を実装する
サブミットブロック機能とは、入力の不備や必須項目の未入力などのエラーがある状態で送信できないようにする機能です。
送信後にエラーがわかるシステムの場合、修正が面倒で送信をあきらめるケースがあります。サブミットブロック機能で送信をブロックしつつ、エラーや未入力をわかりやすく表示することで、ユーザーの工数を減らせます。
その他成果が見込める施策
入力フォームの利便性は高いものの、フォーム送信率が思うように上がらない場合には、以下のような工夫をしてみましょう。
配布資料の内容をあらかじめ提示する
 フォームを送信することで得られるメリットを伝えるために、配布する資料の内容を記載してみましょう。
フォームを送信することで得られるメリットを伝えるために、配布する資料の内容を記載してみましょう。
資料請求フォームの送信率を高めたいときに効果的で、資料の一部をサンプルとして設置したり、目次を記載したりすることで、どのような資料を受け取れるかをイメージしやすくなります。
送信ボタン以外のリンクやバナーを設置しない
入力フォームのなかにリンクやバナーなどがあると、ユーザーの導線が分散されてしまうため、送信ボタン以外の導線は設置しないようにしましょう。
導線を「送信する」「申し込みを完了する」のみにすることで、離脱されるリスクを抑えてフォーム送信率を高められます。
通常のWebサイトの場合は、サイト内の回遊性を高めるためにどのページにもヘッダーやフッター、サイドバーなどが固定で表示されていますが、入力フォーム画面においては離脱の原因となるため、非表示に設定しましょう。
CTAは大きく、わかりやすいデザインにする
入力フォームに設置するCTAは、一目でユーザーに認識されるように大きさとデザインにこだわりましょう。
ボタンの色が地味だったり、サイズが小さかったりすると、CTAがどこにあるかわからずに離脱されるリスクがあります。
ボタンの色を目立つカラーにしたり、「送信」ボタンを大きくしたりするなど、CTAだと直感で伝わるデザインを心がけましょう。
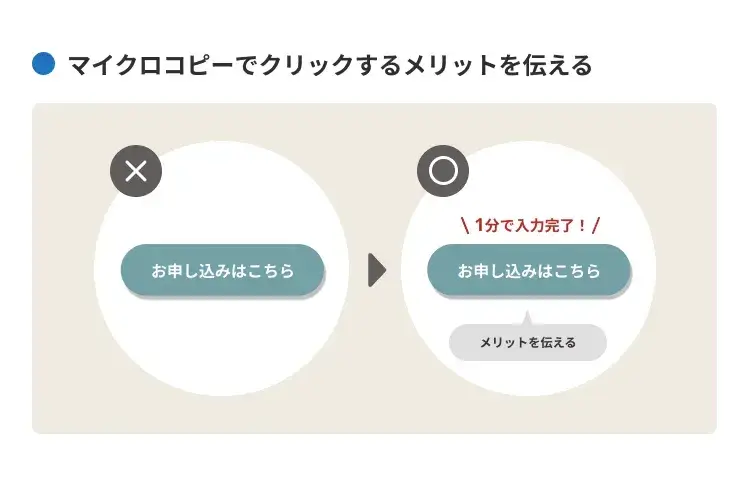
ハードルを下げたりメリットが伝わる文言をCTAとセットで記載する

入力フォーム内のCTAの文言を工夫し、ユーザーのアクションを促す方法も効果的です。
たとえば、「送信」「次へ」といった文言はクリックしたときに何が起こるかわかりにくいので、「この内容で送信する」「ダウンロードする【無料】」といった具体的な表現に変えてみましょう。
CTAを押せば送信が完了することや、ダウンロードがはじまることなどが視覚的に伝わり、送信のハードルが低くなる効果を期待できます。
クリックするメリットを伝えるためには、マイクロコピーが便利です。以下は入力フォームのCTAではありませんが、「1分で入力完了!」と記載するだけで、すぐに申し込みできることが伝わります。

ユーザーにとってフォーム送信するハードルが低くなり、送信したことで得られるメリットを具体的に伝えられるCTAを設置しましょう。
プライバシーポリシーの記載とチェックボックスの設置を行う

