サイトリニューアルの手順・タイミングは?費用相場や注意点も紹介

サイトリニューアルはWebマーケティング施策の一環として捉え、目的に応じた戦略を立てて遂行する必要があります。
そのため、サイトリニューアルを単に「サイトの見た目(=デザイン)を変えること」と考えてしまうと、思うような成果につながらず、費やした時間と費用が無駄になるリスクがあります。
本記事では、サイトリニューアルの手順や実施のタイミングについて解説します。サイトリニューアルで集客活動を促進したいと考えている方は、ぜひ参考にしてください。
サイトリニューアルとは
サイトリニューアルとは、Webサイト全体の情報設計や導線設計を見直し、ページ構成やデザインなどを抜本的に制作し直すことで、ユーザビリティを改善したり、マーケティング活動における成果をより生み出すようなWebサイトを構築することです。
サイトリニューアルでは、主に以下のことを行います。
サイトリニューアル内容 | 主な作業 |
|---|---|
デザインの刷新 | 機能性、操作性を改善(=UI改善)したり、企業ブランドやイメージ・雰囲気を醸成したりする |
サイト構造の改善 | サイトマップを見直し、適切な情報設計と導線設計を行うことでサイト内の利便性を向上する |
機能の追加 | オンラインショップ機能・メディア機能・フォーム機能などを追加する |
システム変更 | CMSを導入して操作性・更新性を高めたり、セキュリティ対策を強固にしたりする |
サイトデザインといった視覚的な要素だけでなく、サイトを訪れるユーザーの利便性を向上させるためのサイト内構造や機能の見直し、さらにサイト運営者の負荷を下げたり、運営上のリスクを少しでもなくしたりするためのシステム構築を行うなど、対応範囲はかなり広いことがわかります。
リニューアルを計画、実行するためには社内の関係者はもちろん、リニューアルに対応する開発チームや外注先の企業との密な連携が必要不可欠となります。
サイトリニューアルの目的
サイトリニューアルはあらゆる経営課題を解決するために有効な施策です。
サイトリニューアルで解決できる課題の一例として、以下が挙げられます。
|
例えば、オンラインでの集客力に課題がある場合、「SEOに強いサイトを構築し、集客力を強化する」ことがリニューアルの目的として考えられます。
この場合、インデックスされやすいようなサイト構造やスマホ閲覧を想定したレスポンシブ対応、ユーザーの利便性を考慮したページ表示速度の高速化などの「内部対策」の改善は、サイト構築のタイミングでまとめて対応するとスムーズです。
さらに、自社サイトを検索結果の上位に表示させるためにはコンテンツSEOの取り組みが必須です。サイト内に「お役立ち情報」や「ブログ」といった主要ページを新設した上で、コンテンツを更新しやすいようなシステムを導入することで、サイトリニューアル後からコンテンツSEOに注力しやすくなります。
このように、抱えている課題とサイトをリニューアルする目的によって、実装すべき機能や対応優先度の高い施策、かかる費用が大きく変わってきます。
「なんとなくインパクトが大きそうだからリニューアルしよう」と決めるのではなく、解決したい課題や目的を明確にした上でリニューアルの実施を検討しましょう。
※無料お役立ち資料:「【事例紹介あり】失敗しないオウンドメディア立ち上げの戦略設計」をダウンロードする>>こちらから
