SEOで画像が果たす役割と最適化をする上での4つのポイント

SEOはテキスト情報だけでなく、画像をはじめとする他フォーマットでの情報も重要です。
情報の形として重要度の高い「画像」について、この記事で下記を解説いたします。
この記事でわかること |
|
この記事を通して、SEOで重要な画像についての理解を深めていただき、サイト改善の実行につなげていただけますと幸いです。
SEOで画像が重要な理由
SEOで画像が重要な理由は次の4点です。
画像検索経由の流入数を増やせる
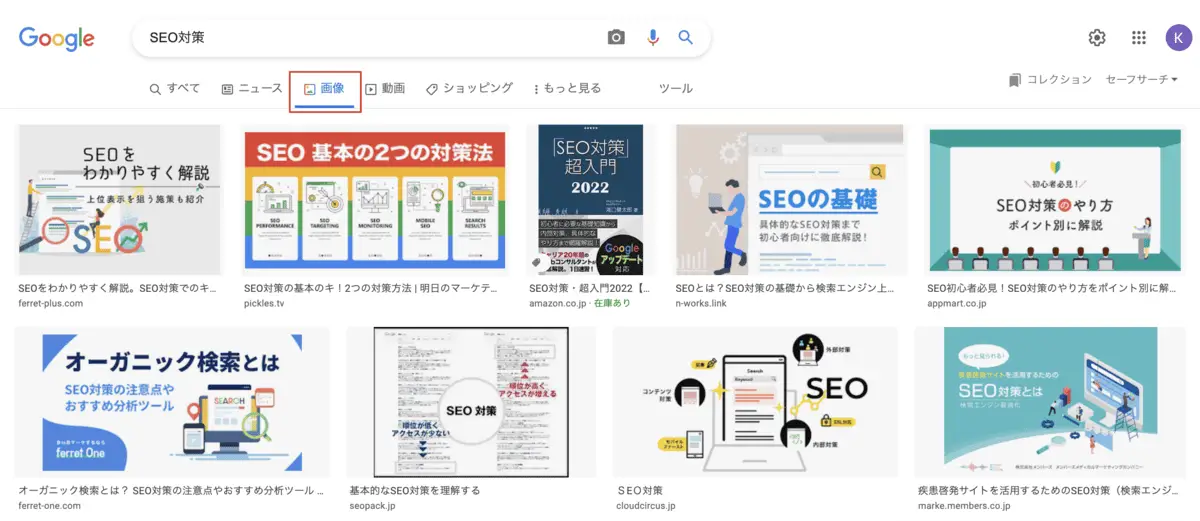
Googleでは、Webページだけでなく「画像」を検索することもできます。
下記の画像のように、検索ツールバーの中に「画像」のタブがあり、ここを選択することでWebページではなく画像を検索することが可能です。
 Google画像検索
Google画像検索キーワードによっては、Webページよりも画像を見たいニーズが高いものもあり、たとえば電車の時刻表やカオスマップ、症例写真などは画像で見たいでしょう。
きちんと画像のSEO対策をしておくことで、画像検索経由の流入数を増やすことができ、場合によっては大きな流入元になり得ます。
 SEOおたく SEOおたく | LANYの事例では、大規模なグローバルサイトにて画像最適を行ったところ、月間セッション数が30万ほど画像検索だけで伸びた事例もあります(※日本よりも海外の方が画像検索が使われている印象) |
もし画像検索の需要が高い情報を提供している場合には、画像のSEO最適は非常に効果的です。
SEO経由の流入数を増やせる
画像の最適化をすることで、SEO経由の流入数も増やすことができます。
オリジナル画像はSEOに重要だと言われており、サイト内に適切な画像を含めてあげることで、SEO評価を高めることにつながります。
具体的には、対策キーワードでGoogle検索をした際に検索ツールバーの左端が「画像」になっている場合には、画像をうまく使って対策してあげることでそのページの評価を高めることができるでしょう。

そのような場合には、画像検索でどのような画像が上位表示されているのかも見ながら、適切にWebページ内に画像を追加していってあげましょう。
ユーザー体験が良くなる
画像を適切にページ内に配置してあげることで、ユーザー体験がよくなります。
過去事例として、詳細なデータは割愛しますが次のようなものがあります。
|
画像がもたらす効果は直接的なSEO効果以上に、ユーザー行動という間接的な指標が大きいです。
ユーザー行動指標が高まることで間接的にSEO評価が高まり、順位を伸ばすことにもつながるので、SEO目的にもなっています。
 SEOおたく SEOおたく | 1ユーザーとしてページを見たときに「こんな画像があったら嬉しい」と思う感覚を大切にしながら、画像を適切に配置していきましょう。 |