企業が個人情報を収集する際は、あらかじめその利用目的を公表するか、個人情報を提供する本人に直接伝えることが義務とされています。一般的にはWebサイト内でプライバシーポリシーのページを用意している企業が多いでしょう。
入力フォームで情報を送信する際も、個人情報の漏洩や運営の安全性などを気にするユーザーがいるため、安心感を与えるためにプライバシーポリシーの掲載と同意ボタンを用意しましょう。
プライバシーポリシーに同意するステップを入れる場合は、チェックボックスを設置するのがおすすめです。確認したことを手間なく示せるため、同意のステップでのストレスを感じさせずにフォーム送信を促せます。
離脱防止モーダルを実装する
離脱防止モーダルとは、Webブラウザの「戻る」やタブの「×」をクリックしたときに「このサイトを離れますか?」といったポップアップ表示をする画面のことです。
離脱しようとするユーザーを引き留める効果があり、コンバージョンのチャンスを増やせます。
また、ユーザーが誤って「戻る」をクリックしたときに離脱防止モーダルが表示されることで、入力途中の内容が消えるのを防ぎ、入力をあきらめて離脱するリスクを減らせるのがメリットです。
入力内容の確認画面をなくす
入力フォームを送信完了する前に入力内容の確認画面を設定している場合は、思い切って削除することを検討してみましょう。
送信完了のひとつ手前でワンクッションあることで、申し込みすべきかを再度考える時間を与えてしまいます。また、確認画面を送信完了と勘違いして離脱されるケースもあるため、確認ページの削除は送信率アップに効果的です。
EFOの成果を最大化させるツールの活用方法
EFOの成果を高めるためには、ツールを効果的に活用することが重要です。EFOに特化したツールはもちろん、ヒートマップツールやABテストツールなども役立ちます。
ここでは、EFOの成果を最大化させるツールとその活用法を以下2つのケースに分けて解説します。
|
自社が該当するケースにあわせたツールを選択し、最大限に活用しましょう。
ケース1. はじめてEFOを行う場合
はじめてEFOを行う場合は、無料で利用できるツールを効果的に使うのがおすすめです。コストをかけずにEFOを実施しながら、ポイントをつかんでいくことで、取り組みの成果を高めやすくなります。
はじめてのEFOにおすすめのツールは、以下の4つです。
|
それぞれの活用方法を詳しくチェックしていきましょう。
GA4

GA4(Googleアナリティクス 4)は、Webページの表示回数やセッション数などを把握できる便利なツールですが、EFOにおいては「データ探索」という機能が役立ちます。
「データ探索」では、データ分析に活用できるテンプレートを利用でき、入力フォームの入力ページ・確認ページ・サンクスページなどを登録できます。各ページへの到達数やページ間の離脱率などのデータを割り出せるので、入力フォームの課題を発見する際に便利です。
たとえば、入力ページから確認ページへの遷移率が低い場合は、入力ページにアクセスしたものの入力を完了せず離脱したユーザーが多いことがわかります。項目数やエラー表示などの課題を見つけ出し、一つひとつ改善することで入力ページから確認ページに遷移するユーザーが増えるでしょう。
無料のEFOツール
EFOツールは、EFOに特化した機能を備えているため、効果的な改善を実施できます。無料のツールも提供されているので、有料ツールを導入するのが難しい場合は、基本無料のツールや体験プランのあるツールなどを活用してみましょう。
無料のEFOツールの中でも、とくに使いやすいのは以下の2つです。

Sitestは、すべての機能を利用できる無料トライアルに対応しています。EFOに関する機能だけではなく、ヒートマップ分析やABテストなどWebサイト改善に活用できる機能を搭載しているので、入力フォームとあわせてページ全体を分析・検証・改善したい方におすすめです。

formrunは、無料で利用できるフォーム作成ツールです。入力の手間を減らせる機能を実装できる有料プランは、無料トライアルでお試しできます。フォーム作成から最適化までをひとつのツールで行いたい方におすすめのツールです。
無料のヒートマップ
ヒートマップとは、Webサイト内でのユーザーの行動を色で表現したもので、マウスの動きやクリック箇所、スクロールした箇所などを把握できます。
ユーザーが興味をもって読んでいる部分や、離脱した部分などを明らかにできるので、LP(ランディングページ)や入力フォームの課題を発見したいときに便利です。

Microsoft Clarityは、無料ながら本格的なヒートマップ分析ができるツールです。ヒートマップに特化しているため、ヒートマップだけを分析に使いたいときに役立ちます。ユーザー行動をヒートマップでたどれるため、LPへのアクセスからコンバージョンまでの導線における課題分析や仮説を立てるステップで活用してみましょう。
Microsoft Clarityの使い方や活用のポイントは以下の記事で解説しているので、ぜひ参考にしてみてください。
あわせて読みたい