サイトリニューアルはどのタイミングで検討すべき?
サイトリニューアルを検討するタイミングは、一般的に公開から3~5年ほど経ったときといわれます。一定時間経過すると情報が古くなったり、新しい機能を実装しないと使い勝手が悪くなったりするためです。
ただし、下記に当てはまる場合は公開からの経過年月にかかわらず、早急にサイトリニューアルを検討しましょう。
|
デザインが古くなったとき
サイトのデザインが古くなったと感じたら、リニューアルを検討すべきタイミングです。インターネット上のデザインにはトレンドがあり、時間が経つと古く感じることもあります。
例えば2018年のWebデザインのトレンドの一つに、タイポグラフィーの巨大化やフォントの多様化がありました。あえて画像を使わず、画面上に大きく表示させたタイポグラフィーやクリエイティブなフォントで注目を集めるといったデザインが人気でした。
しかし、5年経過した2023年では大きさに加え、アニメーションにも注目されるようになっています。アニメーションそのものは新しい技法ではないものの、テキストに動きを与えることでより視線を引く効果が増すとして、積極的に取り入れるサイトが増えると予想されています。
このように、その当時人気だったトレンドが数年経つと「一昔前に流行ったデザイン」になってしまうのです。
必ずしもトレンドに乗る必要はありませんが、以下の場合はデザインを変えてみましょう。
|
サイトがパソコンからの閲覧を想定して作られていた場合、スマホやタブレットからは見にくいこともあるかもしれません。
また、競合サイトがデザインを一新した場合、自社サイトのデザインが相対的に古く感じたユーザーは競合サイトへ流出してしまう可能性があります。結果、自社サイトからの申し込み、コンバージョンの低下につながるおそれがあります。
サイトの構造が複雑になったとき
サイト公開から時間が経って構造が複雑になったときも、リニューアルを検討してください。
サイトにコンテンツを追加していくと、リンクが多くなったり、階層が深くなりすぎたりします。構造が複雑になると、以下のデメリットがあります。
|
クローラーは、検索結果の順位を決定するためにあらゆるサイトの情報を集めるプログラムです。クローラーが巡回しにくいページはユーザビリティが低いと見なされ、SEO評価の低下につながる恐れがあります。
ユーザーの動線を改善すべく、すべてのページにトップページから3クリック以内でたどり着くよう、3階層ほどに整理しましょう。
スマホ対応ができていないとき
サイトがスマホに対応していないときは、リニューアルの実施を検討しましょう。
パソコンからの閲覧を前提にしているサイトの場合、スマホから見たときのデザインが崩れてしまうことでユーザビリティが悪くなり、ユーザーの離脱を招く恐れがあります。
さらに、スマホで検索するユーザーが増えたことを受け、Googleはスマホ対応しているサイトを優先的にクロール・インデックする「MFI(モバイルファーストインデックス)」への移行を2023年11月に完了させました。
これにより、スマホ対応されていないサイトはユーザビリティが低いと判断され、サイト評価および検索順位が下がる恐れがあるため、SEOの観点でも対応必須です。
SEOの観点からサイトリニューアルを考えるべきタイミングについては、以下の記事でも詳しく解説しているのであわせて確認しておきましょう。
あわせて読みたい