Google Discoverに表出しやすくなる
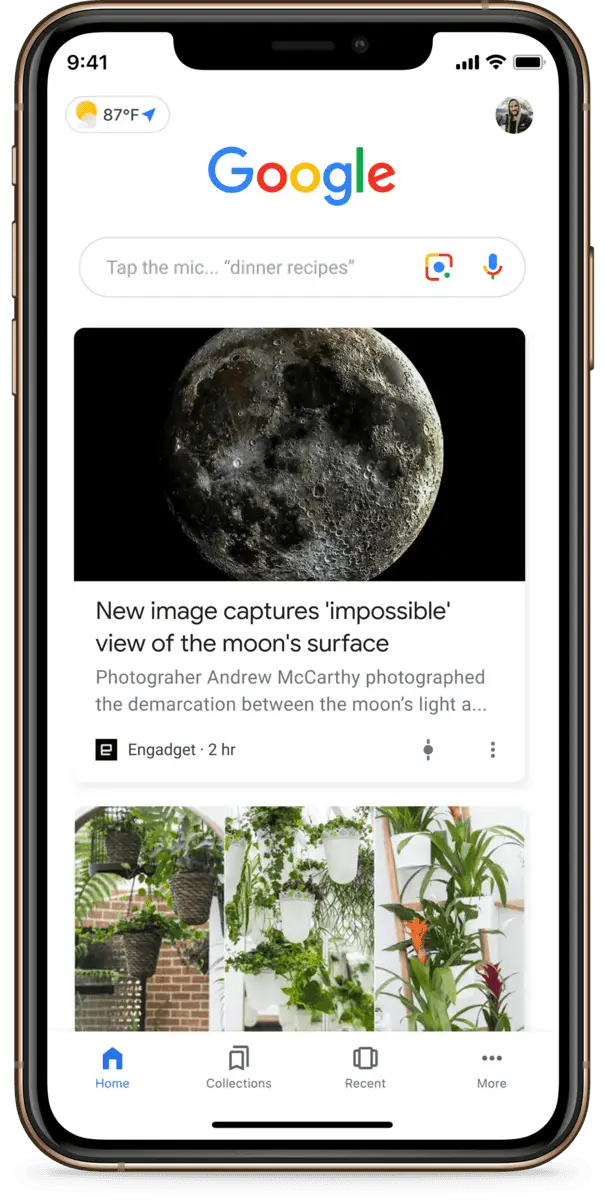
画像とSEOの関係は、Google Discoverにも現れます。
Google Discoverとは、GoogleやGoogle ChromeのアプリのTOPページに出てくる情報コンテンツのことです。

Google Discoverに表出するための明確な方法はありませんが、Google公式情報とLANYのこれまでの経験を踏まえると「画像」が果たす役割は非常に大きいです。
コンテンツがDiscoverに表出する可能性を高める方法としても、Googleが公式に次のように述べています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、
Discover とウェブサイトmax-image-preview:largeの設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
実際にLANYのお客様でも、画像サイズを大きくしたり、max-image-preview:large のタグの設定をご提案したサイトではGoogle Discoverの表出率が高まり、SEO経由の流入数を超えるような莫大なトラフィックを手に入れたところもあります。
Google Discoverは想像以上にポテンシャルを秘めている流入獲得面になりますので、画像最適の際には意識してみてください。
※無料お役立ち資料:「【事例紹介あり】失敗しないオウンドメディア立ち上げの戦略設計」をダウンロードする>>こちらから
画像のSEO最適化ポイント4選
画像のSEO最適化ポイントをご紹介します。
すべてを対応しようとするのではなく、可能なものを選んで最適化を進めていっていただけると良いかと思います。
それぞれ解説します。
SEOノウハウについてお悩みの方へ |
LANYのサービス導入事例
 アルファノート様 アルファノート様 | アルファノート株式会社 様 (ご利用サービス:オウンドメディア運営インハウス化支援) 実践を通してSEO改善(自社でモニタリングのやり方から、課題を特定する方法、施策の立案)の業務が4ヶ月で身についた。 ▶︎オウンドメディア運営インハウス化支援事例詳細を見る |
オリジナル画像を利用する
SEOではオリジナル画像が効果的です。
オリジナル画像とは何かはSEO担当者の中で永遠の課題ですが、LANYでは画像がオリジナル判定されるには次の2点が必要だと考えています。
|
Googleが画像の内容を読み取る能力は非常に高いです。画像解析の技術なども世界トップクラスで進んでいます。