また、2025年2月、Microsoft Clarityに新機能「アテンションヒートマップ」が登場しました。以下の動画では、アテンションヒートマップの基本的な見方・他のClarity機能との違い・SEOやCVR改善に活かす実践的な使い方について解説していますので、こちらも参考にしてみてください。
無料のABテストツール
ABテストとは、AパターンとBパターンを比較し、より効果的なパターンを見つけるマーケティング手法です。
EFOにおいては、2つのパターンで入力フォームを用意し、一定期間で効果を検証することで、成果につながりやすい入力フォームのポイントを見つけられます。たとえば、余白や文字の大きさが異なるパターンを用意した場合、CVRや離脱率などの数値をもとに見やすいデザインを検討できるのが利点です。
無料または安価で利用できるABテストツールは、以下の2つです。

Optimize Nextは、無料で利用できるABテストツールです。ノーコードでテストを作成できるので、コーディングの知識がなくても直感的な操作でテストを実施できます。Googleアナリティクスとの連携にも対応し、テスト結果の確認やデータ管理に便利です。

VWOは、デモの提供やトライアル利用に対応したABテストツールです。マウスの動きから行動を分析できるマウストラッキング機能をはじめとして、多彩な解析機能で効果的なABテストを実施できます。
ケース2. すでにEFOを推進しており、さらに伸ばしたい場合
すでにEFOを推進している場合は、さらに成果を伸ばすために有料ツールを活用するのがおすすめです。
無料ツールよりもできることが多く、より質にこだわった施策を実施できるようになります。
EFOの成果をさらに伸ばしたいときにおすすめのツールは、以下の4つです。
|
各ツールの機能や活用方法などを詳しく解説します。
フォームアシスト

| 主な機能 | ・エラー改善機能 ・自動入力機能 ・誤入力防止機能 ・ユーザービリティ改善機能 など |
|---|---|
| 料金 | 39,000円~ |
フォームアシストは、国内初のEFOサービスで入力フォームからの離脱防止やCVR改善などを支援しています。
EFOツールの中でも機能数が多く、40種類以上の機能によって入力フォームの課題を解決できます。基本機能で対応できない部分は、カスタマイズによって解決が可能です。
入力フォームのデザイン変更にも対応しており、細かいカスタマイズから大がかりな改修までをカバーし、ユーザーに寄り添ったフォームへの改善を期待できます。
EFO CUBE

| 主な機能 | ・入力補助機能 ・データ解析機能 ・自動レポート機能 など |
|---|---|
| 料金 | 50,000円/月 ※5フォームまで ※6フォーム目以降は10,000円/フォーム |
EFO CUBEは、入力補助機能とデータ解析機能を備えたEFOツールです。
入力補助機能では必須項目の強調やエラー表示など、データ解析機能では離脱率の取得や離脱箇所の可視化などの機能を利用できます。
ツール導入後のサポートにも力を入れており、フォーム改善案の作成を依頼することも可能です。
Gyro-n EFO