| SEOについてお悩みの方へ LANYのSEOコンサルティング サービス概要資料 |
LANYのサービス導入事例
 NTTドコモ 様 NTTドコモ 様 | 株式会社NTTドコモ 様 (ご利用サービス:SEOコンサルティング) LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。 ▶︎SEOコンサルティング事例詳細を見る |
サイトリニューアルの手順・進め方
成果を出すためのサイトリニューアルの具体的な手順・進め方を順番に説明します。

サイトリニューアルを検討している担当者の方は参考にしてください。
現状の課題を明確にする

マーケティングの全体像を整理し、サイトのリニューアルで解決すべき経営課題を明確にしましょう。解析ツールを使ったり市場調査を行ったりして、自社のマーケティング施策のどこに問題があるのか、具体的な数値をもとに明らかにします。
解決方針と優先度を整理したら、サイトリニューアルが必要かどうかを決めましょう。サイトリニューアルはあくまでマーケティング施策のひとつなので、場合によっては別の施策で課題解決できるパターンもあります。リニューアルには一定の費用と時間がかかるため、慎重に判断しましょう。
サイトリニューアルの目的を定める
プロジェクトメンバー全員の方向性を合わせるためにも、サイトリニューアルの目的や数値、達成目標を具体的に決めましょう。
BtoB企業であれば、商談の創出を目的とすることが多いでしょう。そこで、サイトにユーザーを集客し、以下のような導線で商談につなげるケースが考えられます。
|
上記の流れのなかでサイトがどのような役割を果たすのか明確にすることで、サイトリニューアルの具体的な要件を決めやすくなります。
サイトリニューアルの成果が出るまで、ある程度の時間が必要となるため、費用対効果を明確にする意味でも目的・目標の具体化は重要です。
要件定義を行う
要件定義とは、リニューアルを行う課題や目的を踏まえてサイト構造やシステム要件を整理し、実際に遂行するためのプロジェクト体制やスケジュール、リニューアル後の運用保守までを決定する工程です。
サイトリニューアルには多くの関係者が関わるため、認識齟齬によるトラブルが起こりがちです。そのため、要件定義はドキュメントで残して、関係者と共有しましょう。また、要件定義は制作担当者との打ち合わせや社内でリニューアルの決裁をとるために必要になるため、誰が見てもわかりやすいように記載します。
なお、サイトリニューアルを外注する場合は、開発側への提案をまとめたREP(Request for Proposal:提案依頼書)の作成も必要となります。REPは要件定義を踏まえたサイト制作を外注する場合のスケジュールや実装内容、見積もりを提案してもらうために用意するものです。
コンテンツ設計を行う
ターゲットとなるユーザー像(ペルソナ)を明確にしたうえで、サイトに掲載すべき情報を整理した上でコンテンツを設計します。
コンテンツ設計の前にカスタマージャーニーマップを作っておくと、ユーザーの時系列ごとの心理状況に合ったコンテンツを設計しやすくなります。また、形に残すことで、プロジェクトメンバー内でサイトリニューアルの目的や方向性などの共通認識をもちやすい点もメリットです。
コーポレートサイトのリニューアルと仮定した場合、コンテンツの例としては、以下が挙げられます。
ユーザーの行動 | コンテンツ例 |
|---|---|
どんな会社か知りたい | ・会社概要 ・社員紹介ページ ・ミッション、ビジョン、バリューページ |
事業に興味がある | ・事業ページ ・サービスページ |
最新情報が知りたい | ・ニュースページ ・ブログ記事 |
サービスの契約や購入を検討している | ・実績ページ ・お客様の声、導入事例ページ ・料金ページ ・問い合わせフォーム |
求人に興味がある | ・採用ページ |
投資先を検討したい、経営状況を知りたい | ・IR情報ページ |
サイトを訪れるユーザーの目的と、それに対応するコンテンツを一つずつ洗い出すことで、この後説明するサイト構造も設計しやすくなります。
サイトマップ・構成図を設計する
サイトを構成するコンテンツの要素が整理できたら、サイトマップを見直します。サイトマップはすべての階層をツリー状で表すため、どこにどのようなページを配置するか、必要なページの漏れがないかを俯瞰して確認できます。
ただし、ユーザーの導線を考慮し、階層が複雑にならないよう注意して設計しましょう。
なお、サイトリリース後のインデックス登録に必要なXMLサイトマップの詳細な設計方法は下記の記事で解説しております。あわせてご覧ください。
あわせて読みたい