よって、画像から他の画像とどれくらいの差分があるのかをGoogleは判断することが可能でしょう。
オリジナル画像として認識されたければ、まだGoogleにインデックスされていない新しい画像を作成して使うようにしましょう。
また、オリジナル画像を実際に利用していたとしても、他サイトで利用されている場合には「どのサイトがこの画像のオリジナルなのか」を判断する必要があり、その際にはその画像がどのドメイン経由でインデックスされたのかが重要になると考えています。
 SEOおたく SEOおたく | 要は、本当にオリジナルの画像を使って、自分のサイトでいち早くインデックスさせれあげられれば、オリジナル画像としての評価をもらえると考えています。 |
altタグを適切に付ける
画像をサイト内に入れる場合には、適切なaltタグを付与しましょう。
altタグとは、「画像が何を表しているのかを伝えるHTMLコード」のことです。代替テキストとも呼ばれます。

目が見えない人がWebページをブラウザの機能を利用して音声で読み込むときに、テキストであればそのまま読み込めますが、画像はその画像が何かをサイト運営者側が示していないと読み込めません。
その際に利用されるのがaltタグになります。
altタグが付与されていることで、ページに関連する画像があることをGoogleに伝えることができるので、SEO上でもプラスの効果になります。
もちろん、画像検索をした際にaltタグ内に入っているキーワードでもヒットするようになるので、画像検索経由の流入も狙うことができます。
 SEOおたく SEOおたく | altタグは入れて損をするタグではないので、基本的にはすべての画像に付与することを推奨いたします。 |
画像サイズを圧縮する
画像はテキストと比べてサイズ容量が大きく、表示速度を遅くする危険があります。
可能な限り画像サイズは圧縮した状態でサイトに掲載するようにしましょう。
目安としては200KB程度にするのがよく、1MB以上などある場合にはその画像が原因でサイトの表示速度が遅くなるので気を付けましょう。
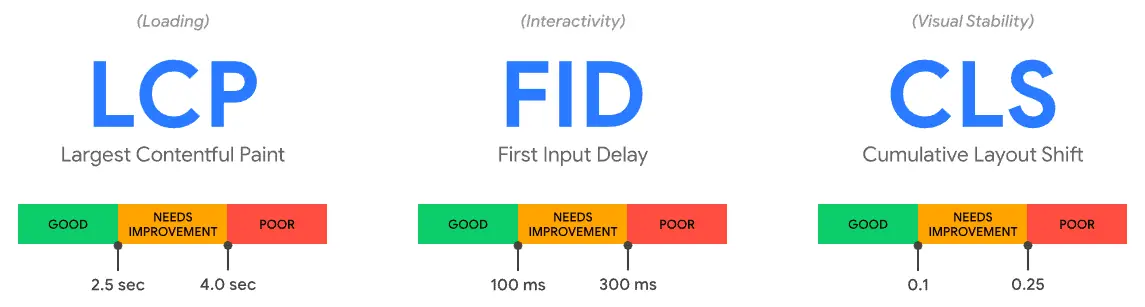
表示速度やそれに近しいCore Web Vitalsと呼ばれる指標を、GoogleはSEOの順位決定要因として利用しています。

適切に画像サイズを圧縮することで、表示速度やCore Web Vitalsの指標を毀損しないように注意しましょう。
簡易的に画像圧縮をする方法としては「tinyping」という無料の画像圧縮ツールもあるので、ぜひこちらも利用してみてください。
解像度の高い画像を用意する
画像の解像度もSEO面では重要です。
高品質な画像を利用することがGoogle Discoverの表出率を上げる上でも推奨されており、画像の解像度は重要な要素になります。