| 主な機能 | ・入力支援機能 ・ログ解析機能 など |
|---|---|
| 料金 | 15,000円~/月 ※フォームの月間ユニークユーザー数によって変動 |
Gyro-n EFOは、国内で6,000以上のフォームを改善した実績があるEFOツールです。
22以上の入力支援機能でフォームからの離脱率の改善を図ったり、ログ解析機能で離脱の原因をトップ5を抽出したりできます。
EFOを実施する手間も少なく、既存のフォームを変更せずに設定用のタグを設置するだけで利用できるのも特徴です。設定は専門スタッフが行うため、工数をかけずにフォーム最適化を実施できます。
f-tra EFO
| 主な機能 | ・入力支援機能 ・分析 ・改善機能 など |
|---|---|
| 料金 | 55,000円/月 ※5フォームまで |
f-tra EFOは、これまでに10,000件以上の導入実績があり、入力支援機能の導入によって平均22%の改善効果があらわれています。
項目別レポートや期間別レポート、簡易ABテストといったレポート・分析機能が充実しており、課題の抽出や効果検証に便利です。
直感的な操作で機能を試しながら設定できるため、工数を抑えながらスピーディーに改善を図れます。
EFOを推進してCVRを改善しよう
入力フォームはコンバージョン直前のユーザーと接する場所であるため、CVRを高めるためには最適化が非常に重要です。
入力フォームのCVRを改善するためには、入力の手間や入力エラーなどに注目し、ユーザーの利便性を高められるようにEFOを実施しましょう。
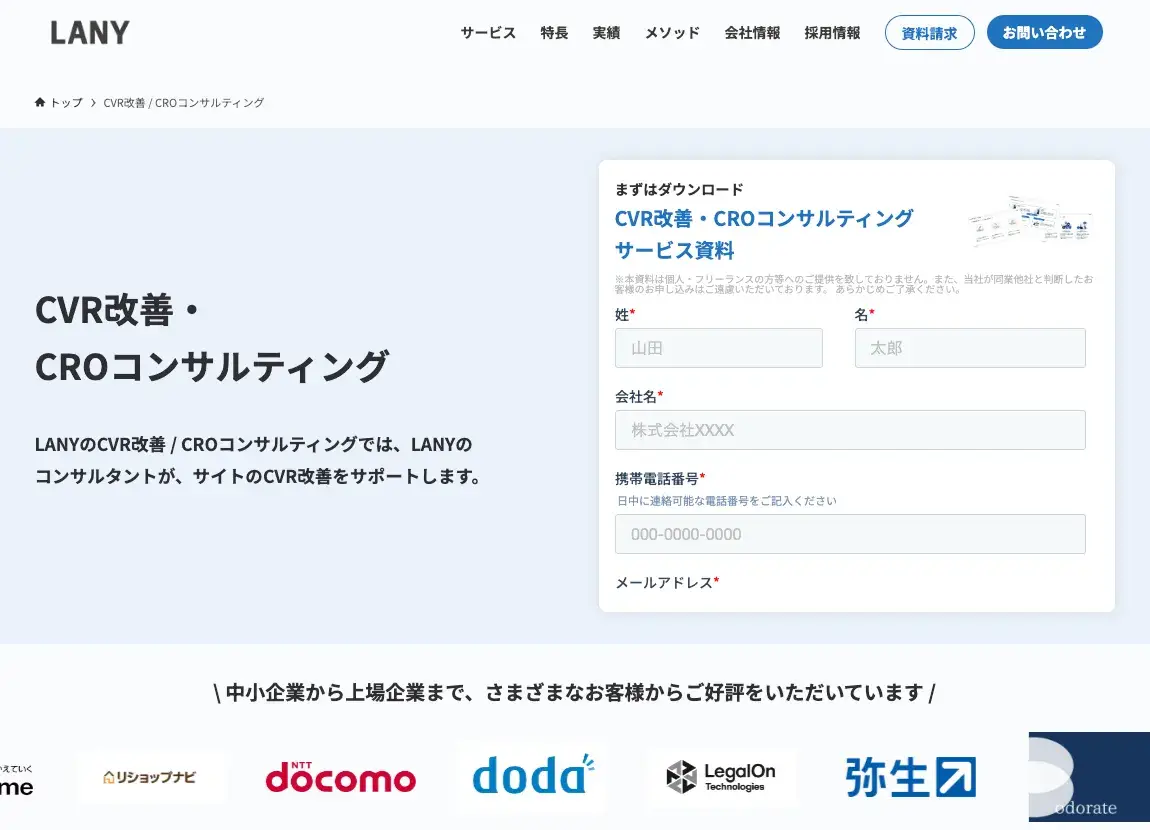
LANYでは、入力フォームに課題を感じている方に向けてEFOコンサルティングを提供しています。専門家の知見を借りながらデータに基づいた改善を行いたい方は、ぜひLANYのEFOコンサルティングを検討してみてください。
入力フォームに限らず、Webサイト全体のCVR改善を行いたい方には、CVR・CROコンサルティングがおすすめです。データにもとづいた多数の施策を提案し、CVRの積み上げを実感いただけるサービスになっているので、詳細が気になる方はぜひ以下のページをご覧ください。
【無料お役立ち資料】 LANYのCVR改善資料3点セット

本資料は、「CVR改善/CRO」を課題にしている方向けにパッケージした資料セットです。
「オウンドメディアを運営している方」「CV数を伸ばしたい方」は、ぜひ参考にしてみてください。
\マーケターのあなたへ/
デジタルマーケティングの課題解決に役立つ情報をお届けする
購読者数4,200人超えの人気メルマガ
☑️ 最新の業界情報をキャッチアップできる
☑️ 施策の成功事例や限定Tipsが届く
☑️ 限定ウェビナーの情報がいち早く届く
初心者マーケターから
マーケの最新情報をキャッチアップしたい経営者の方まで
役立つ内容のためぜひご登録ください!
デジタルマーケティングのお悩み、
まずはお気軽にご相談ください。
サービス詳細は資料でもご確認いただけます。