デザインの方向性を決める
ページのデザインを変更する場合は、ワイヤーフレームを作成したうえでデザインを決めましょう。
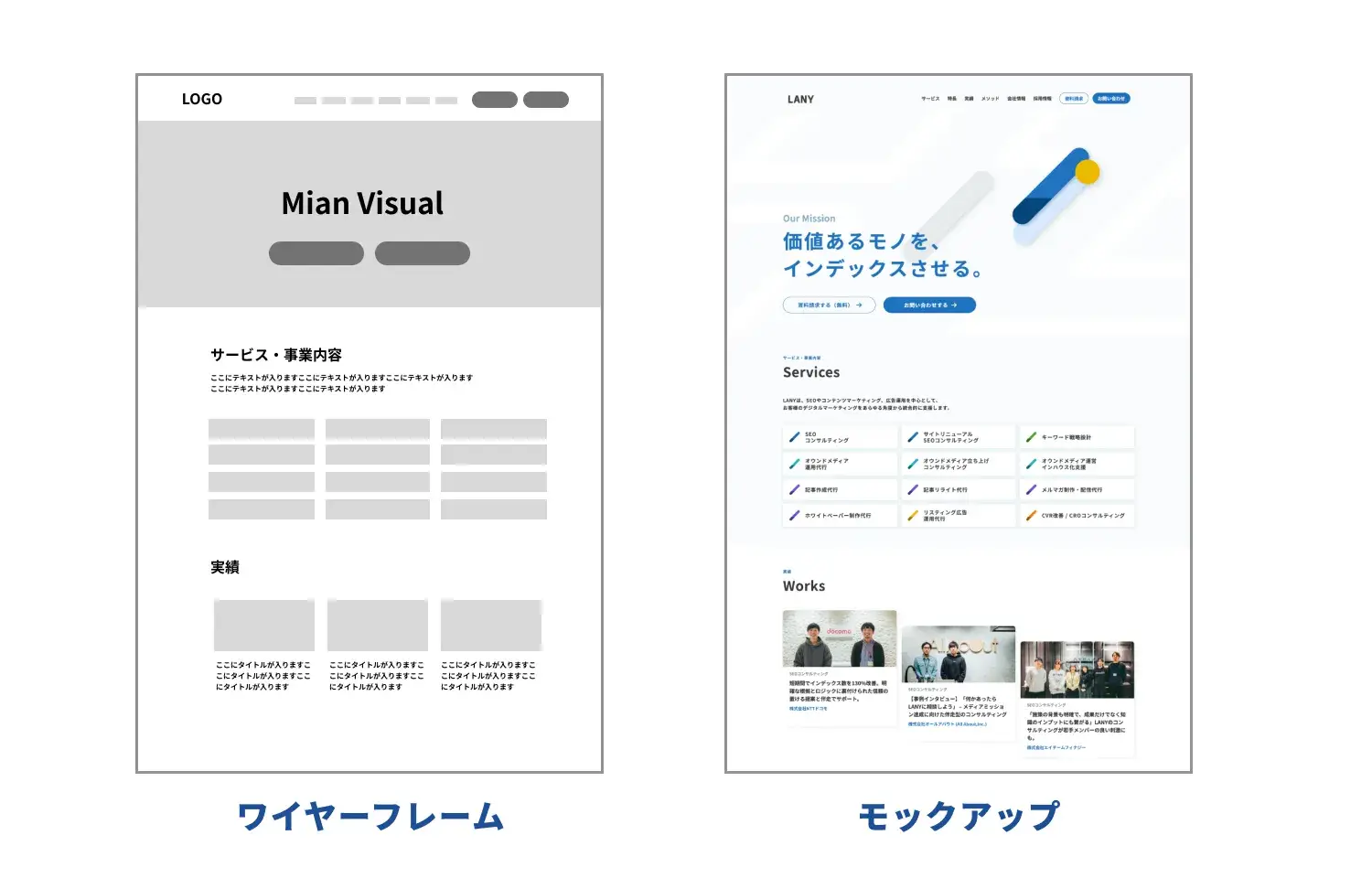
ワイヤーフレームとは各ページのレイアウトやテキストの位置、CTAボタンの位置などをシンプルな枠線で作ったサイトの概略図です。ワイヤーフレームでページの構成要素を可視化することで、必要な要素の入れ忘れを防止できます。
ちなみに、デザインの方向を決める際にワイヤーフレームと混同しがちなのが「モックアップ」です。以下画像はワイヤーフレームとモックアップの違いを表した図です。

ワイヤーフレームは主にテキストや枠線などシンプルな要素で各コンテンツの配置を示すのに対し、モックアップはワイヤーフレームで設計した構成をベースにデザインを実装したサンプルになります。デザインやレイアウトに問題がないか視覚的に確認しやすくなるため、サイトデザインのイメージ共有にモックアップを用いることが多いです。
SEO要件を設計する
サイトのSEO評価を上げるために重要なタグ・メタタグを設定しましょう。
メタタグには、クローラーにサイトの構造を正しく伝える役割があります。どれほどデザイン性が高いサイトであっても、タグを適切に設定していなければクローラーにページの内容や構造を理解してもらえません。
SEO観点で重要度が高く、サイトリニューアルのタイミングで一括確認・設定してほしいタグ・メタタグは、以下の通りです。
タグ・メタタグ | 役割 |
|---|---|
title | ・コンテンツのタイトルを設定する ・検索結果でのクリック率に影響を与える |
description | ・100字程度のコンテンツ内容の要約を設定する ・検索結果に表示される |
noindex | 検索結果に表示しないよう指示する |
canonical | 似た内容が複数ページある場合に正規URLを指定する |
その他にも、sitemap.xmlやrobots.txtの仕様策定もリニューアルのタイミングで行えると良いでしょう。
LANYでは、サイトリニューアルSEOコンサルティングを提供しており、リニューアルタイミングでSEO要件を設計・見直しするサポートも行っておりますので、ご興味のある方はぜひサービス概要資料をダウンロードくださいませ。
サイトリニューアルSEOコンサルティングサービス概要資料はこちら>>
サイトリニューアル時にあわせて対応したいSEO対策は、下記の記事と動画で詳細に解説しています。
あわせて読みたい