 SEOおたく SEOおたく | 特にアイキャッチ画像などは検索結果画面上でサムネイルとして出る場合も多いため、解像度が高く魅力的な画像を利用していれば検索結果面からのCTRの増加も期待できるでしょう。 |
解像度を高くしすぎると画像サイズが重くなるので注意は必要ですが、表示速度に毀損を与えない範囲では高品質な画像を用意してあげるようにしましょう。
SEOと画像についてよくある質問と回答
SEOと画像の関係についてよく聞かれるご質問とその回答をおまとめします。
Qオリジナル画像をGoogleはどのように判定しているのでしょうか?
明確にはわかりませんが、Googleのインデックスにある他の画像と異なっている点と、その画像がどのドメイン経由でインデックスされたかの2つの要素で判断しているのではないかと考えています。
自サイトでオリジナルの画像をどこよりも早くインデックスさせることで、オリジナル判定がもらえるのではないかいうのがLANYの見解です。
Q画像サイズはどれくらいまで圧縮すべきですか?
目安としては200KB程度には抑えるのがおすすめです。
高品質な写真など、画像によってはそれ以上のサイズになってしまうものもあるかと思うので、あくまでも目安とすると良いでしょう。
| オウンドメディア運営についてお悩みの方へ LANYのオウンドメディア運営インハウス化支援
|  |
 アルファノート様 アルファノート様 | アルファノート株式会社 様 (ご利用サービス:オウンドメディア運営インハウス化支援) 実践を通してSEO改善(自社でモニタリングのやり方から、課題を特定する方法、施策の立案)の業務が4ヶ月で身についた。 ▶︎オウンドメディア運営インハウス化支援事例詳細を見る |
まとめ | 画像も最適化してSEOを強化しよう
画像とSEOの関係について解説しました。
最後に要点をおまとめいたします。
画像はSEOにおいて下記の点で重要でした。
|
画像を最適化する際には、次の点を意識することが推奨です。
|
画像はSEOを強化する上での一つの武器になります。
ぜひ画像の最適化もしながら、よりSEO対策を進めていきましょう。
【無料お役立ち資料】 SEO対策の教科書【完全版】

- スライド179枚
- 2時間の無料動画
\マーケターのあなたへ/
デジタルマーケティングの課題解決に役立つ情報をお届けする
購読者数4,200人超えの人気メルマガ
☑️ 最新の業界情報をキャッチアップできる
☑️ 施策の成功事例や限定Tipsが届く
☑️ 限定ウェビナーの情報がいち早く届く
初心者マーケターから
マーケの最新情報をキャッチアップしたい経営者の方まで
役立つ内容のためぜひご登録ください!
デジタルマーケティングのお悩み、
まずはお気軽にご相談ください。
サービス詳細は資料でもご確認いただけます。