制作を行う
決定した要件・設計にもとづいて、実際にコーディングを行います。
コーディングが完了したら、エラーや表示崩れが起きないか動作確認を実施します。確認の際は、複数種類のブラウザやデバイスで閲覧しましょう。パソコンのブラウザからは問題なくても、スマホから見ると表示が崩れている場合もあります。
Webサイトを公開・運用する
Webサイトの公開前チェックが完了し、問題なければ公開しましょう。
公開後は、コンテンツの更新やWeb広告運用など、実際にサイトを運用するフェーズになります。サイトをリニューアルした目的に沿って、都度効果測定を行い、気付いた点は改善しながら訪問ユーザーの満足度を高めていきましょう。
サイトリニューアル後に行うべきこと
サイトリニューアル後に行うべきことは、主に以下の3点です。
|
SEOの内部対策に漏れがないか確認
内部対策はGoogleに素早くクロール・インデックスしてもらうための施策になるため、ミスがあるとリニューアル後の検索順位低下につながるおそれがあります。たとえば、リダイレクトの設定ミスがあると、古いページにアクセスしたユーザーをリニューアル後のページに転送できません。リニューアルでURLの変更・追加・削除を行ったページがある場合は、注意が必要です。
欠かさず取り組みたい内部対策については下記の記事で詳細にまとめております。
あわせて読みたい

リダイレクトについてより詳しく知りたい方は、以下の記事も参考にしてください。
あわせて読みたい

リニューアルしたことを告知
リニューアル告知は、新しいサイトのトップページやお知らせなど、わかりやすい場所で行いましょう。デザインが大幅に変更されていると、ユーザーが「アクセスするサイトを間違えた」と勘違いして離脱するリスクがあります。
ページの表示速度を確認
リニューアルをきっかけにサイトのデザインがリッチになったり、コンテンツの量が充実したりすると、古いサイトよりもページ表示速度が遅くなることがあります。表示速度が低下したまま放置すると、ユーザーの離脱や直帰率の増加につながるおそれがあります。さらに、ユーザビリティが低いサイトと判断されて、SEO評価にも悪影響を及ぼしてしまうため、容量の大きい画像や動画などのデータを圧縮するといった対策を講じましょう。
ページの表示速度を調べるときはPageSpeed Insightsの活用がおすすめです。詳しい使い方と表示速度の改善方法は下記の記事で解説しておりますのでぜひ参考にしてください。
あわせて読みたい

SEOについてお悩みの方へ |
LANYのサービス導入事例
 NTTドコモ 様 NTTドコモ 様 | 株式会社NTTドコモ 様 (ご利用サービス:SEOコンサルティング) LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。 ▶︎SEOコンサルティング事例詳細を見る |
サイトリニューアルを行うときの注意点
サイトリニューアルを行うときは、リニューアル後にサイトの検索結果順位が下がるケースがある点に注意が必要です。
順位が下がってしまう要因は、主に以下の2つです。
|
リニューアル前のサイトにある程度のドメインパワーがついていた場合、ドメインを変更すると当然ドメインパワーはリセットされてしまいます。301リダイレクトの設定が適切にできていた場合でも一時的に検索順位の低下につながるおそれがあるため、ドメイン変更の有無を決めておく必要があります。
SEOの観点ではドメイン変更を伴うサイトリニューアルは非推奨ですが、既存サイトのSEO評価が悪い場合は、新規ドメインを取得しても良いでしょう。
また、良かれと思ってむやみやたらとコンテンツを増やしてしまい、「リニューアル後のコンテンツが見にくい」「目的のページにたどり着けない」など、ユーザビリティに問題がある場合も、順位が下がる可能性があるため注意が必要です。
Webサイトのリニューアルにかかる費用の目安
サイトリニューアルにかかる費用の相場は、数十万円~数百万円と幅が広く、サイトのデザインや制作工数、外注先に依頼したいスコープ(作業範囲)によって変動します。
以下3種類のサイトリニューアル費用の相場を見てみましょう。
|
外注する場合は制作会社の実績を確認して、必ず見積もりを依頼しましょう。
コーポレートサイトのリニューアルにかかる費用の目安
コーポレートサイトのリニューアルにかかる費用の目安は、以下のとおりです。
目的 | 作業内容例 | 費用 |
|---|---|---|
ミニマム予算で制作したい | ・テンプレートを使用した制作 ・必要最低限のページ数 | 30〜100万円 |
パンフレット代わりに使用できるサイトにしたい | ・標準的なレイアウトやデザインで制作 ・基本的なページは一通り制作 | 100万~300万円 |
| Webでも集客を行いたい、デザインにこだわりたい | ・サイト分析に基づく情報設計、導線設計 ・SEOに強いサイト制作 ・ブログ領域の構築 ・フォーム機能などの搭載 | 300万円〜500万円 |
| Web集客を本格化したい、ブランディングを強化したい | ・サイト分析、UI/UX調査 ・調査結果に基づくUI設計 ・SEOに強いサイト制作 ・ブログ領域の構築 ・フォーム機能などの搭載 | 300万円〜 |
「会社のコーポレートサイトを持っていなかったから急ぎで準備したい」「Web上で自社のことを調べる人向けに、基本的な情報がまとまったサイトにしたい」ということであれば、300万円ほどの予算があれば十分な仕上がりになります。
Web集客やブランディングなどの強化といった目的があり、コーポレートサイトをマーケティング戦略の主軸として活用する場合は、マーケティング戦略の上流工程から支援してくれる制作会社がおすすめになります。この場合、かなり費用の幅が広くなり、1000万円近くの費用が必要になるケースもあります。
オウンドメディアのリニューアルにかかる費用の目安
オウンドメディアのリニューアルにかかる費用の目安は、以下のとおりです。
目的 | 作業内容例 | 費用 |
|---|---|---|
ミニマム予算で用意したい | テンプレートを用いた制作 | 20万円程度 |
| デザイン性のあるメディア制作 | 一般的なサイト設計・自由度のあるデザインでのサイト制作 | 100万〜300万円 |
| SEO集客を前提としたメディア制作 | ・キーワード、競合調査・KW戦略踏まえたサイト設計 ・SEOに強いサイト制作・ペルソナを想定したデザイン制作 | 300万円以上 |
記事を更新するためのメディアがとにかく必要だということであれば、ミニマムな予算で制作できます。コンテンツSEOに取り組む場合はKW戦略やペルソナ設計に基づくサイト制作が必要になり、工程が増える分費用は高くなりますが、成果の出るオウンドメディアになります。
以下の記事で、オウンドメディアのリニューアルについて解説していますので、あわせてお読みください。
あわせて読みたい

ECサイトのリニューアルにかかる費用の目安
ECサイトのリニューアルにかかる費用の目安は、以下のとおりです。
目的 | ページ数 | 作業内容例 | 費用相場 | |
|---|---|---|---|---|
ECカートの変更なし | 100ページ以下 | 小規模なデザインのカスタマイズ | 100万円以下 | |
| 100ページ以上 | ・商品撮影・原稿作成・デザインや機能のカスタマイズ | 100万〜500万円 | ||
| ECカートの変更あり | 100ページ以下 | ・商品撮影・原稿作成・デザインや機能のカスタマイズ・運営支援・ECカートの変更 | 100万〜500万円 | |
| 100ページ以上 | 100万〜1,000万円 | |||
| フルスクラッチ | - | ・商品撮影・原稿作成・機能追加・全体デザイン | 500万円以上 | |
ECサイトの費用は、主にECカートの変更や「Shopify」「EC-CUBE」など利用するECカートサイトで相場が変わります。
サイトリニューアルでECカートを変更したい場合は、できるだけ多くの種類のECカートを取り扱う制作会社に依頼して、見積もりをもとに比較・検討しましょう。
ECサイトの構築方法別の費用相場については、以下の記事で紹介していますので、ぜひ参考にしてください。
あわせて読みたい

以下の記事ではコーポレートサイト、オウンドメディア、ECサイト以外にも、人材採用サイト、サービスサイトのリニューアル費用についても詳しく解説していますので、参考にしてください。
あわせて読みたい

サイトリニューアルが失敗する原因と防止方法
原因 | 防止方法 |
|---|---|
目的が曖昧で課題解決できていない | 目的の明確化・要件定義を漏れなく行う |
ユーザビリティが低くなった | ユーザー目線でサイト構造やデザインを決める |
コンテンツを更新していない | 更新性の高いCMSを導入する |
| サイトの流入数が極めて少ない | SEOに基づくサイト制作、施策を実施 |
これまで記事内で繰り返しお伝えしてきた通り、サイトのリニューアルは「解決したい課題」と「目的」を起点としたマーケティング施策になります。
サイトで課題を解決するためには何が必要か、から逆算してシステム要件や必要な機能を精査することが大事です。
また、新しく追加したコンテンツや機能がたくさんあると、かえってサイトを煩雑にするおそれがあります。サイトを訪れたユーザーにとってそのコンテンツや機能は本当に必要か、という視点で取捨選択を行ったりサイト構造の整理を行なったりすることでわかりやすいサイトになります。
コンテンツを更新せず放置してしまうのは、サイト運営担当者の作業負担を考慮しなかったシステム構築によるものが多いです。サイト更新のために専門的な知識が必要となるシステムを導入するのではなく、直感的に操作できるCMSの導入を検討するようにしましょう。
また、サイトの流入数が一向にリニューアル前の水準に戻らないサイトはSEOの取り組みが足りていないと考えられます。リニューアルはサイトを構成する要素が大幅に変わるタイミングになるため、内部対策の考えに基づくサイト制作を意識しましょう。
SEOについてお悩みの方へ
|
|
LANYのサービス導入事例
 NTTドコモ 様 | 株式会社NTTドコモ 様 (ご利用サービス:SEOコンサルティング) LANYさんとの取り組み開始直後から綺麗な右肩上がりでクロール数・インデックス数が共に伸びており、インデックス数は開始前と比べて130%程度増加しました。 ▶︎SEOコンサルティング事例詳細を見る |
サイトリニューアルの成功事例
LANYの実績の中でも、サイトリニューアルを通してより大きなパフォーマンス改善につながった事例も多くあります。
リニューアルは、SEO要件を設計し直すのに絶好の機会です。
LANYのリニューアルコンサルティングでは、下記の内容を執り行います。
|
上記を行うことで、従来は対策しきれていなかったキーワードの対策ページが生成されてより多くのキーワードに反応させることができるようになったり、コーディング部分を見直すことでよりGoogleに評価されやすい作りに改変することもできます。
より具体的な事例等を踏まえながらサービスについてご説明することも可能ですので、少しでもご興味のある方は、お気軽にお問い合わせくださいませ。
サイトリニューアルSEOコンサルティングについてはこちら>>
サイトリニューアルを適切に行って成果を出しましょう
サイトリニューアルはマーケティング施策の一環であり、経営課題の解決手段です。
ただ、実施する目的を見失ったり、デザインの変更だけに気をとられたりすると、ユーザビリティを改善できず、SEO評価が下がるリスクもあります。サイトリニューアルで成果を出すには、リニューアルで解決したい課題を明確に決めたうえで、ユーザー視点に沿ったデザイン・サイト設計を行うことが重要です。
もし自社でのサイトリニューアルにあたり、
- これを機にSEOを強化したいが、SEOに精通した人が社内にいない
- これまでもSEOはやってきたが、漏れや改善すべきポイントを見つけたい
といった不安がある場合、ぜひLANYにご相談ください。
LANYではサイトリニューアルSEOコンサルティングを提供しており、テクニカルSEOに強いからこその手厚い要件設計やレビューのサポートはもちろん、リニューアルタイミングだからこそ行いたい施策のご提案も可能です。
サイトリニューアルSEOコンサルティングサービス概要資料はこちら>>
貴社の課題に応じてコンサルティングプランをご用意いたしますので、ぜひお気軽にご相談ください。
\マーケターのあなたへ/
デジタルマーケティングの課題解決に役立つ情報をお届けする
購読者数4,200人超えの人気メルマガ
☑️ 最新の業界情報をキャッチアップできる
☑️ 施策の成功事例や限定Tipsが届く
☑️ 限定ウェビナーの情報がいち早く届く
初心者マーケターから
マーケの最新情報をキャッチアップしたい経営者の方まで
役立つ内容のためぜひご登録ください!
デジタルマーケティングのお悩み、
まずはお気軽にご相談ください。
サービス詳細は資料でもご確認いただけます。